
25 Kick-Ass Website Design Trends: Get Ready in 2024
Did you know that 94% of the factors contributing to the users’ first impressions about your website are design-related? That includes all kinds of aspects like easy navigation, the balance between text and images, and even attractive design solutions.
Besides, users judge the credibility of your company based on the website design in 75% of cases. That’s exactly why recognizing and implementing the latest web design trends doesn’t only look good but also brings measurable results: higher user engagement, improved company reputation, and increased profits.
Top web design trends and lots of examples
You can combine and interpret the trends in web design any way you see fit but always make sure to be relevant and deliver the best possible user experience. These techniques and methods will motivate users to stay on your website for longer, return more often, and trust you as a company.
Get comfortable, and draw inspiration from our list of the best design and web development trends.
Contents
1. Inventive typography
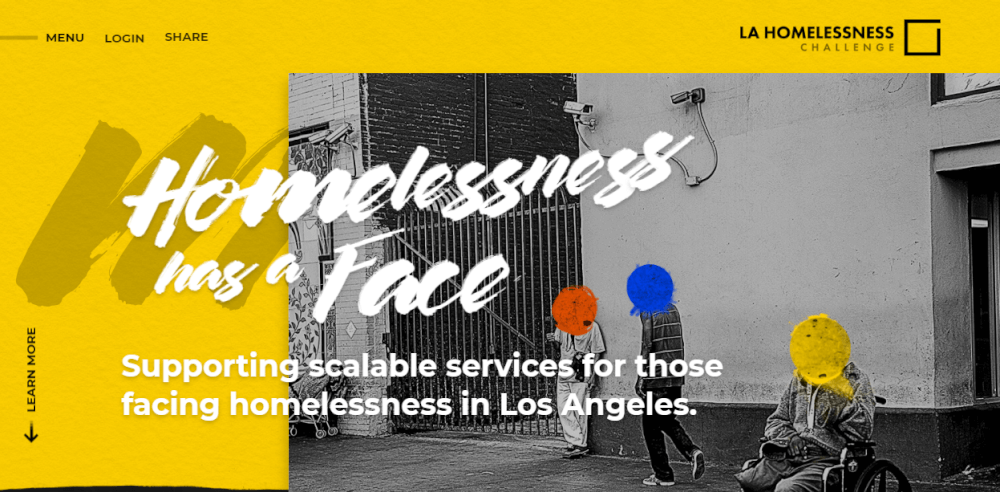
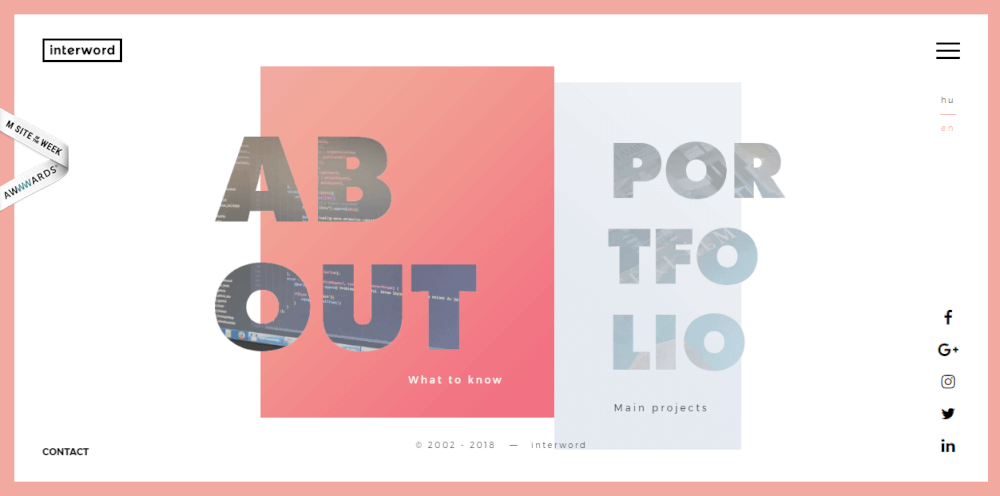
The text is an essential element of most websites, and that’s exactly why designers keep coming up with clever solutions on how to make it bolder, louder, and more meaningful. In 2024, we expect heavy typography, 3D shaped letters, bright colors, animated text, vertical and diagonal orientation, and other creative manifestations.


via: https://www.interword.hu/en

via: https://mako.red/
2. Web VR and 360
Originating from the best website design trends, Web VR and 360 video technologies give free rein to make any idea infeasible before come true. Now, you can embed them in a standard desktop and even a mobile browser to introduce absolutely new experiences to your users. These solutions will be groundbreaking for companies that strive to present their products in a non-standard manner.

via: http://www.strangerthingscountdown.com/
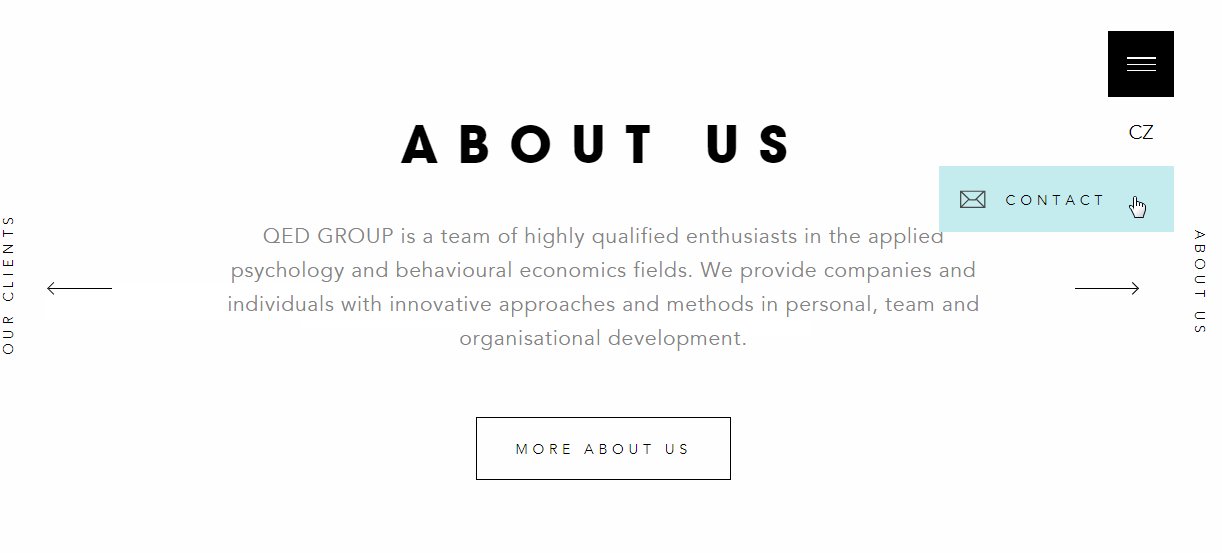
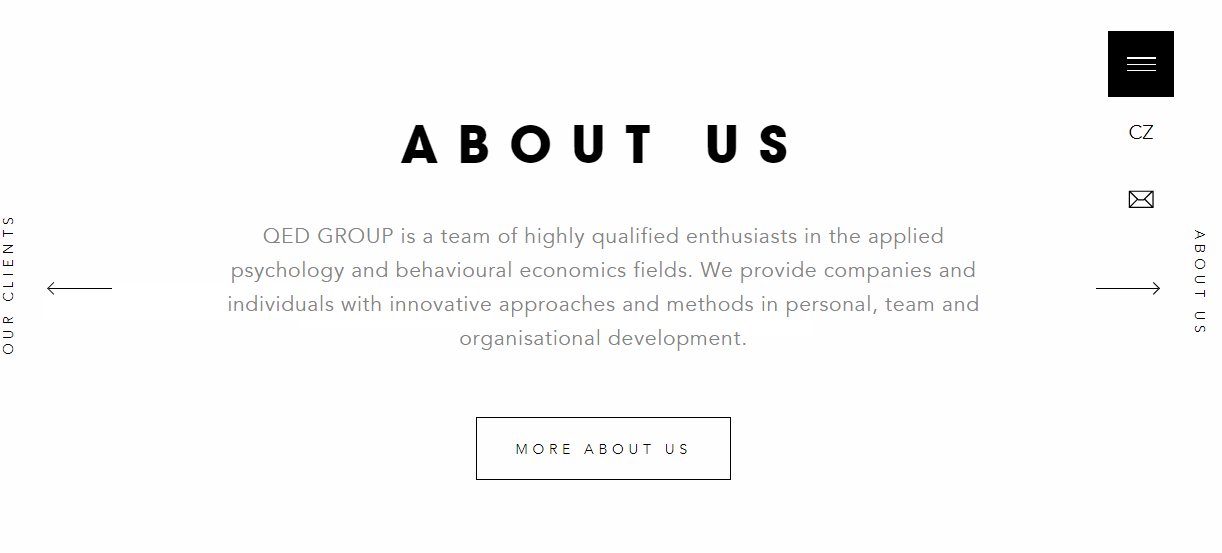
3. Micro animation
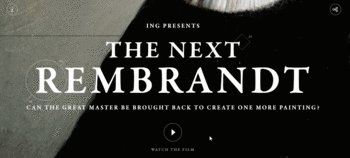
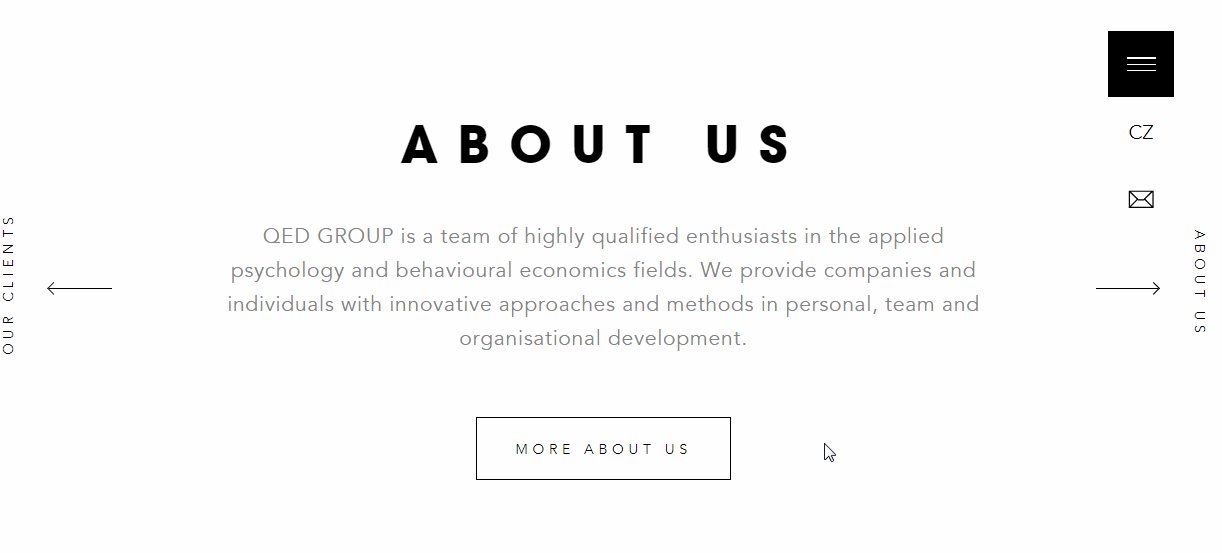
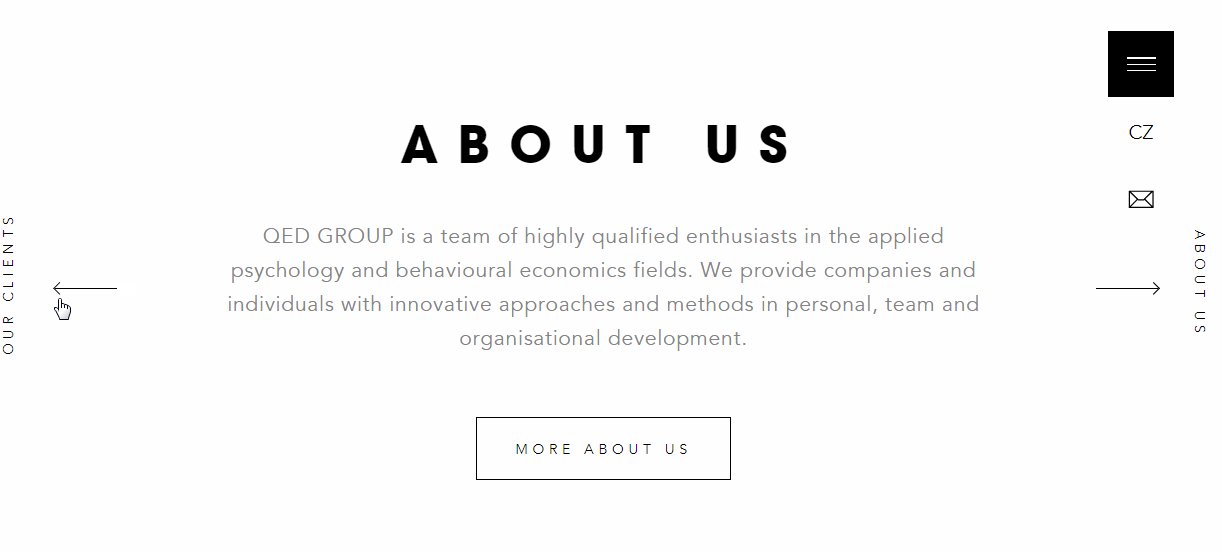
Micro animations give subtle feedback triggered by users’ actions such as hovering on a button, opening a menu, switching the language, and so on. They don’t distract but serve as a visual assistant informing a user that their actions had some influence on the website. They also bring more attention to the significant elements such as call-to-action buttons.

via: https://elimchan.com/

via: http://www.qedgroup.cz/en/
4. Diagonal websites
Clever geometry is able to guide a user’s attention across your entire website and draw the eye to the conversion points. Diagonal lines, in particular, arouse curiosity and make people want to scroll to see what’s next.

via: https://dribbble.com/shots/3721946-
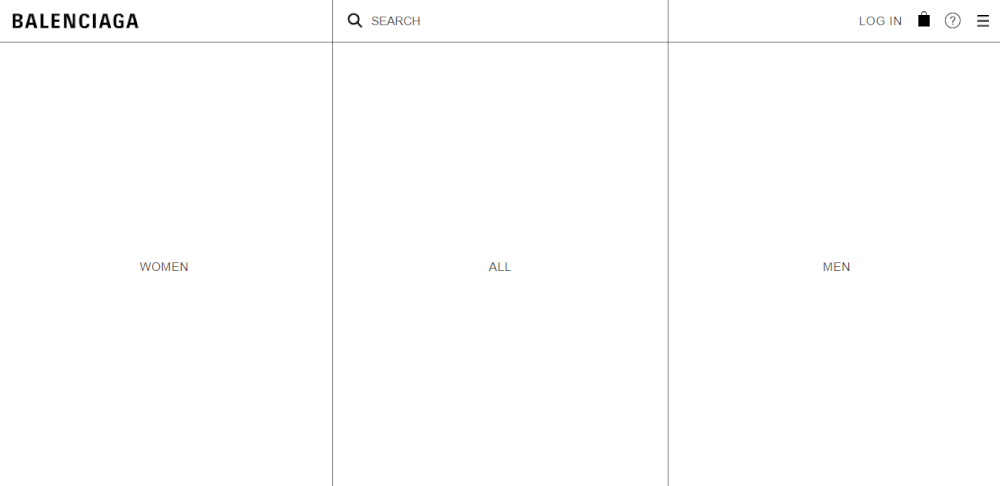
5. Brutalism
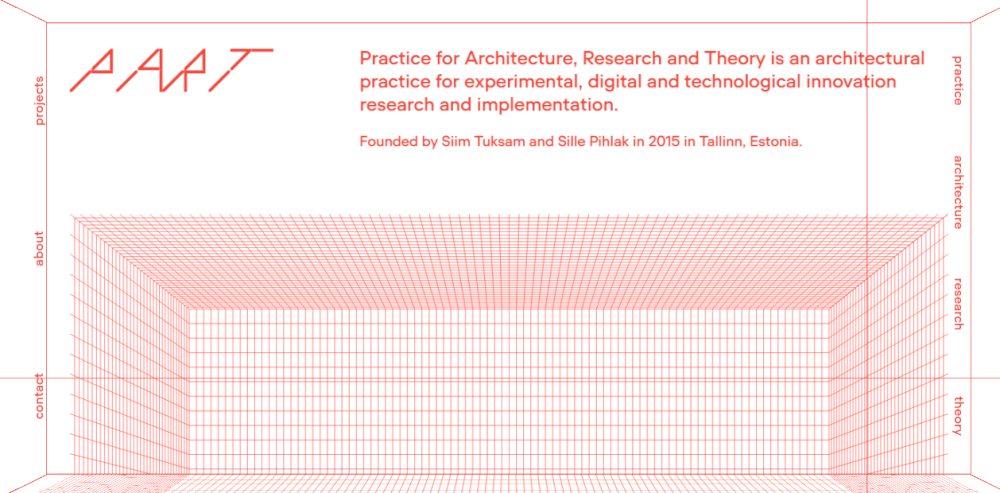
Brutalism which takes its origins from the post-World War II architecture embodies a protest and a reaction to the modern web design overwhelmed with decorative elements and perfect shapes. Brutalism in web design takes us back to websites made out of building blocks. It’s straightforward and very basic which doesn’t mean that it can’t look stylish.

via: https://www.balenciaga.com/us#

via: https://www.adidas.com/us/yung

via: http://part.archi/
6. 3D in shapes, illustrations, and typography
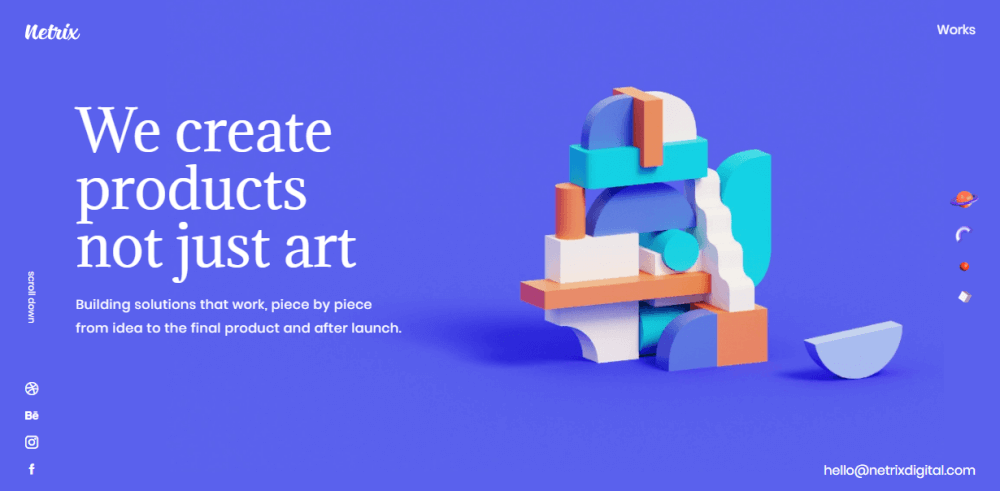
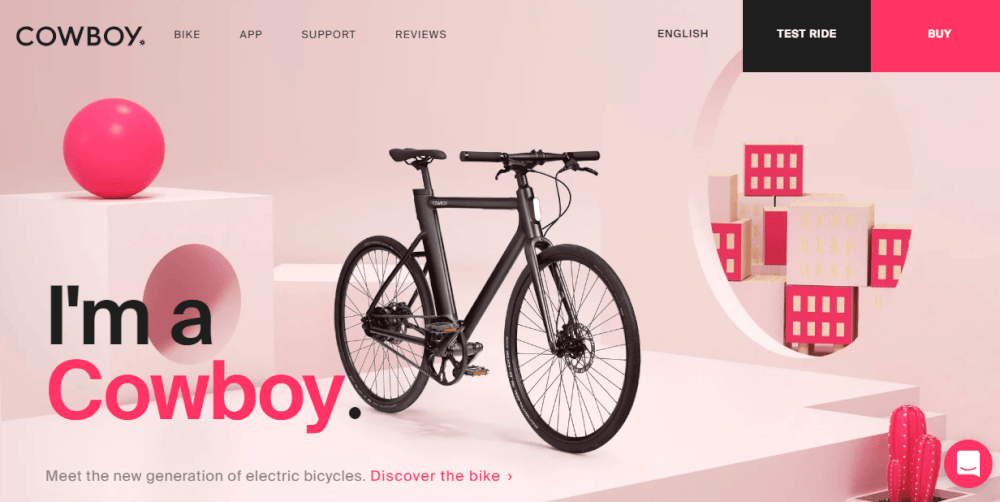
3D is one of the strongest website trends that has been around for a couple of years now and doesn’t seem to disappear any time soon. Technological advances and enhanced software allow designers to create more complicated masterpieces, so, in 2024, we expect a lot of #D-based websites.

via: http://www.netrixdigital.com/

via: https://cowboy.com/

via: http://www.hkdi.edu.hk/dreamfactory/
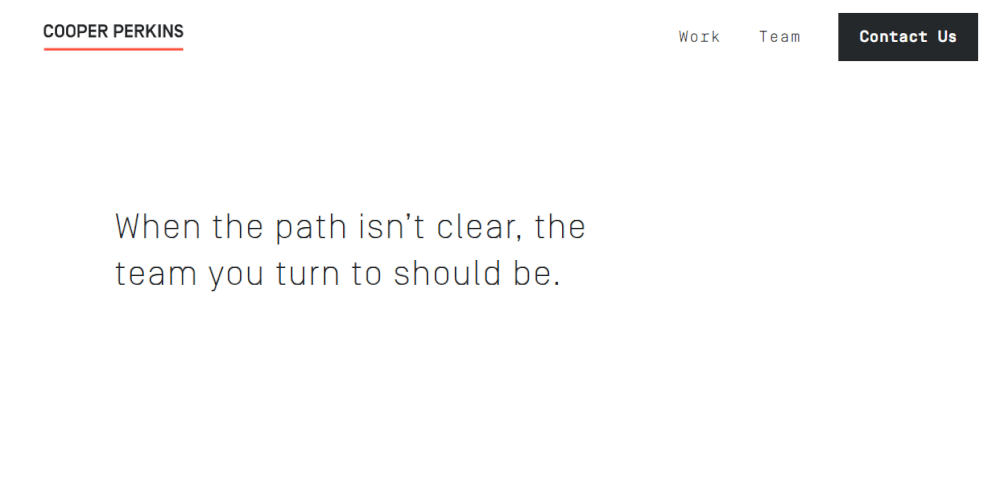
7. Minimalist designs and negative space
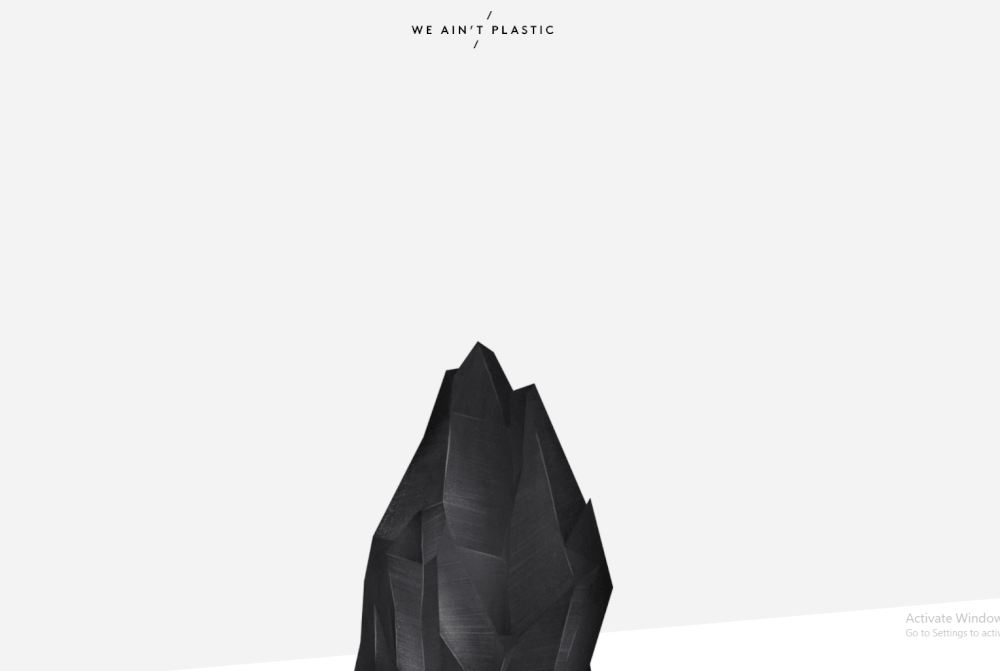
More and more designers opt for minimalistic, airy and light options to create a feeling of clarity and style. Images, elements, and typography are surrounded by negative space making it easier for users to focus on what’s important in the era of digital noise.

via: http://weaintplastic.com/

via: https://cooperperkins.com/
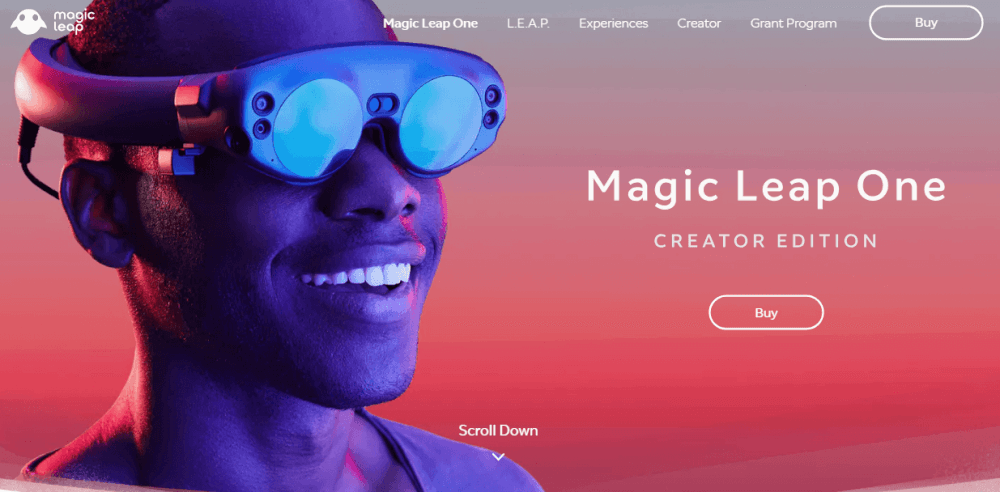
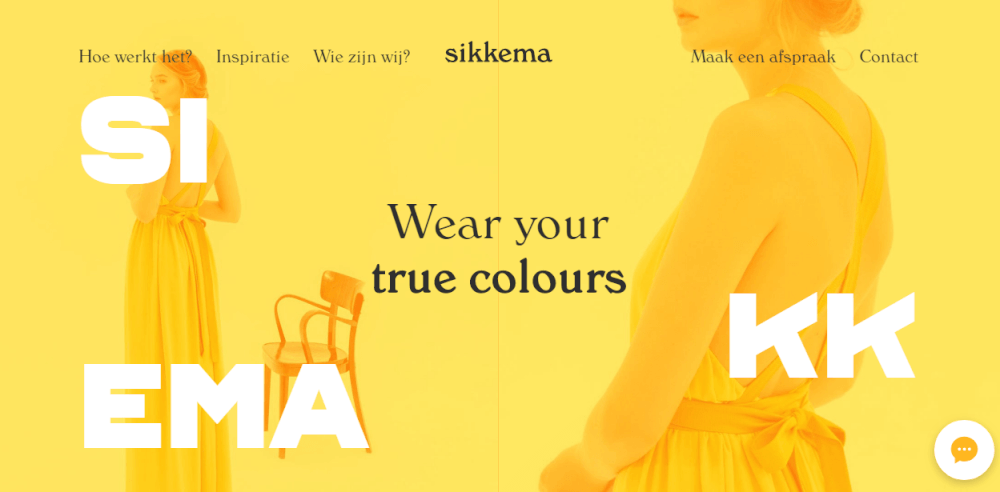
8. Vivid colors and gradients
Yummy and bright colors and gradients are not leaving us in 2024. They look stylish, futuristic, and catchy, and that will make your website easy to remember. With the smart use of colors, you can nearly hypnotize users, and, as a result, motivate them to stay for longer.

via: https://www.magicleap.com/magic-leap-one

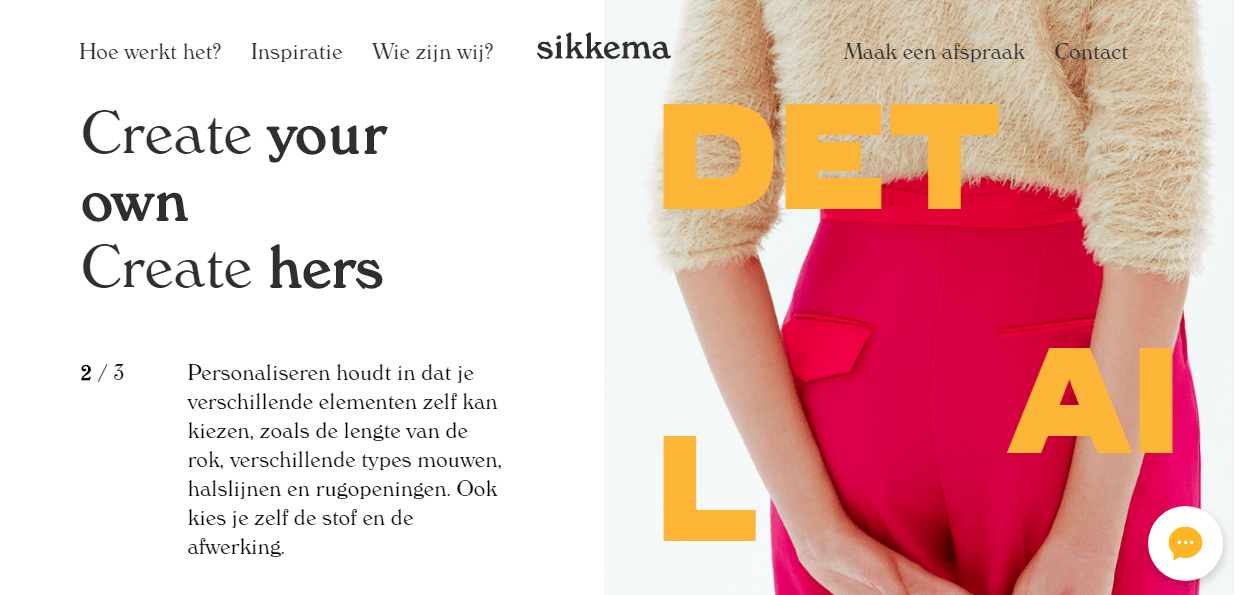
via: https://sikkema.be/
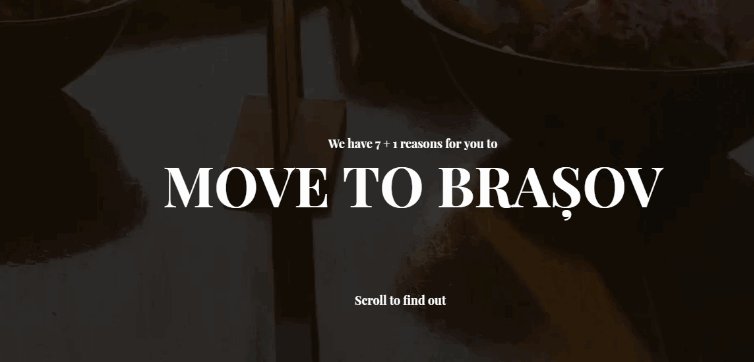
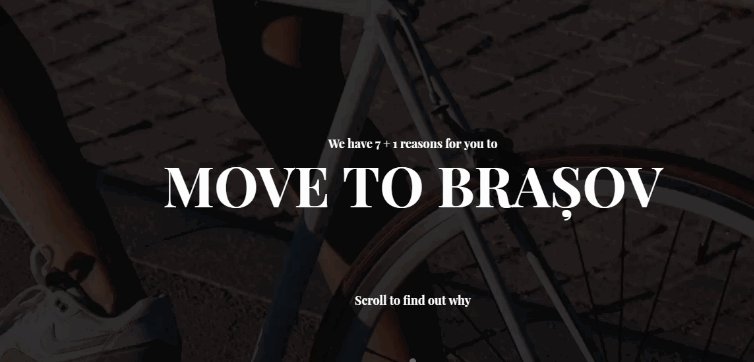
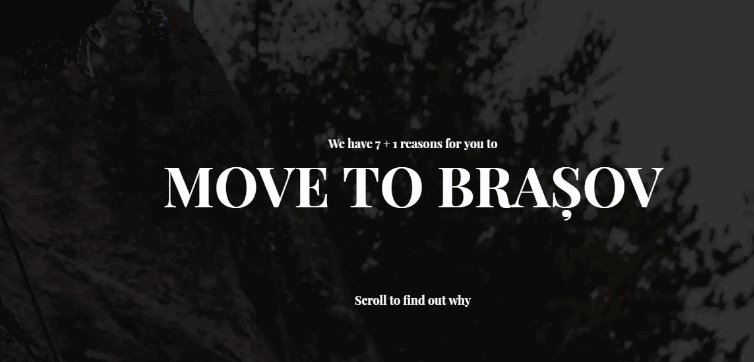
9. Video headers
A video is a great alternative to text, as it allows designers to tell more using less. Your creativity is the only boundary here, but make sure that the video doesn’t make your website too heavy.

via: http://futuregeneration.london/

via: http://futuregeneration.london/
Related Link:
10. Serifs
Serifs, previously meant for print-only, are back on the web. Designers use serifs alone or combine them with sans-serif to create a user-friendly aesthetic experience. This solution is most popular in fashion, beauty and online media, as it creates a sense of style and helps to represent an exceptional brand identity in a beautiful way.

via: http://xavierbourdil.com/
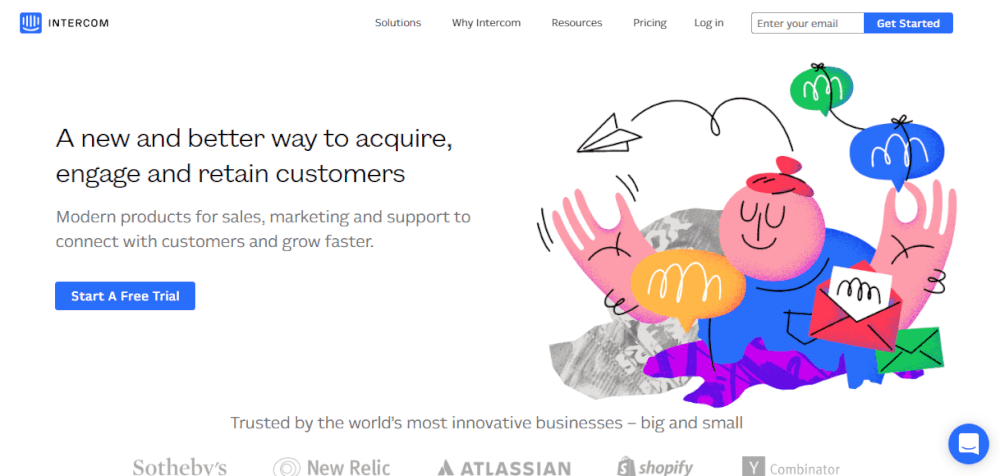
11. Organic shapes
One of the latest website trends provides designers with more creative freedom and allows them to add a little chaos to the digital world. Doodles and improvisation paired with geometric shapes and vivid colors bring more life to web pages and leave room for storytelling.

via: https://www.intercom.com/
12. Illustrations
Custom illustrations look authentic and are able to create a special user experience more memorable than any stock images. Hire a professional illustrator to set a unique style and mood that perfectly resembles your brand identity.

via: https://fullystudios.se/

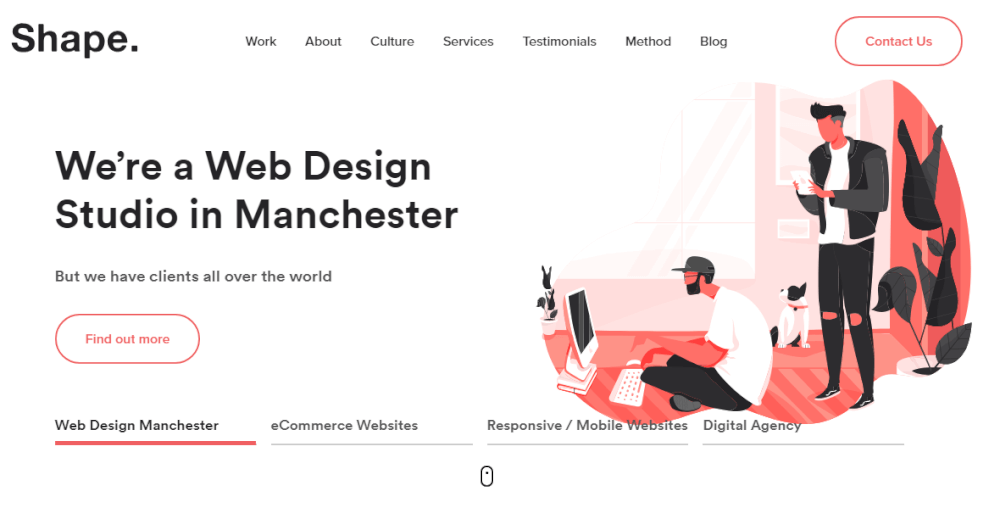
via: https://madebyshape.co.uk/
13. Anti-gravity
In 2024, designers will break more rules including even gravity. Floating and flying elements in homepage designs give the feeling of freedom and create a memorable user experience.

via: https://beyond-beauty.co/
14. A mix of photography and design elements
Collages, flat design, and text combined with creative photography will be one of the most popular website designs in the upcoming year. This solution can also be very budget-friendly, as you can save on creating custom illustrations and integrate the pictures of your products with bold typography.

via: https://sikkema.be/

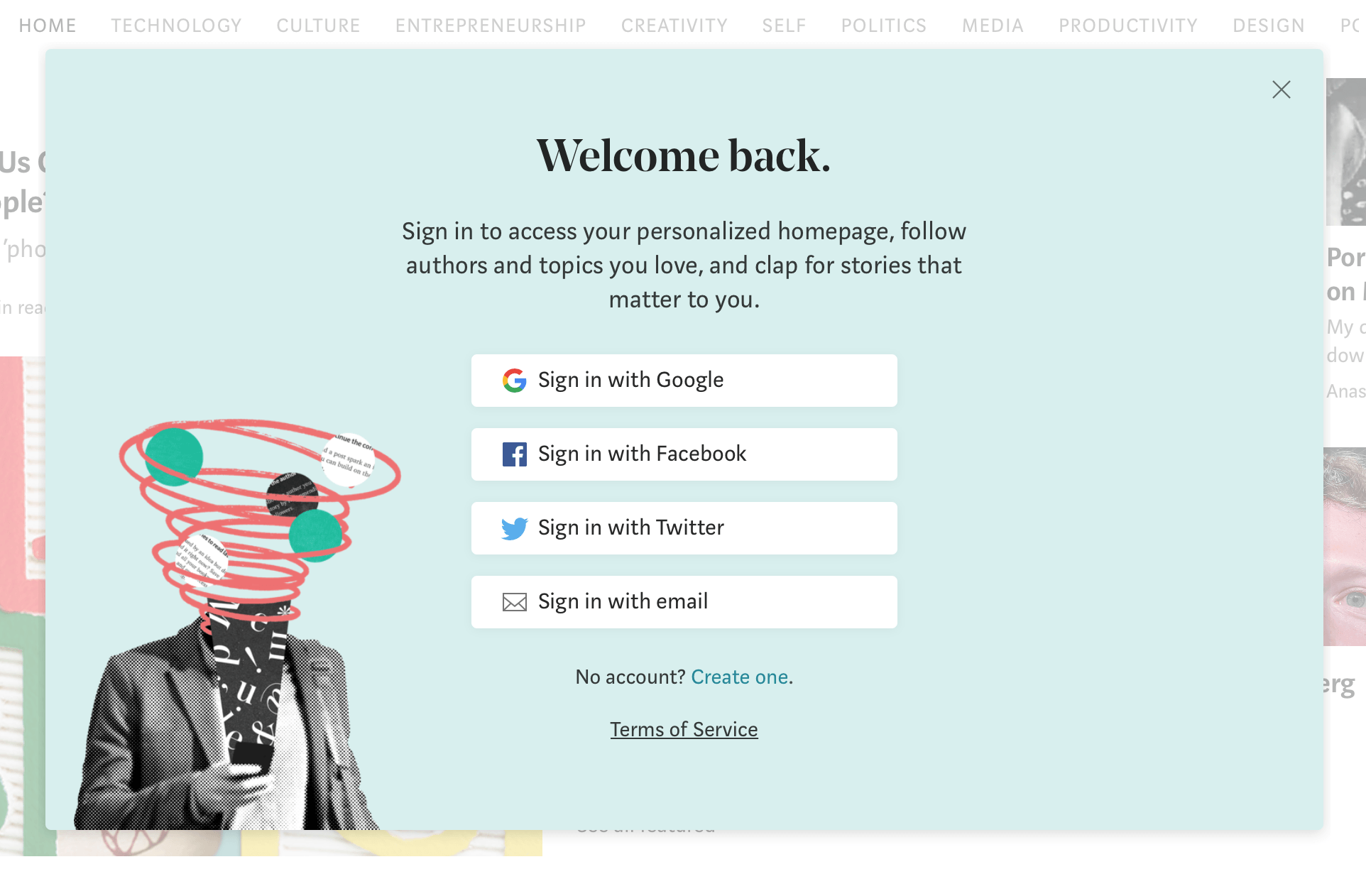
via: https://medium.com/
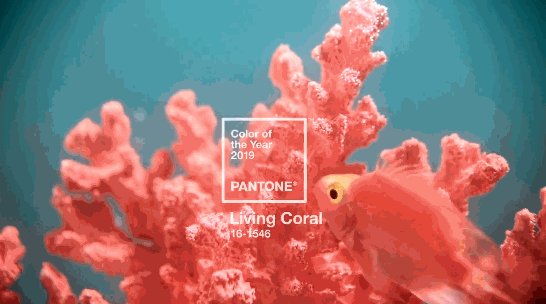
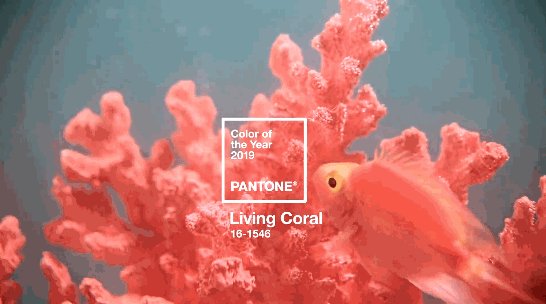
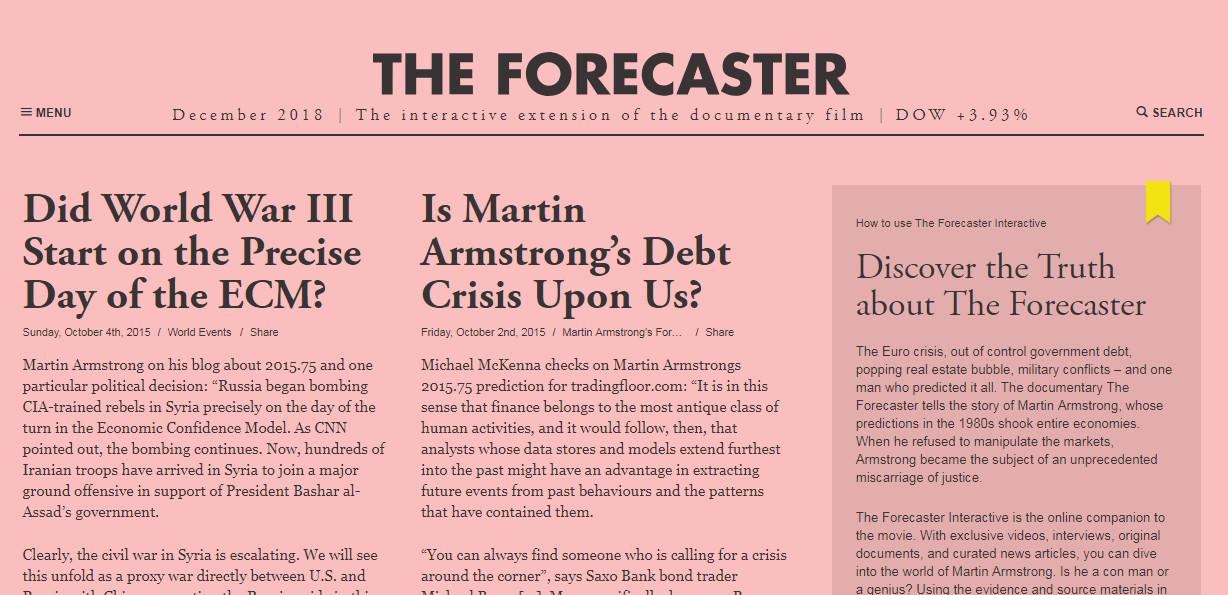
15. The color of the year: Living Coral
Of course, we couldn’t talk about website design trends without mentioning the color of the year. For the next year, Pantone has chosen Living Coral which is “an animated, life-affirming shade of orange, with golden undertones.” It will be widely used in print design as well as on the web.

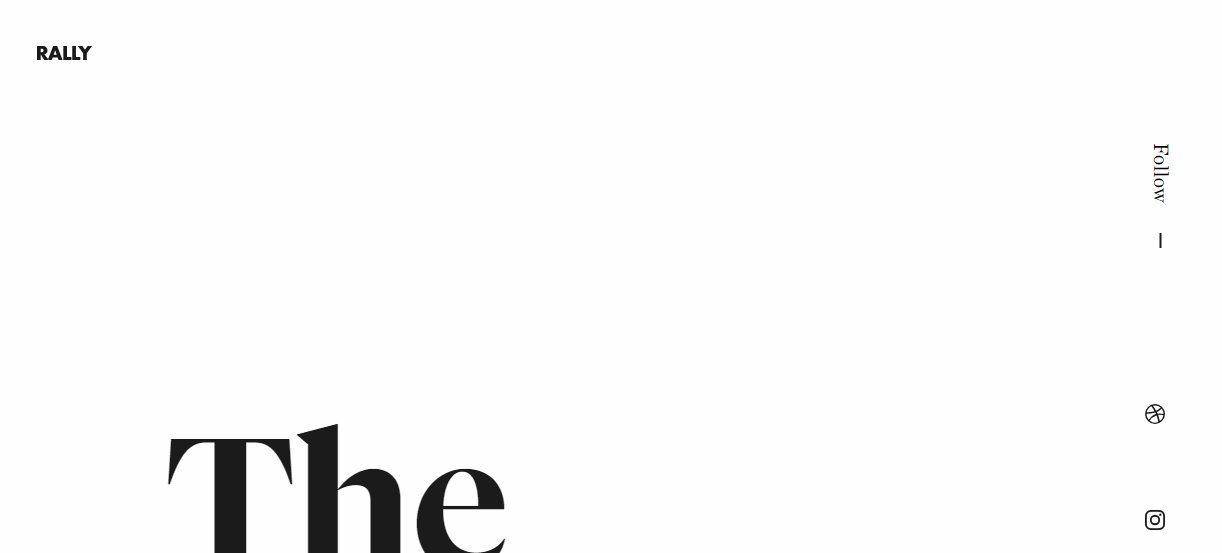
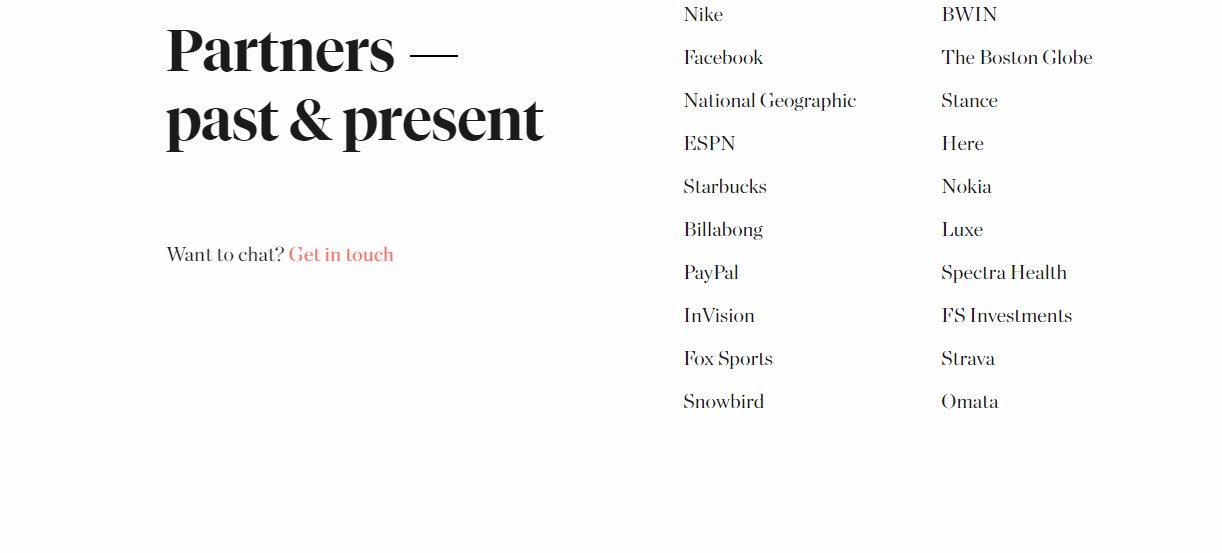
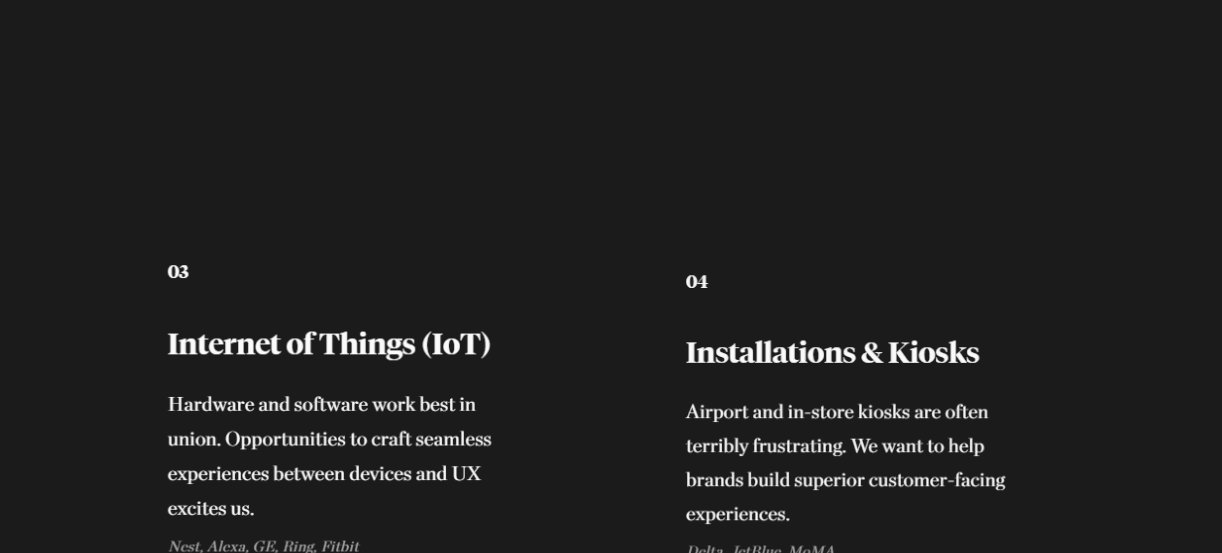
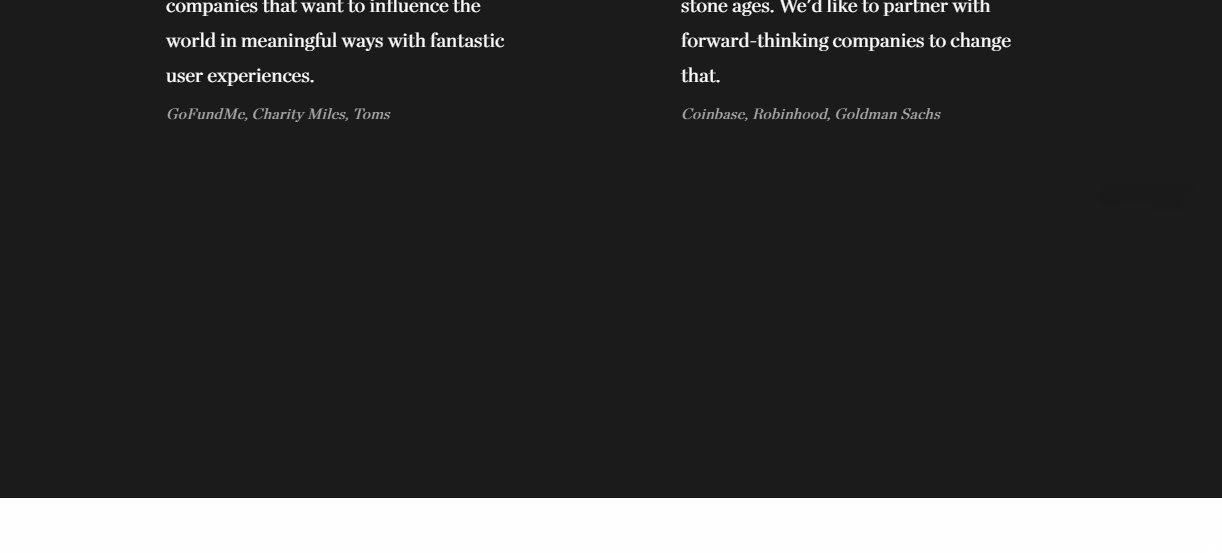
16. Text-only websites
This may sound too brave but you can say no to all images and use only text on your website. As you already know, creative typography will be among the top web design trends, so why not use its full potential? Using only text and color, you can build a stylish-looking modern website that makes it straight to the point.

via: http://rallyinteractive.com/

via: http://theforecaster-interactive.com/tour/
17. Duotone
This trend is popular not only among web designers but in the entire design community. Duotone is a technique of using only two key colors and their shades. These limits, however, can create visually interesting effects and bring a certain mood to your website.

via: http://holmmarcher.dk/en/

via: http://www.ortizleon.es/
18. Broken grid
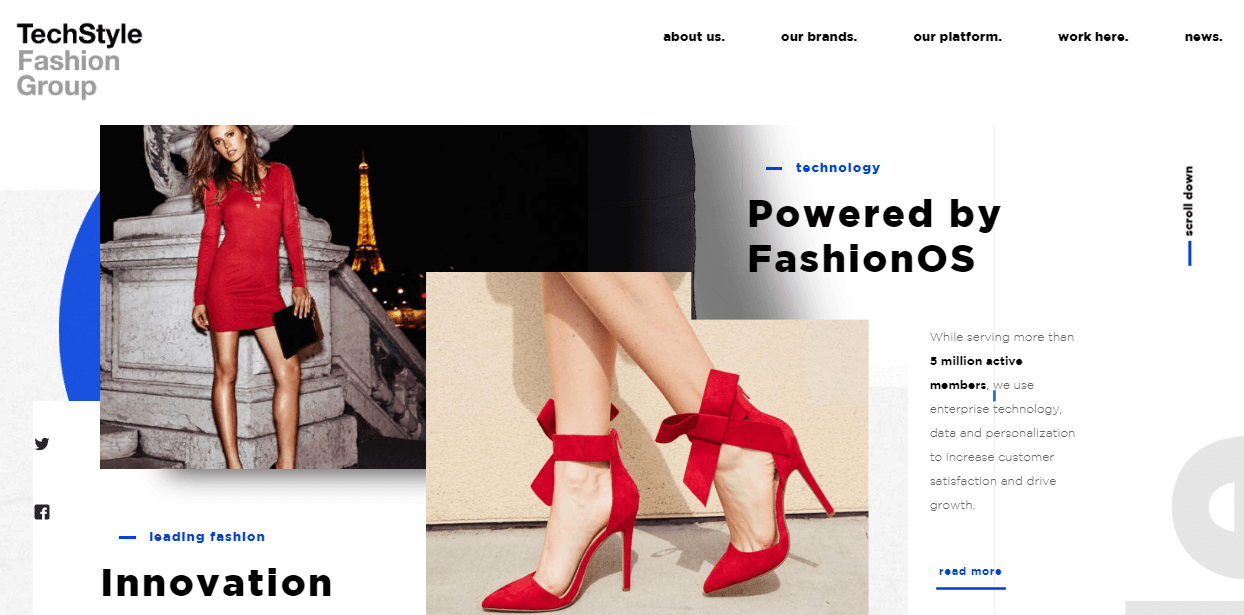
Moving on with breaking rules, this trend calls all designers to break the grid and opt for a free use of space. The right balance between shapes, colors, text, and images is the secret to a good-looking broken grid website.

via: https://techstylefashiongroup.com/
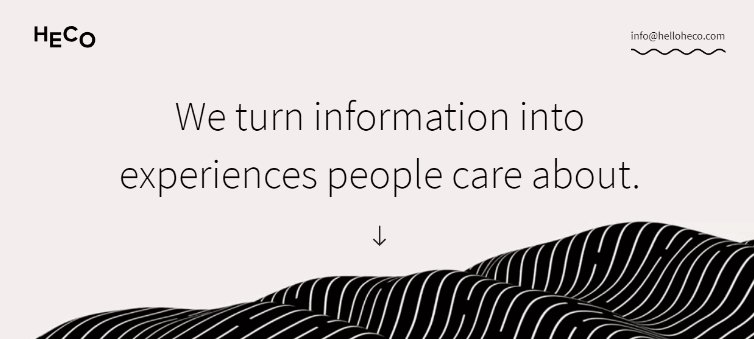
19. Particle background
If you want to animate the background of your website but you also care about fast loading, particle background is your best choice. Modern web design is not only about beauty but also about providing the most comfortable user experience there is. That’s one of the reasons why designers started replacing videos with particle animations which are mostly Javascript, lightweight and fast.

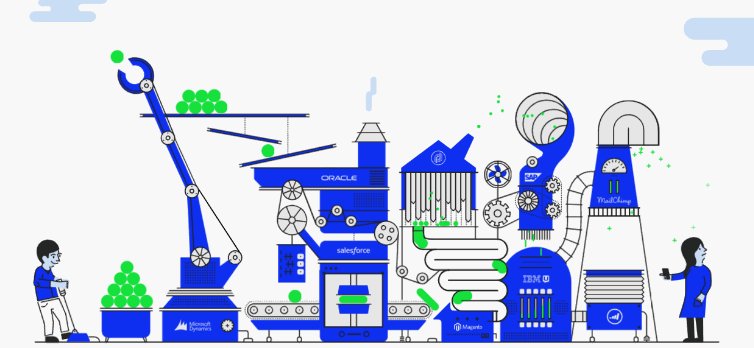
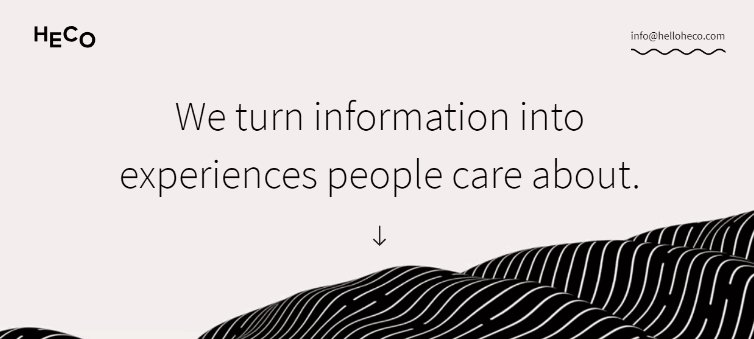
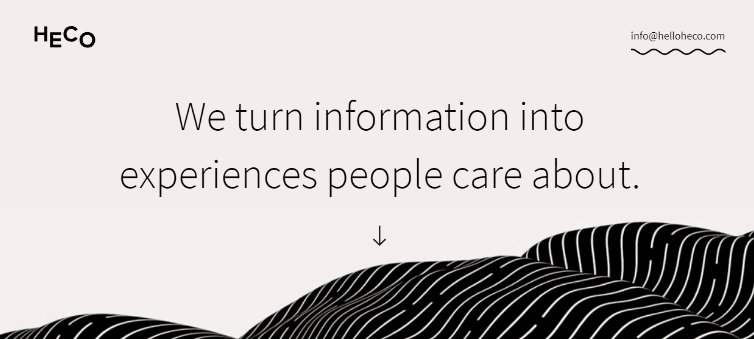
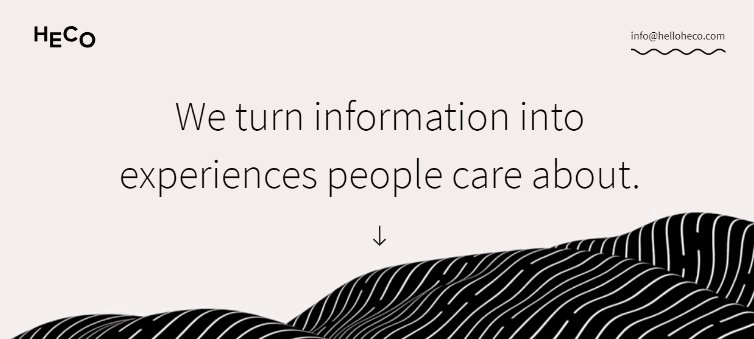
via: http://heystack.is/

via: https://www.helloheco.com/
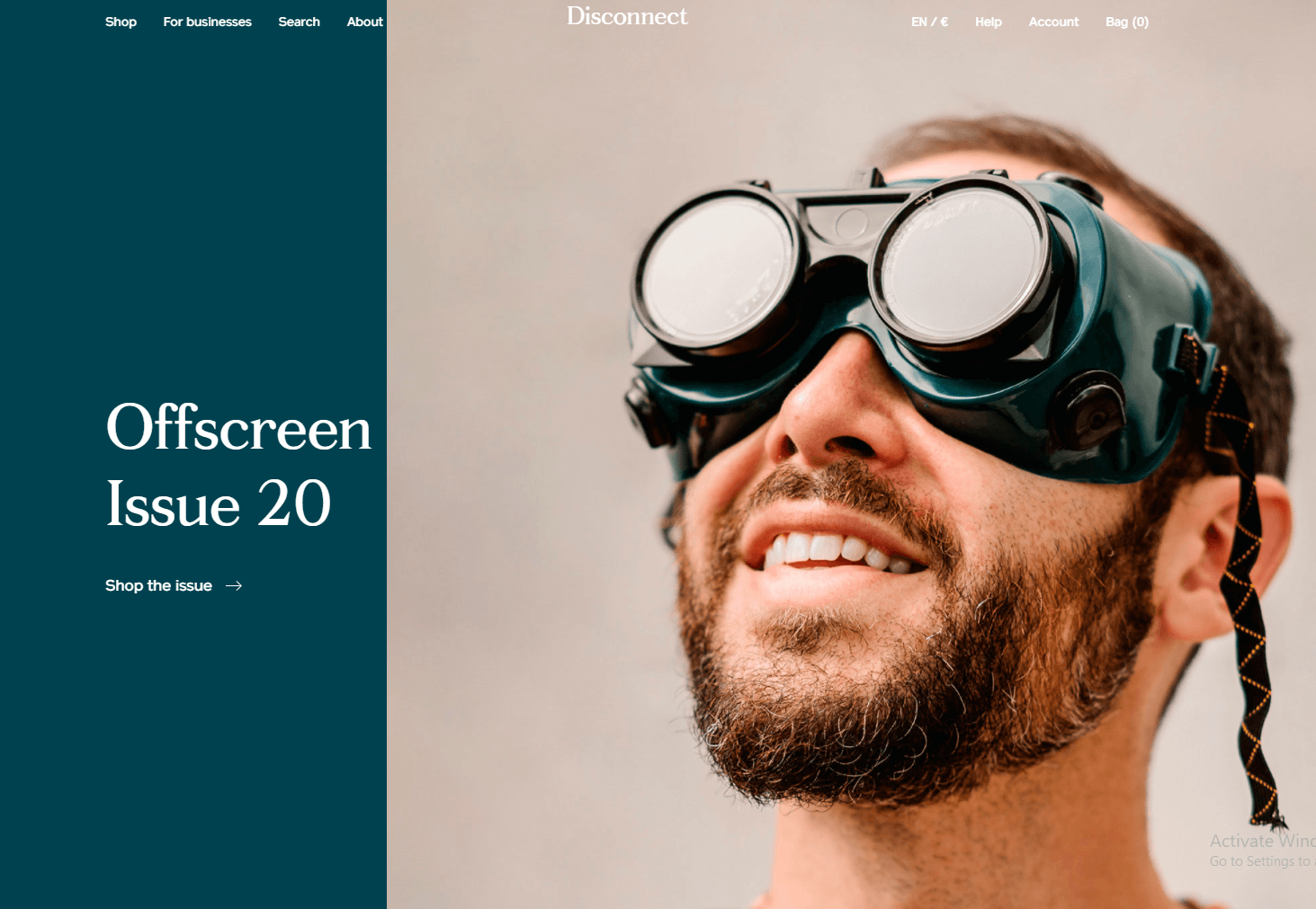
20. Mondrianizm
Talking about geometric shapes and the use of colors, there’s a Mondrianizm trend that unites both. Primary colors, high-quality images, a creative grid, and inventive typography lay the foundation for Mondrianizm. It’s well combined with serif fonts and suits for all kinds of companies from hi-tech to fashion.

via: https://agneslloydplatt.com/

via: https://www.disconnect.store/
Current trends in modern web design
Web design aims to provide a quality user experience in an aesthetic manner and affect people’s lives and customer decisions. That’s exactly why there are some core web design principles that are a solid foundation for any good website.
Keep in mind these 5 web design trends that are never out of fashion when navigating through a bunch of other trends that come and go every year.
Responsive design
Yet in 2012, Google published their multi-screen world study which talks about two modes of multi-screening: sequential and simultaneous. In 2024, people keep using several devices to open the same websites at the same or different times of the day. That’s why you should focus not only on desktop-first or mobile-first but on responsive design that adjusts to any screen people use to interact with your website.
Fast loading
By reducing the load time only by three seconds, you could gain 50% higher conversion rates. Make sure that your website loads fast as people don’t like to wait and are ready to move on to the next website if the load time isn’t convenient enough.
Balance
Keep the balance of text, images, and white space, so users don’t feel overwhelmed. As you’ve seen in the report on trust and mistrust on websites, beautiful and easy-to-understand designs attract users while overcrowded websites can be a reason to close the web page.
Voice search
Right now, the satisfaction rate for voice search on mobile is only 38%. However, there’s quite a demand, and users want to be able to use voice assistants to navigate on your website. That’s why you should optimize your site for the voice search.
CX Design
CX design or customer experience design goes further than UX and UI. Here, understanding of the reasons why a customer may feel or think something is a crucial factor for building a website. By analyzing the customer journey maps and searching for the drivers of satisfaction, loyalty, and advocacy, you can create a website that brings higher conversions than ever and allows your brand identity to shine.
To easily navigate in the world of web design trends and, what’s more important, to implement these trends on your company website, contact Weblium team. We know how to create a good-looking site intended for bringing high sales and catching new leads.



Your article gave me a lot of inspiration, I hope you can explain your point of view in more detail, because I have some doubts, thank you.
Thank you very much for sharing, I learned a lot from your article. Very cool. Thanks.