
What is a User Flow Diagram, and How Do You Create It?
Mastering the art of user flow diagrams is a game-changer for crafting intuitive digital experiences. User flows assist in understanding and predicting user behavior. This knowledge helps create products that convert your website or app visitors into customers.
The user flow diagrams aren’t just blueprints; they ensure seamless navigation for your audience. By dissecting user behavior, these diagrams empower you to spot bottlenecks, optimize pathways, and enhance overall user satisfaction.
In our upcoming blog post, uncover how the user flow diagrams unlock insights, streamline interactions, and elevate your digital space. Stay tuned for an eye-opening journey into user-centric design!
Contents
User Flow Definition
User Flow, or UX flow or flowcharts, illustrates a user’s complete journey through a product. It maps every step from entry to the final interaction. It’s a visual guide showcasing user actions within an app or website.
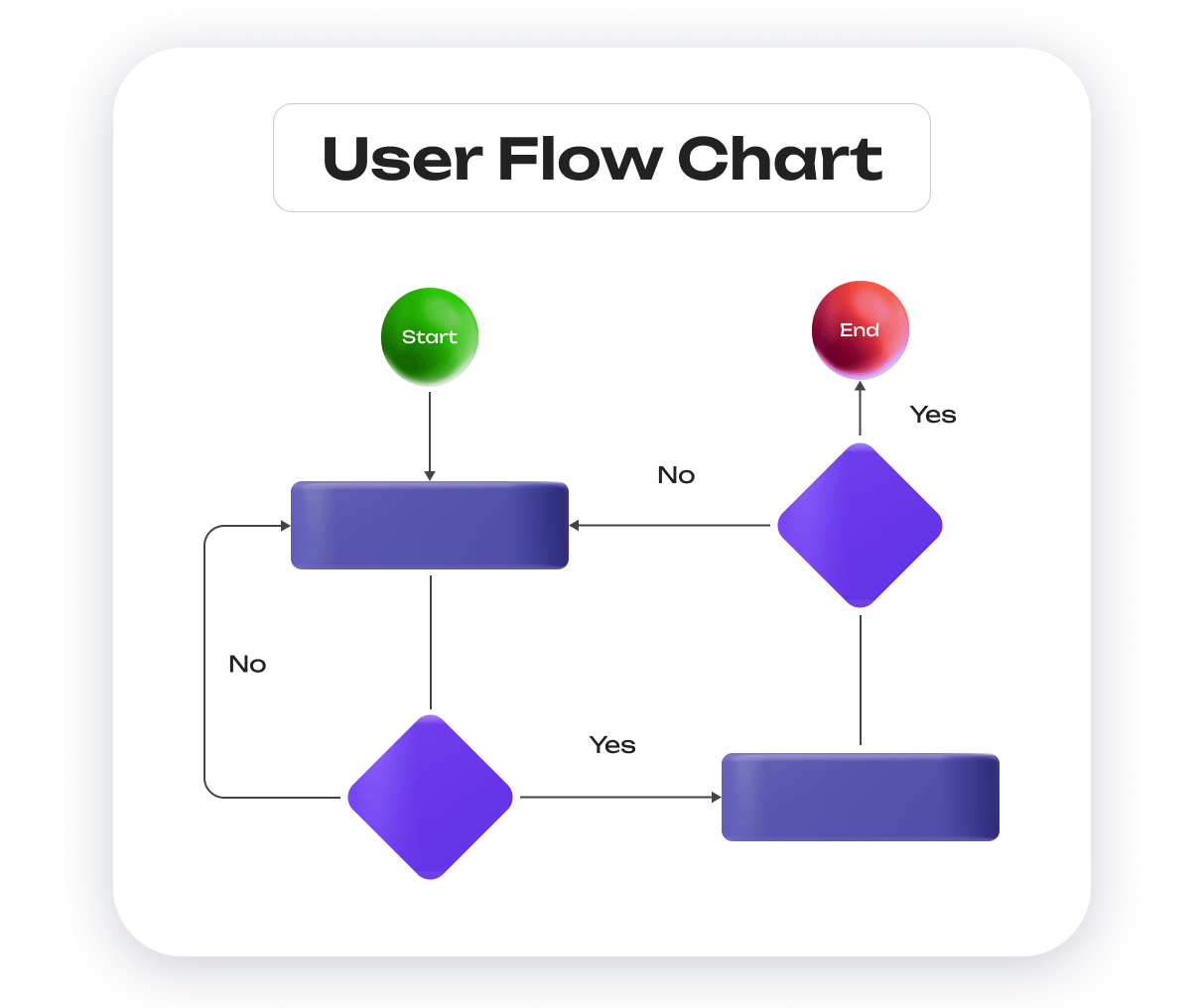
In an e-commerce site, the flowchart starts with the user landing on the homepage and ends with actions like making a purchase or creating an account. Each step in this journey—represented as nodes in the chart—features different shapes denoting processes.
Consider the diamond shape, indicating decision points followed by “Yes” or “No” arrows. Rectangles represent tasks like “Log in” or “Purchase.”
These diagrams help optimize user experiences, enhancing conversion rates by refining touchpoints and streamlining user journeys. They allow for evaluating and enhancing user interactions to drive successful outcomes within the product experience.

User Flow vs Customer Journey – What is the Difference?
User Flow and Customer Journey, often mistaken, differ significantly. The Customer Journey encapsulates all touchpoints with a brand—from seeing ads to purchasing and support interactions. It spans across platforms.
Conversely, a User Flow focuses solely on a customer’s navigation within an app or website. For instance, a user’s path from landing on an e-commerce homepage to completing a purchase constitutes a User Flow.
Think of the Customer Journey as a grand narrative and User Flow as a single chapter. While User Flow refines interactions within the site or app, the Customer Journey orchestrates the coherent brand experience across all channels.
Why You Should Use a User Flow Diagram?
Having clarified the essence of UX flows, let’s delve into their advantages in the design process. Examining the user flow within a website or app holds value whether you’re creating a new product or revitalizing an existing one.
Enhanced Interface Intuitiveness
User flows drive intuitive interface design by optimizing user navigation within apps or websites. This efficiency elevates user conversions and ensures a seamless user experience.
User-Centric Design Focus
User flows prioritize user perspectives, prompting the product team to envision interfaces from the user’s standpoint. Early identification of potential user challenges or frustrations empowers teams to craft more intuitive, user-friendly products that boost customer satisfaction and engagement.
Evaluation and Communication
Userflows aid in evaluating existing interfaces, identifying bottlenecks, and making enhancements. Analyzing user flow diagrams helps identify opportunities for upselling, cross-selling, or introducing new features.
By comprehensively mapping user paths, teams can identify potential drop-off points or areas causing user abandonment. This insight allows for targeted improvements.
Additionally, these diagrams serve as practical tools for presenting product functionality to stakeholders, fostering a shared vision and productive collaboration.
Envision UX
A user flow offers a comprehensive view of your project. It’s common to get absorbed in specific sections during work and lose sight of the overall perspective. The user flow presents the complete experience, enabling optimization for every user journey.
By harnessing user flow diagrams, teams can align efforts, enhance user experiences, and drive product success through a comprehensive understanding of user journeys.
How to Create a User Flow Diagram?
Developing a user flow diagram necessitates extensive user research, a profound understanding of your product’s inherent value proposition, and applying creative problem-solving skills. Discover the pathways to crafting a user flow diagram.
Get the Idea of the User Journey
Begin by comprehending your user’s journey. Develop detailed buyer personas and customer journey maps to understand user needs, motivations, and behaviors. These tools aid in determining information placement on your site, helping users navigate seamlessly through your flow.
Align Your Goals with User Objectives
Identify your site’s objectives and align them with user goals. Explore customers’ pain points at different journey stages to understand their objectives. Design or adjust the user flow to meet user goals and guide them to your desired endpoint.
Identify Entry Points
Determine users’ various entry points to reach your site, such as direct traffic, organic search, social media, or email. Each entry point offers insights into user needs and expected durations before reaching your endpoint.
Address User Information Needs
Fill gaps between entry and endpoint by providing crucial information. Utilize buyer personas and journey maps to address user pain points, allay fears, and deliver sought-after details at each stage.
Map the Flow
Visualize the user flow using standard shapes and symbols—ovals for start/end, rectangles for process steps, arrows for direction, diamonds for decisions, and parallelograms for user inputs. These visuals elucidate user pathways and decisions.
Collect Feedback, Make Refinements, and Finalize
Share the userflow across your team to gather diverse perspectives. Collaborate with designers, developers, and marketing teams to identify and eliminate friction points. Apply feedback, refine the diagram, and finalize it for implementation.
Creating a user flow diagram demands a holistic understanding of user needs, aligning goals with objectives, and continuous refinement through collaborative efforts. This iterative process ensures a seamless and intuitive user journey across your digital platform.
Userflow Examples
User flows are essential for various facets of your product or website. Focusing each diagram on a single user goal or pathway is crucial. Including multiple goals or tasks might complicate the user flow, reducing its effectiveness in identifying issues or streamlining the process.
User flow diagrams stem from various user actions and aid in understanding and enhancing user experiences. Here are some examples of what processes a userflow might be based on:
Onboarding
Visualizing a new user’s journey through the onboarding process in an app or software helps optimize the initial user experience. It includes steps like account creation, tutorial views, or profile setup.
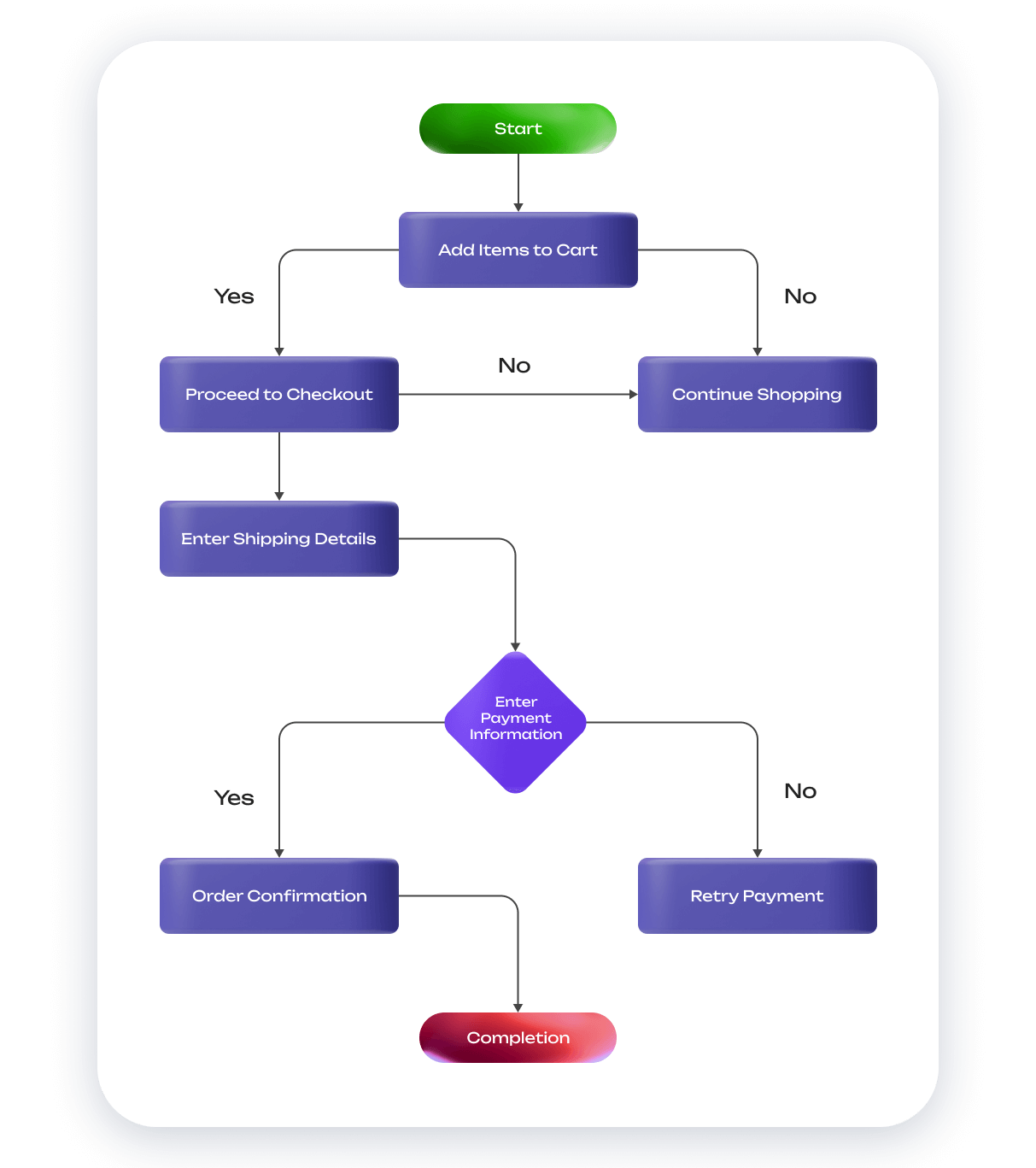
Checkout
Mapping a user’s steps during the checkout process on an e-commerce site. It involves adding items to the cart, entering shipping details, and completing the purchase.

Form Submissions
Understanding the steps involved when a user fills out a form, such as a registration form or a contact inquiry, assists in refining the form’s layout and fields for smoother interactions.
Content Consumption
Analyzing how users navigate content on a website or app, like articles, videos, or product listings, helps optimize content placement and accessibility for better engagement.
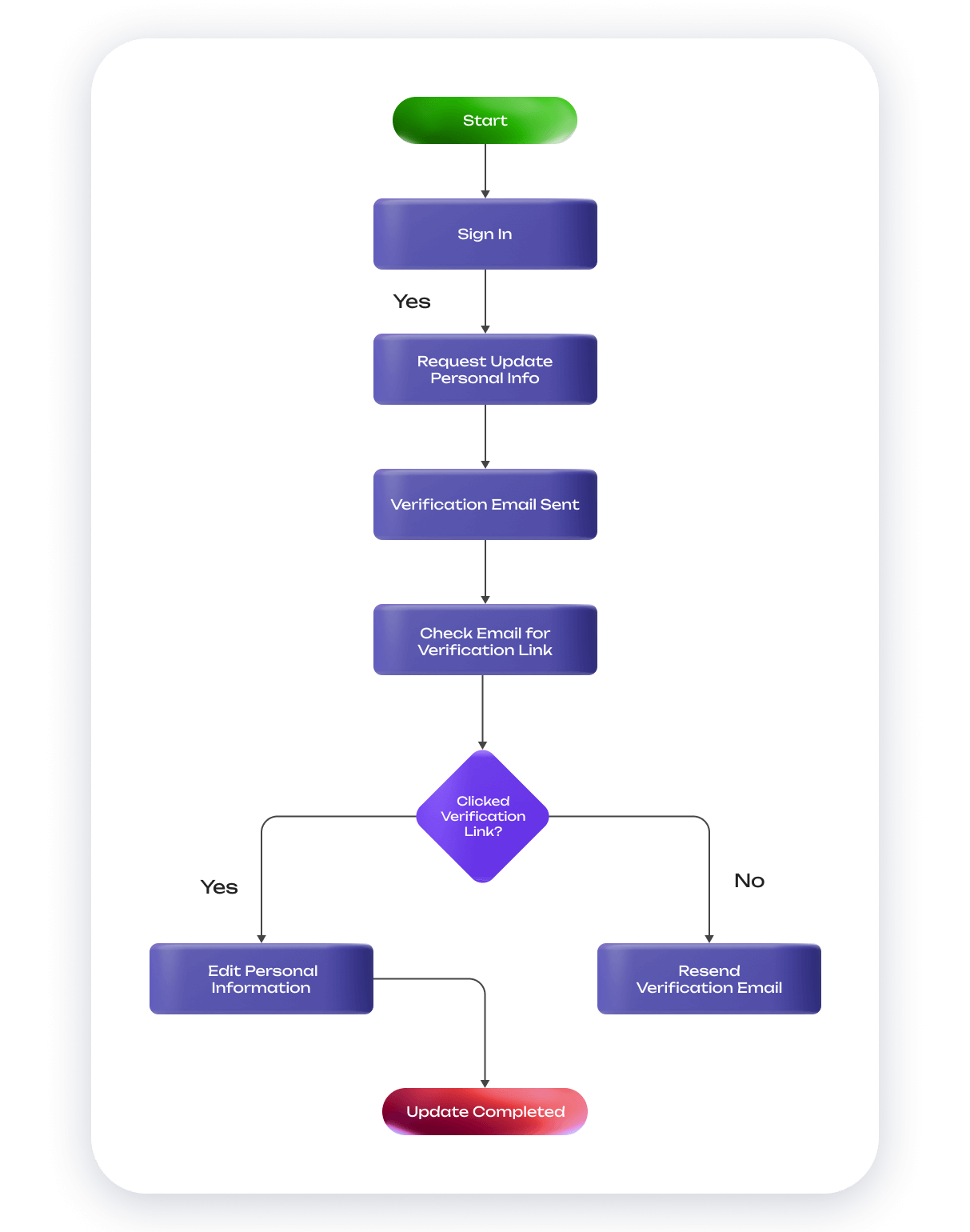
Account Management
Illustrating a user’s path when managing their account settings, updating information, or changing preferences aids in simplifying these processes for improved usability.

Conclusion
User flow diagrams decode user behavior, aid in conversion rate optimization, enhancing collaboration, and refining user interactions. They optimize interfaces, drive engagement, identify bottlenecks, and foster intuitive navigation, crafting compelling digital experiences.
Begin enhancing your website or app’s UX by leveraging the insights gleaned from your user flows. And if you are just planning to create a website, try the website builder Weblium. Quickly test your hypotheses and attract visitors.



