
Weblium Product Updates
Over the last few months, our product team has been working hard to make important product updates that would help you in creating websites.
Let’s see what has been delivered!
Custom block builder, connecting website buttons to Google Analytics, tag assignment, setting actions upon form submission, and button icons.

Contents
Custom block builder
We’ve received many requests from users about adding more flexibility to blocks layout.
Voila! Meet a beta version of block builder!
Now you can create a unique block if you haven’t found a suitable one from the library.
Here’s how to create a custom block:
- Go to “Add block” and select “Custom block”.
- Edit margins & paddings, add and edit elements, create a block that perfectly copes with the task!
We didn’t stop at this! You can also hide or delete elements in the editor without opening the block settings by using element’s control.
Custom blocks will receive all the necessary updates along with the standard ones.
Don’t forget, if you have not found the necessary block, you can also order it from us by clicking Request block in the library.

Connecting Google Analytics to the buttons and forms
Our Marketing department and Weblium Studio were dancing for 2 hours when they heard about this update.
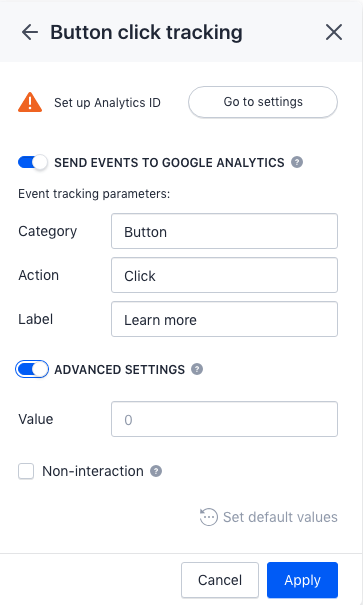
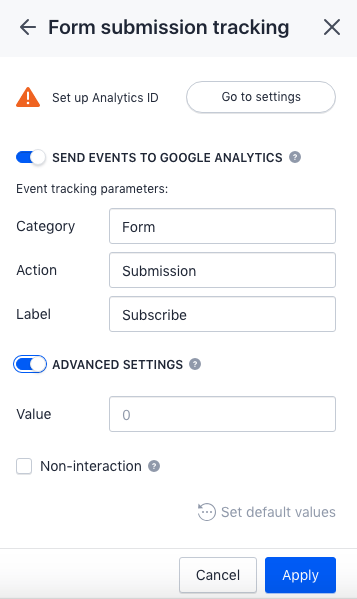
Now, you can easily set events and send them to Google Analytics upon any button click on your website. Analyze this data to improve your website performance continuously.


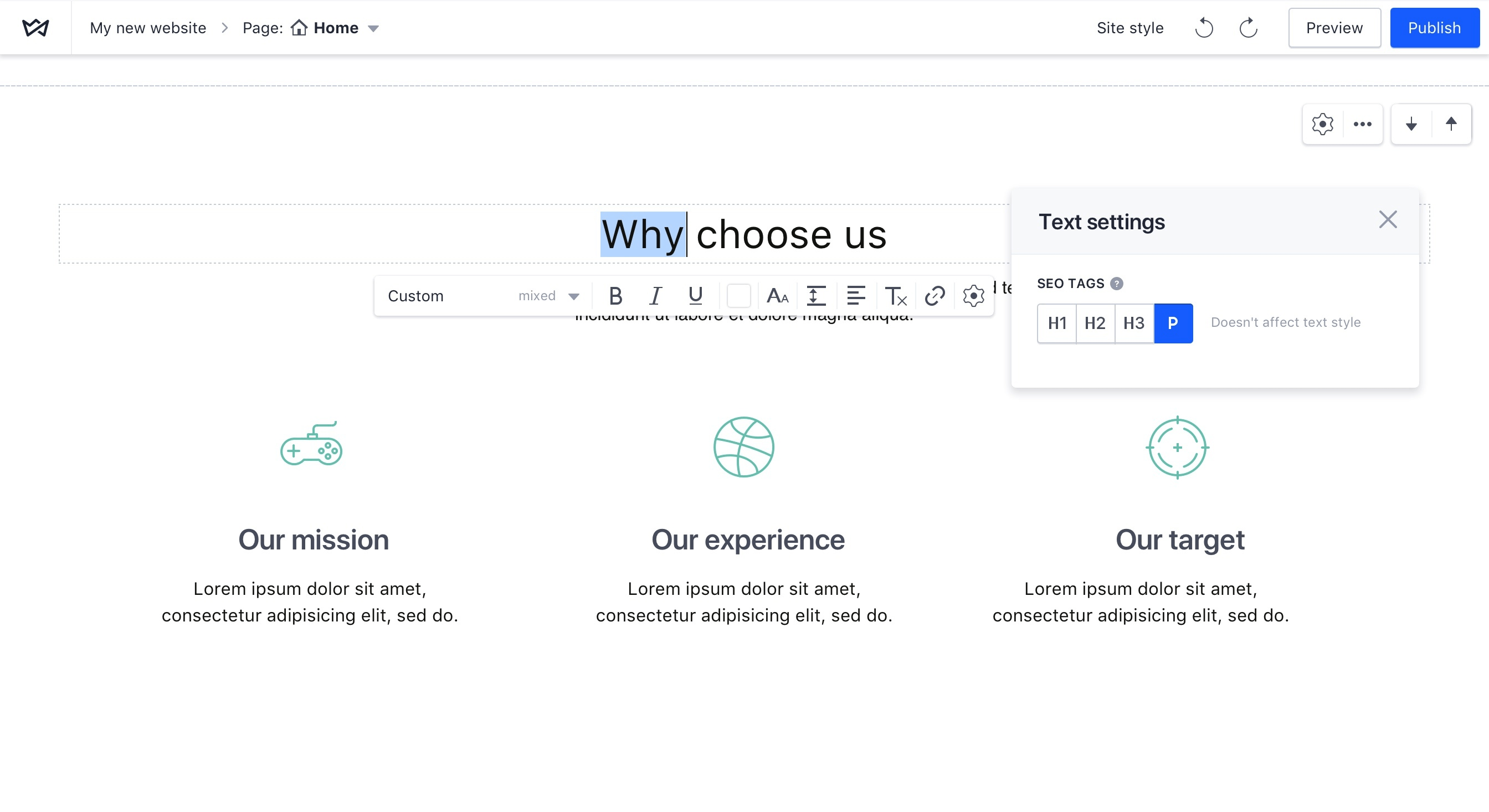
Tag assignment
This little tweak will make search engines love your website.
We’ve added a tag assignment option to the text component for the following types of text:
- Hero title
- Block title
- Heading large
- Heading
Select the H1 / H2 / H3 tag or P and assign it to the text element. Assigning a tag won’t affect the font size and style of the text.

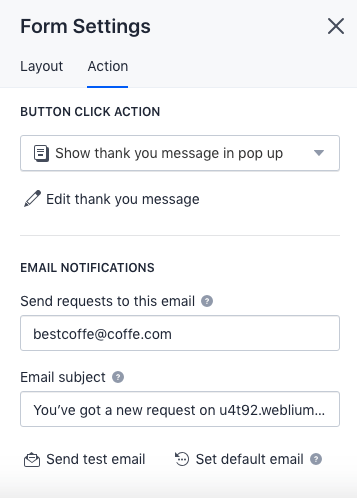
Action upon form submission
Now, you are free to decide what will happen after your website visitors submit a form.
In the contact form settings, you can select an action triggered by form submission:
- jump to another page
- open web address,
- show a popup with a thank you message.

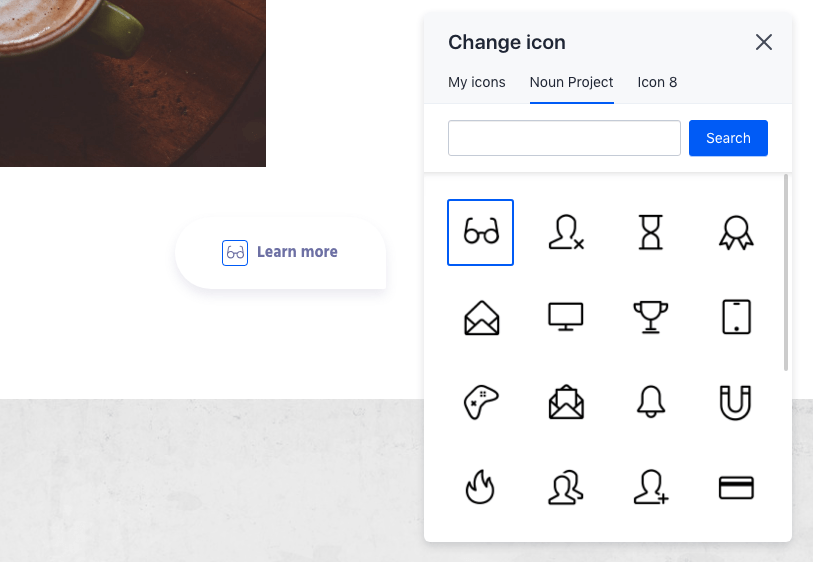
Button icons
And, finally, good news for those who love adding icons to the CTA buttons. Now, all you have to do to change the button icon is click on it, instead of looking for the feature in the button settings.
This small improvement will save you time: just 2 clicks, instead of 5.



![How to Create a Website Step by Step [Guide]](https://weblium.com/blog/wp-content/uploads/2018/02/How-to-Create-a-Website-Step-by-Step-Guide.jpg)