Dark Background Website
Use a free website builder for your future website!




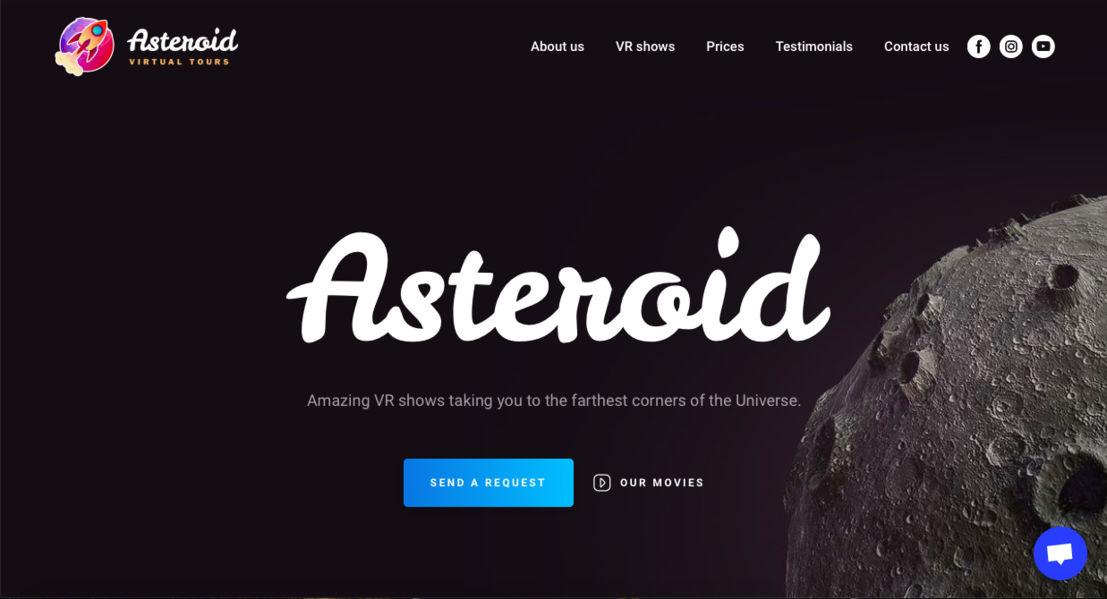
Website design with a dark background looks deep, elegant, and authoritative, and design elements stand out much better against such a background.
In addition, sites with a dark background evoke a greater emotional response from visitors than standard light sites, which makes a dark design an ideal choice for creative projects!
That is why dark background website templates today are so popular among people who create sites using site builders.
However, there are some specific rules for a design with a dark background. You have to follow them if you want your dark background website template to look spectacular, but not ridiculous:
More negative space. A large amount of empty space is very important for dark design, as it helps to avoid cluttering the page, but also highlights important elements while adding elegance to the entire composition of the site.
Text readability. Text readability is the main argument that the opponents of dark background are concerned about. You can increase negative space by adjusting paragraph size, kerning, and line-height (leading).
Another way to improve the readability of text when using a dark background is to increase the font size (the larger the letters, the more empty space will be around them and between them).
Text contrast. Many will agree that the “dark sites” that are most uncomfortable to perceive making the eyes feel irritated. The main reason is too high (or, conversely, too low) contrast.
To find the best balance creating your site based on a dark background website template, you should experiment with different shades. You can get the best results using the background that is not completely black and the text that is not completely white.
Fonts. Sans serif fonts are more readable in design with a dark background. But despite this, a large number of designers would still choose a serif font because it looks more elegant.
The trick is to use only large text in serif type so that there is more free space around the letters, which will make the text more legible.
Minimal color schemes.
To make your dark background design look clean and uncluttered, try using no more than one or two colors. However, you can break this rule, but only if you use the right techniques.
Try building your perfect website with Weblium – and you won’t have to learn all these boring web-design rules!
All our dark background website templates have been created taking into account all the web design rules and the most relevant trends. All Weblium templates are thought out to the smallest detail, creating the best options for the success of your future website!
More on Weblium:
