Website Prototype: How to Build a Website Prototype for free?
It is well known that a picture is worth a thousand words. What if this is not just a picture but a functioning model you can actually interact with? Then it is a prototype and they are truly priceless when it comes to website development. So how to create a prototype for a website? Let’s figure out.
Contents
What is a website prototype?
A website prototype takes it to a whole new level by adding interactions and animation and giving a user a look and feel of what an end product will look like.
But before we dive into details of how to create a prototype for a website, let’s take a moment to clear out any confusion around the UX design terminology:
What is the difference between a wireframe, a mockup, and a prototype?
A website wireframe is a static black and white image showing how the elements will be arranged on the page.
A mockup can be viewed as a wireframe on steroids — it introduces typography, colors, fonts, logos, etc. while staying static.
Prototyping Use Cases
You need a website prototype if you want to:
- Visualize your idea to get a better understanding of the details;
- Share your website design concept with the business partners, peers, and friends;
- Provide a clear reference of what you are looking for when hiring designers and software development team;
- Perform user testing and get actionable feedback.
How to make a website prototype?

Step 1. Research
Website design prototyping starts with gathering the information. Look at the other sites in your industry (or even outside of it but similar or related to your business in other respects). Most likely, you’ve visited them a gazillion of times before but as soon as you start planning your own site you will see them through a different lens.
Use this research as a source of inspiration as well as for “what-not-to-do” warning signs to create a website prototype that will be the best fit for your business.
Step 2. Sketch
Now start bringing your ideas to life. You don’t need any special art skills or tools for this — just scribble the main elements of your future website pages on a sheet of paper.
Here are the main things to keep in mind when sketching:
- Sketch out all ideas that come to your head — even those that seem ridiculous might inspire a good idea once you see it on paper.
- Make it a fast exercise — the more you think about it the more likely it is you will get caught up in the details.
- Annotate — a lot and everything that comes to your mind about the future page interactions of functionality. The chances are, if you don’t write it down this very second, you will forget it at a later stage.
- Use the placeholder copy — you’ll figure out the semantics later. For now, while you create a website prototype, simply use clear labels for all pages and the biggest sections and Lorem Ipsum for everything else.
- Focus on a bigger picture — where should the menu live? What will a product page template look like? Don’t dive too deep into the details while creating a prototype.
Step 3. Define scope
Think of what exactly you want your prototype to demonstrate and make a list of all pages you will need for it.
Perhaps you just want to focus on a path to purchase? Then you will most likely need the following pages: a homepage, search results and/or a category page, a product page, a cart page, a checkout page, and a purchase confirmation page. If you want to build a prototype for a whole website go ahead and list all pages it will feature.
Tadam! The prep job is done, now you are ready to start web page prototyping. It’s easy and a lot of fun — that is, if you use a good website prototype builder.
How to choose the best website prototyper?
This is not an easy decision given the number of solutions available on the market. In this case analysis paralysis is no longer a figure of speech but an accurate description of a user’s mind struggling to make a choice. Don’t lose your head and see through the marketing clutter.
Unless you are building something extremely complicated, all you really need is a simple, reliable, and, preferably, free prototyping tool (like Mockplus or Draftium).
If that’s the case, Draftium is a website prototype tool you might want to check out. It has over 200 website prototype templates, 250+ ready-made blocks for all kinds of page elements you can combine in any way you like, and robust interactive functionality. There is no learning curve due to a user-friendly design.
You can build a website prototype for free using any blocks or you can get one of the pre-designed templates for a small fee. The Draftium prototyping templates have been created by experienced web-designers, are custom-tailored for various industries, niches markets, and types of businesses, and help saving time for the busy professionals who want to get the ball rolling.
Website prototypes examples and templates
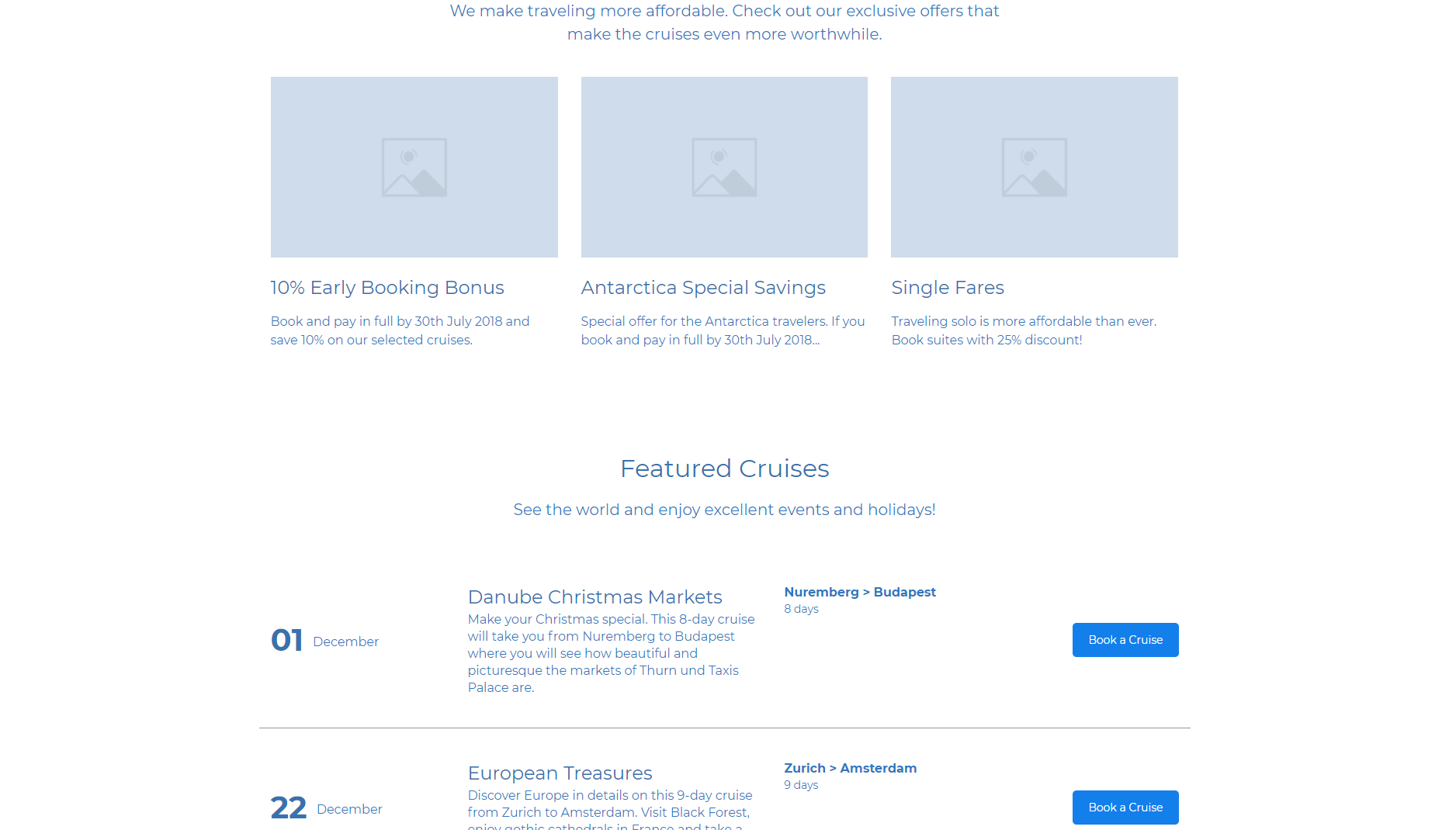
A prototype like this one looks so sophisticated that you might think a big-time designer spent hours working on it, but it can be easily created in Draftium without any professional help involved.

This prototype for a cruise liner company features a clean design with an accent on wide format imagery combines with multiple CTAs throughout the page. You can see the site visitors falling in love with the landscapes of the exotic destinations and booking a cruise before they know it.
Here is another great website prototype example built-in Draftium website prototyper:
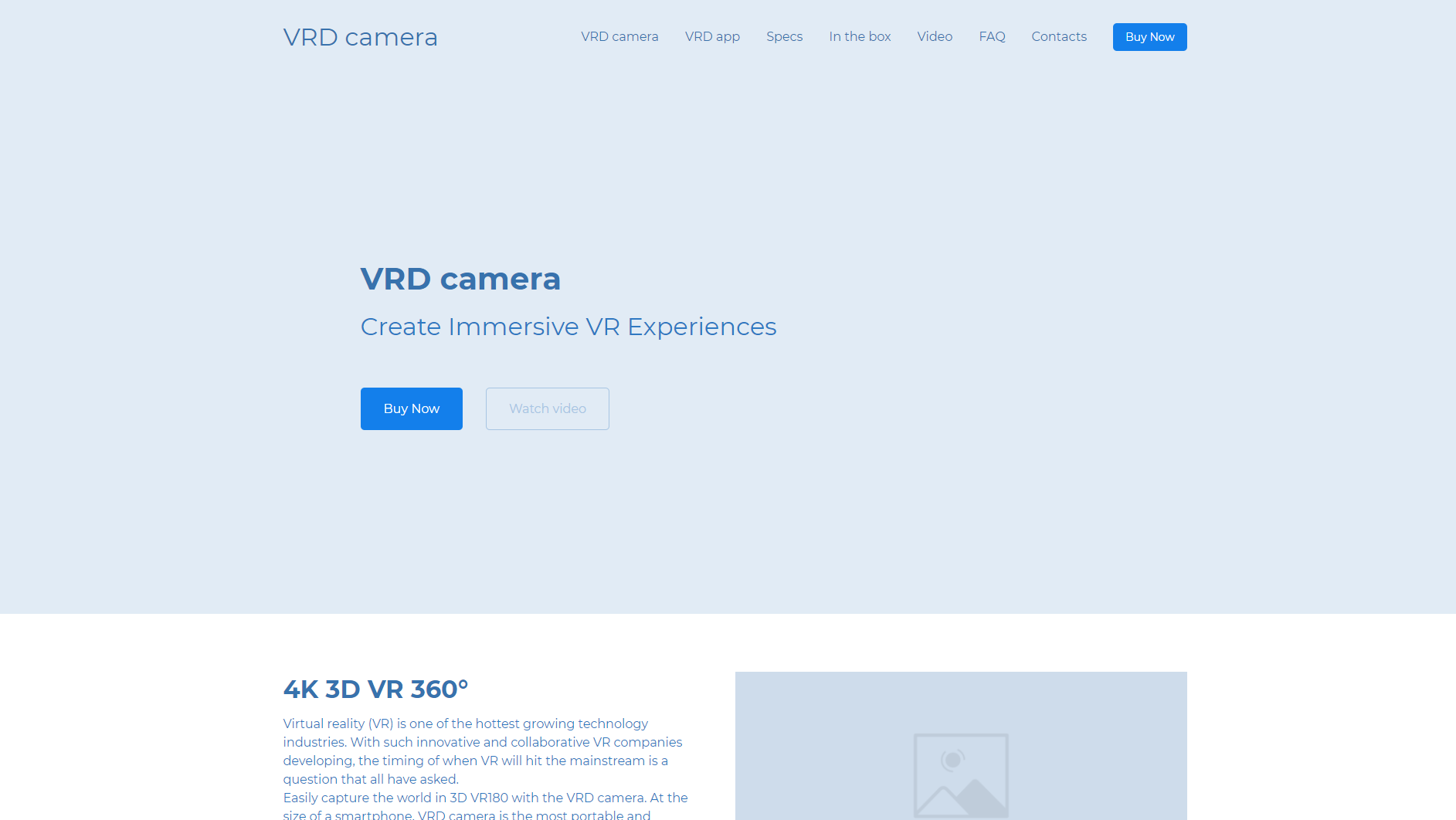
2. VR Startup website wireframe example

It is dedicated to a VDR camera, so it leans heavily on specifications-related modules to present a lot of technical information in the most comprehensive and easy-to-consume way. This prototype has multiple links to the press reviews, testimonials and video examples to bring together everything consumers might need to make a purchase decision without overwhelming them.
For an example of a not so tech-heavy topic, check out this website prototype template for the plant boutique.
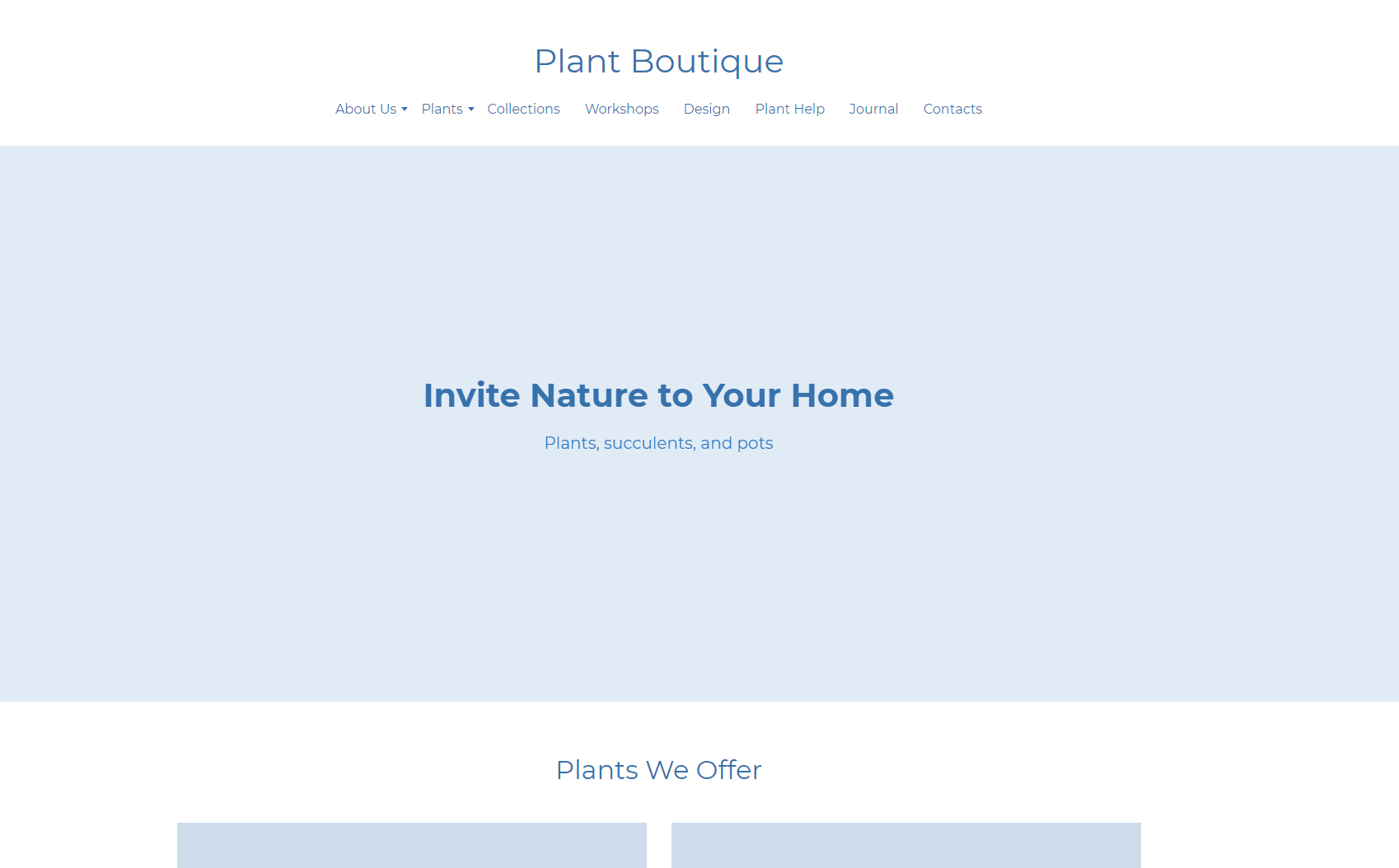
3. Flower Boutique website prototype template

Elegant and minimalistic, it leaves a lot of space in which the images of the plants will stand out and shine. This template is perfect for presenting a lot of various
Start building your website prototype for free now
In conclusion, a fully interactive website prototype is a tool you can’t afford to neglect on your road to build a website. It saves a lot of time trying to explain what exactly you had in mind, makes communication with the software developers and designers so much easier and eventually saves money otherwise spent on a redesign and fixing the errors.
Ready to create a website prototype in a few easy steps for free?