How to Improve Website Loading Speed?
In 2010, Google announced that website loading speed was considered one of the critical ranking factors.
Since then, web designers and SEO specialists have struggled to make websites as fast as possible. It comes as no surprise, since poor page speed may undermine all the work done to make a beautiful and modern website.
Another problem is that visitors become more demanding of the websites they visit. Therefore, low page speed will simply force them to bounce to another site.
According to Kissmetrics, a full 40% of visitors will leave the site if it takes 3+ seconds to load.
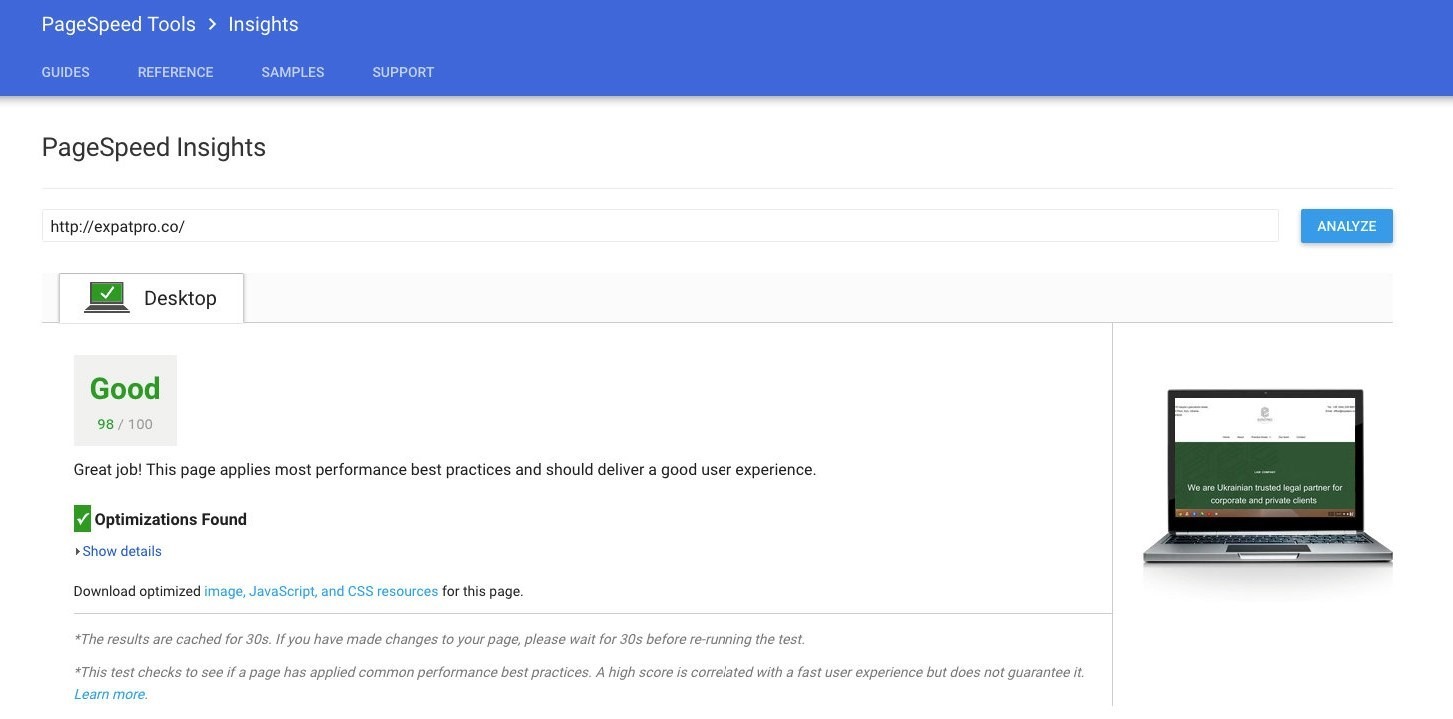
, there’s a free tool that analyzes your page speed and gives recommendations on how to improve it. Under its guidelines, an effective website has to score at least 85/100 to rank high in the search engine results page.
How to improve website loading speed?
- Compress media. High-resolution images and videos may worsen your page speed whilst using lots of memory storage. Moreover, ordinary visitors won’t make out the original size and quality of media unless it’s very poor.
However, you can easily optimize media by following these simple rules:- Upload images in smaller resolutions or compress the existing ones – this will free up a lot of space. Use jpeg format for pics because it takes up the least storage.
- For videos, use embedded YouTube or Vimeo players, which load faster than any media player designed specifically for the site.
- Employ lazy loading. It will make your page load in portions when a visitor reaches its particular part, thereby reducing the initial load time.
- Refine your code. Check a website for errors in the markup before going online. Use this tool to automate the process.
Important to know is that a website created with a CMS platform or site builder is less prone to errors that might slow down its work.
How does it work? For instance, Weblium AI Builder website builder effectively mitigates above-mentioned issues to speed up websites created with it. How?
- The platform is built on cutting-edge React.js technology, which makes all websites created with it fast by default;
- All images uploaded to users’ websites are automatically compressed to optimal web resolutions;
- Videos are embedded from YouTube and Vimeo;
- A group of professional developers working on the platform does everything possible to minimize the number of errors and ensure flawless user experience.
Proof? Our clients’ websites get 94-98 on PageSpeed Insights test on average. Here is one of them: