
Gray Background: TOP 10 Gray Background Website Ideas
Certain colors are able to make the design of a site look elegant, refined, and fresh, and have a modern look… Especially the gray color!
The gray website background is a common choice of modern web designs. Very often, it is dominant and basic color – after all, any bright shades look great against the gray background!
Don’t be afraid to play with gray – it’s all about its shades: by combining them, you can get all the emotions evoked by both black and white. All in all, gray is a powerful tool in the right hands!
Check out these 10 cool gray background websites. Using the examples of the world’s top sites and professional site prototypes by the progressive Weblium website builder, we will prove that gray background can be quite a universal solution!
In case you like some of these professionally made site prototypes, feel free to use the best ideas in creating your unique website using Weblium – it’s simple, fast, and very inexpensive, but the websites look very stylish and works flawlessly on any existing device!
Contents
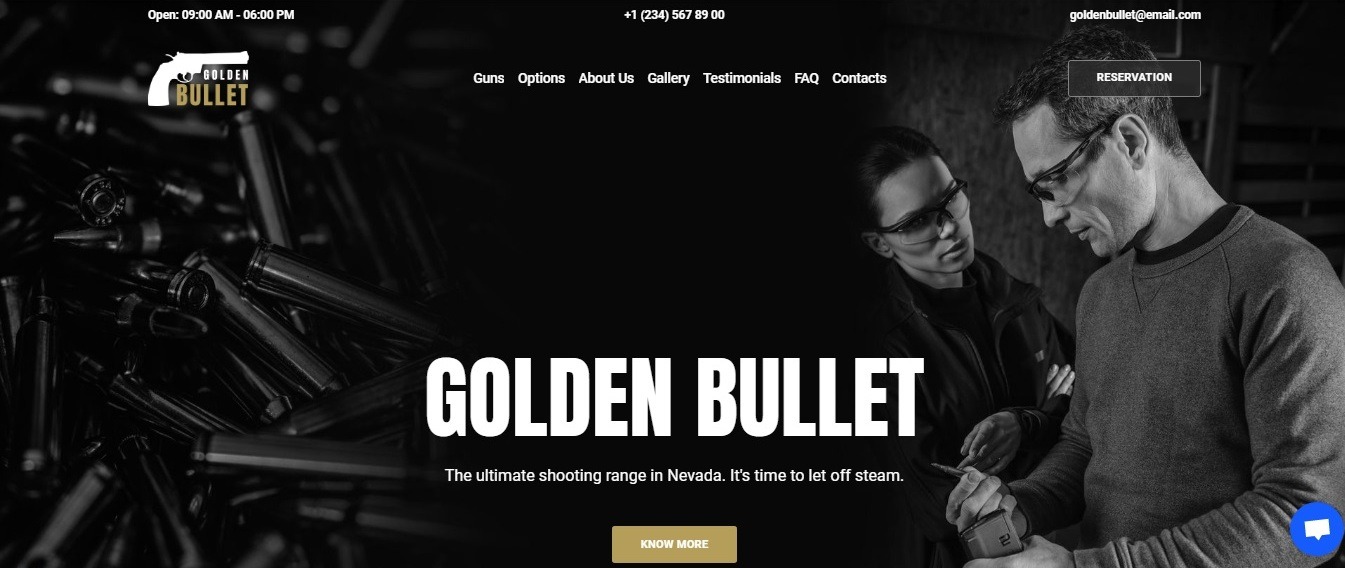
“Golden Bullet”: black and gray background (web template)

White letters look great on the dark gray background – it’s a classic of the shooting range website design! And the gold design elements give the site a touch of elegance. By the way, who said that shooting is not an elegant art?!
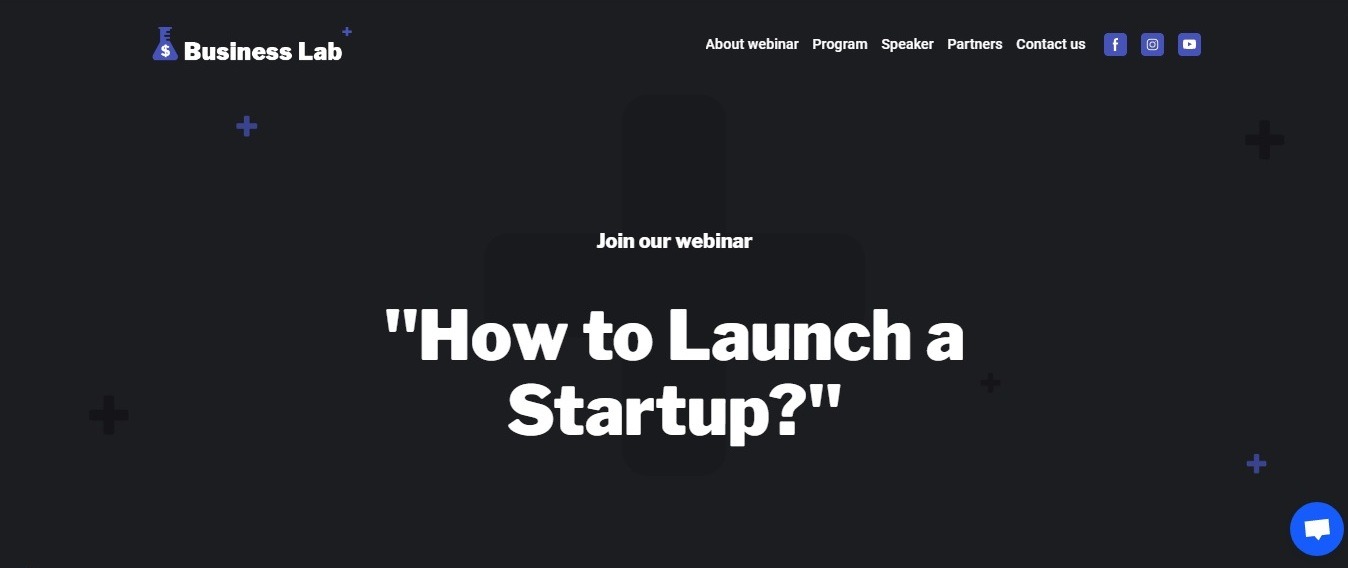
“Business lab” webinar free template (gray background)

The alternating gray and black parts of the website background contrast well with each other, emphasizing the white, gray, and blue design elements.
Learn from the “Business lab” website’s example: you can use a dark grey website background with photos related to your business, add some translucent graphic icons – and it will give you such an interesting result!
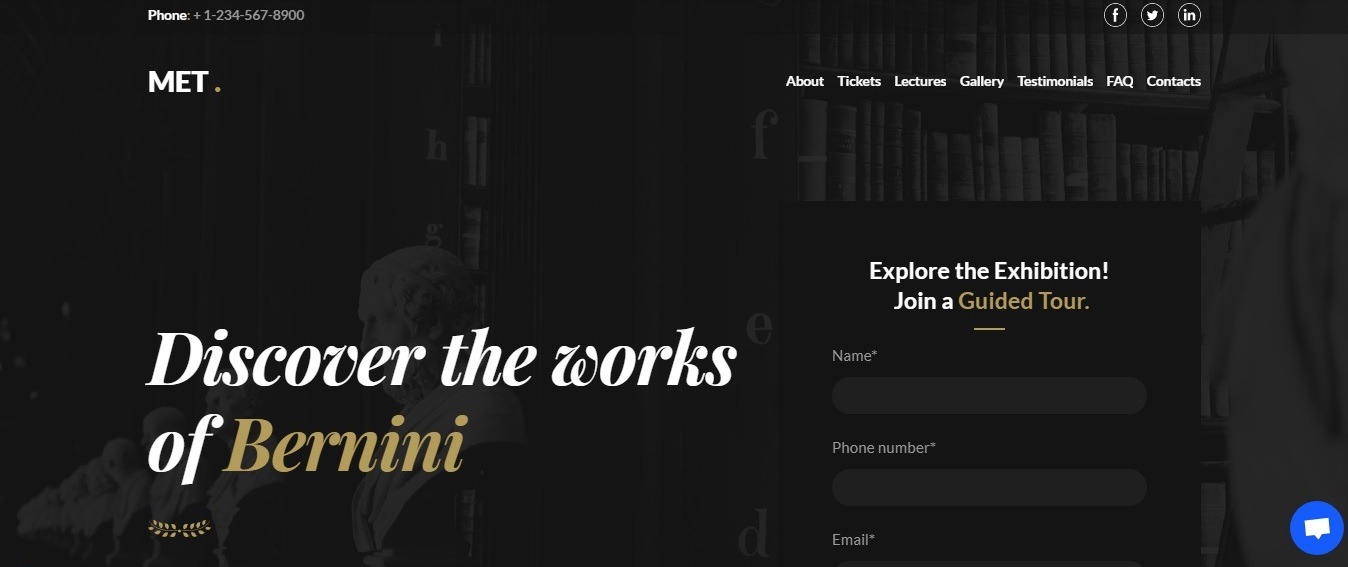
“Met” museum (Weblium template with a gray background)

The gray background looks very elegant on this museum website, isn’t it? Do you see that the grey color improves the contrast of the site’s color scheme?
The background and content blocks perfectly complement each other, without distracting the attention to separate elements, further enhancing the impression from the site design.
Gray is a calm color, however, it can completely transform the website’s appearance, provided that you choose the right shades and apply them wisely!
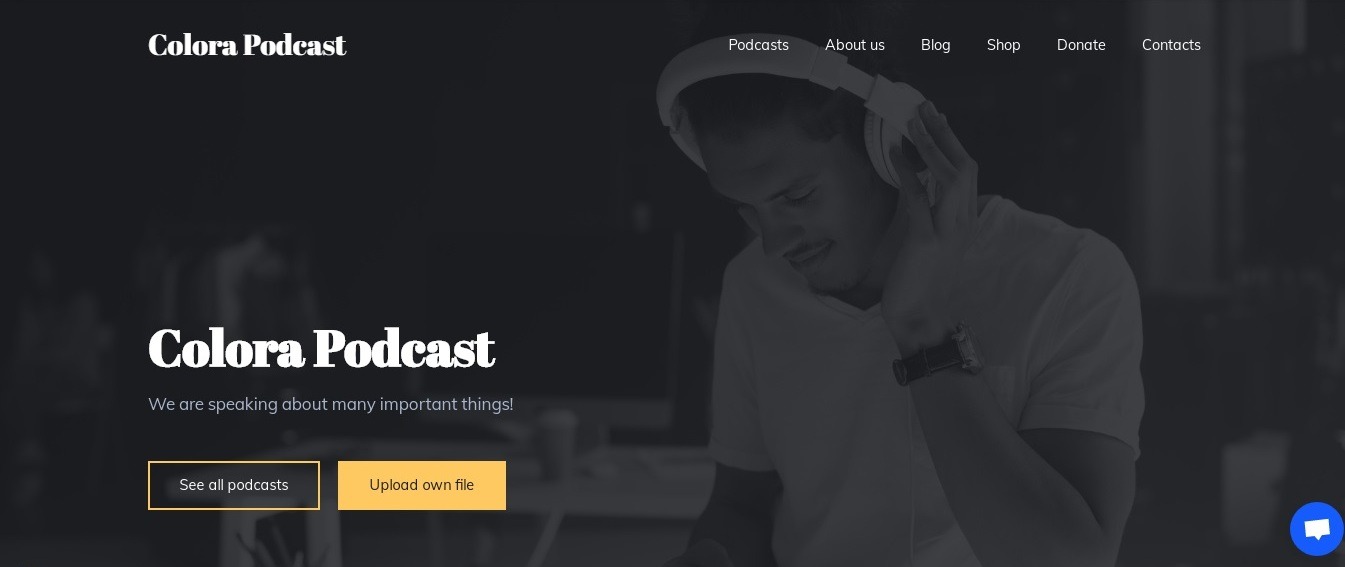
“Colora” podcast (Weblium gray background template)

The soft dark gray background has become a tradition for modern podcast sites!
Of course, it’s a great idea to personalize the design with the help of photos of the author of the podcast on the background.
It’s also a good move to add 2-3 colors to the design of the elements (texts, frames, icons, buttons) to create a stylish picture.
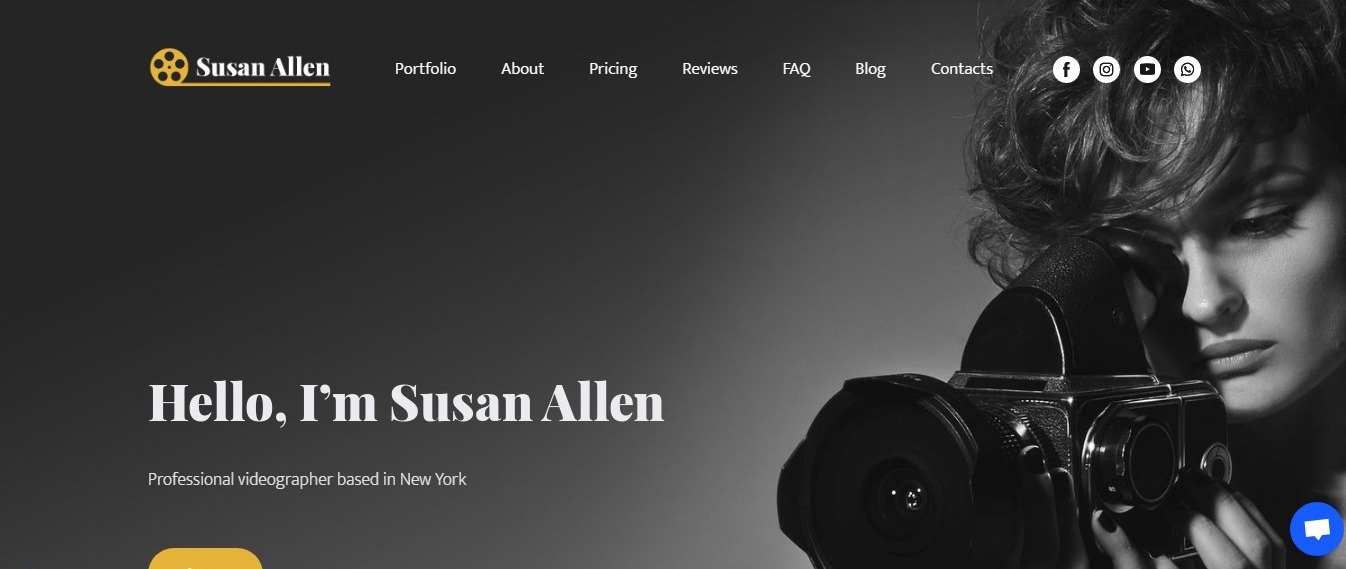
“Susan Allen” videographer website with a gray background (free template)

Check out how different shades of gray can be used to create a full-fledged attractive picture on the first screen of the site. It looks like a kind of “Noir” style visualization – just a perfect choice for a videographer site!
A similar play of shades of gray (background, text, images, buttons) is present throughout the site, creating a harmonious style of a website.
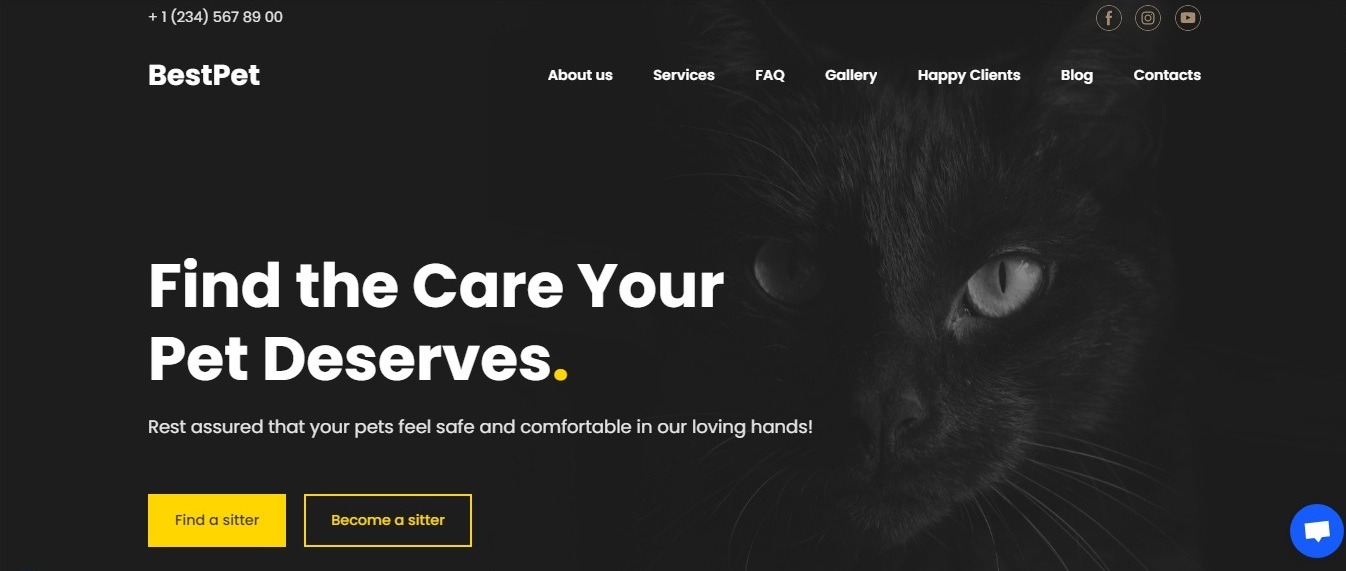
“Best Pet” pet care gray background template

The gray website background can be easily combined with different colors of design blocks – you can freely use the classic white color, for example.
This idea, along with the bright yellow buttons and icons looks very refreshing and makes the site design stand out.
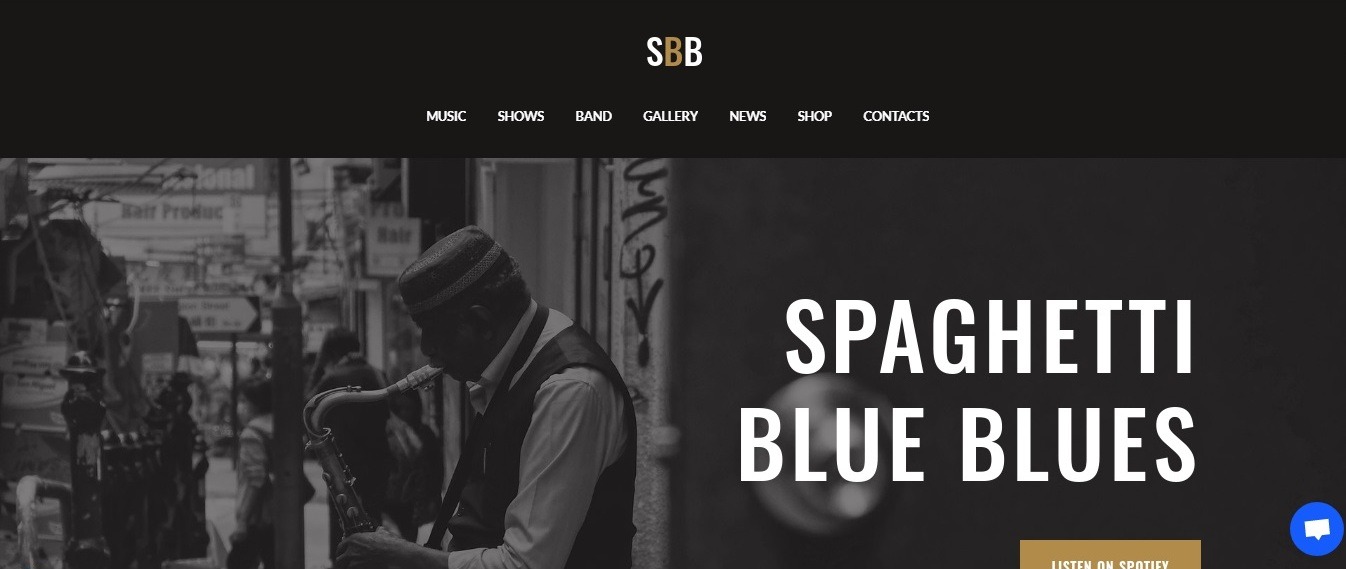
“Spaghetti Blue Blues”: gray background template

Color accents are a simple and effective way to highlight important information, draw the user’s attention to a specific part of the screen, or break up a monotonous block of content into easy-to-read parts in a gray background website design.
Despite the dark gray background, the band’s website seems quite spacious. And skillfully combining typography with the accent colors of buttons, frames, dividers can help you surpass all expectations!
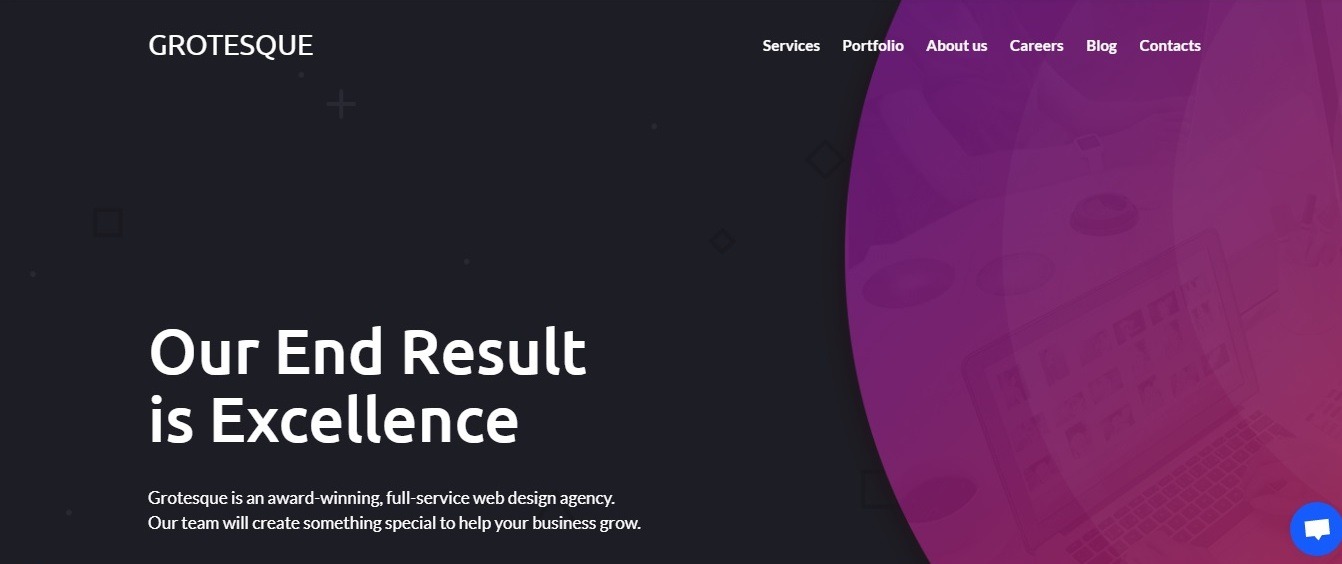
“Grotesque”: web-design agency gray background template

Who said that gray background can only be combined with black or white colors? Don’t limit your imagination!
“Grotesque” studio successfully combines dark gray background with contrasting purple, different shades of blue, and yellow elements.
Notice how the developers of this gray background website skillfully use abstract shapes to highlight photos and add them to the background.
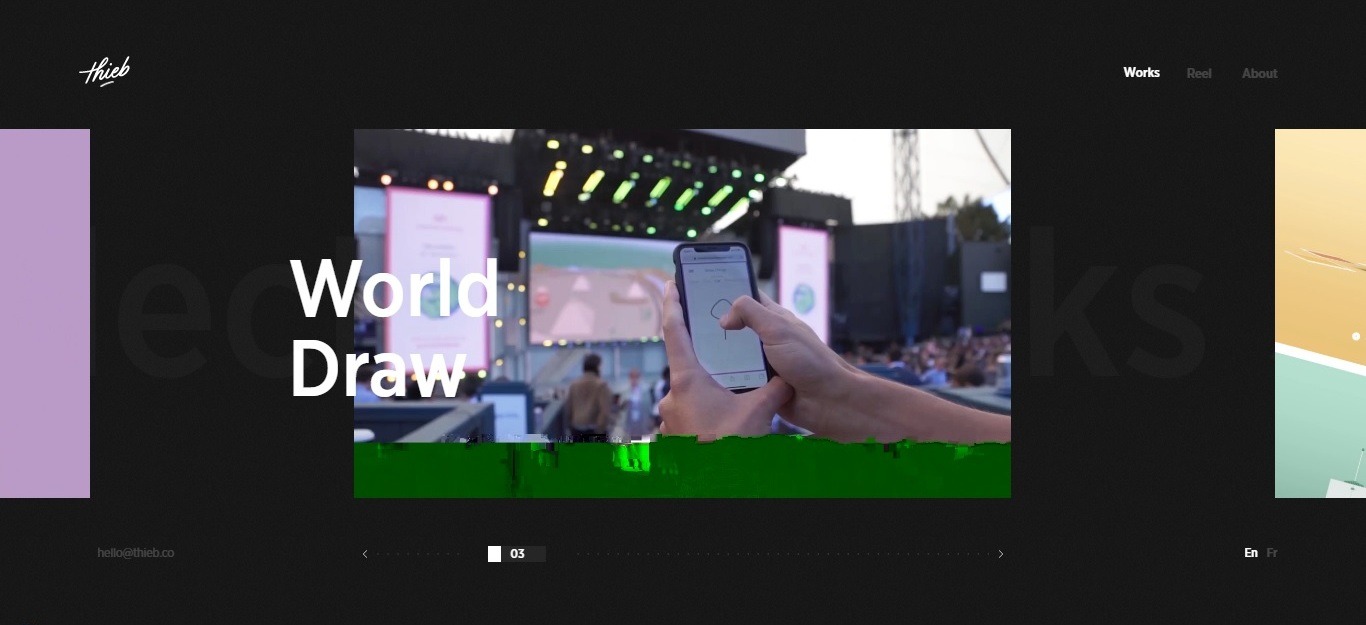
“Thieb”: dark gray background example

website: http://thieb.co/
“Thieb” graphic & motion designer gray background website (“CSS Winner” nominee in the “Website Of The Day” category)
This is one of the most perfectly made websites we’ve seen: after a short animated intro (to make it load completely, you need to use the mouse – this is where the process of user interaction begins), you find yourself in the portfolio. The website uses horizontal scrolling of the animated blocks with projects.
Works look especially good on dark gray site background. The portfolio menu is very concise but contains everything you need – links to the “Works”, “Reel” & “About” site sections.
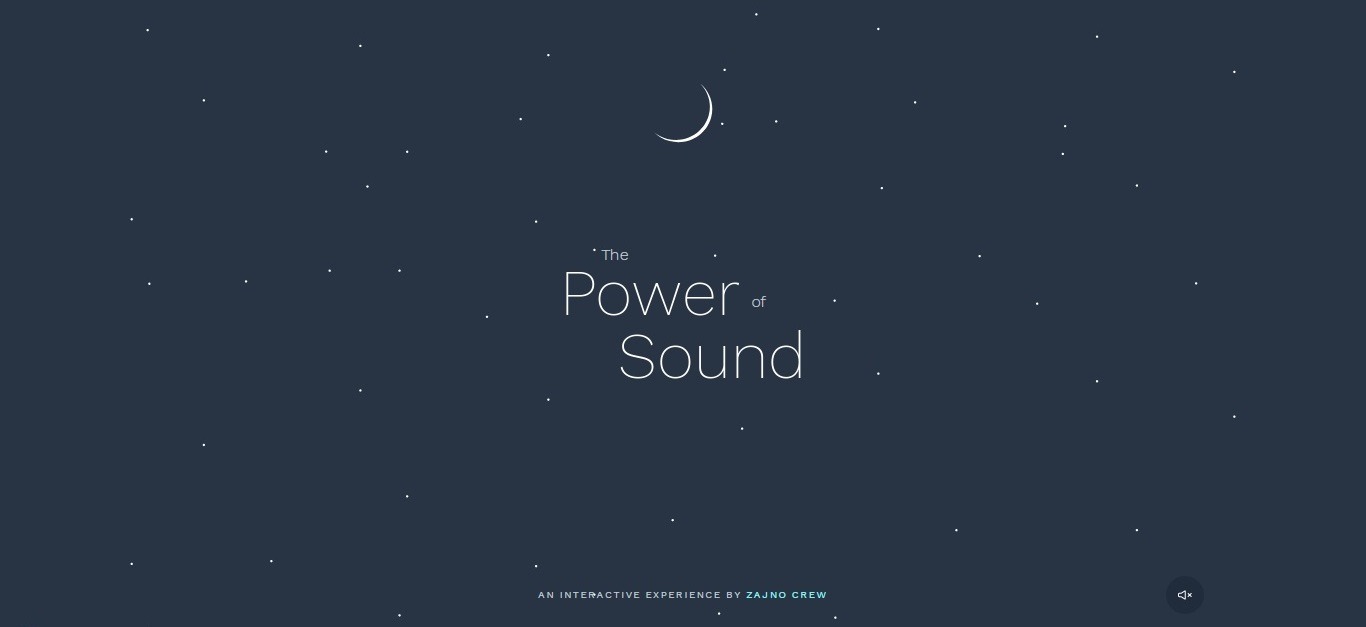
“The Power Of Sound”: gray background texture website

website: https://thepowerofsound.zajno.com/
“CSS Design Awards” nominee in the “Website Of The Day” category.
The background of the site is a grayish starry sky, and the white typography matches with it just perfectly!
When scrolling, you rush down the starry skies, switching from one improvised site block to another, which are short paragraphs of texts with links to various website sections. Don’t forget to turn on the sound!
Conclusion
Incorporating a gray background into your website design can provide a sophisticated and versatile aesthetic that enhances other design elements. The top 10 ideas showcased demonstrate how gray can be effectively used to create modern, elegant, and visually appealing websites. Whether you’re aiming for a minimalist look or a more complex design, gray backgrounds offer the perfect balance of subtlety and style. Explore these ideas to find inspiration for your next web design project and see how a gray background can elevate your site’s overall look and feel.
Using professional Weblium website templates, you can easily create a stunning website design, that reflects the latest web-design trends and immediately attracts attention!


