
Website Under Construction: How to Build And Best Examples
An under-construction page is a page that can be placed instead of your future website, while you fill it with content, select a design and get ready for a full release.
Website creation is not a quick deal. You need to think thoroughly over design, user journey, all the features, not to mention the very development process. Still, there are some options to make this process easier – you can use site builders, where it’s possible to create a full-fledged website. You can use templates and change them according to your vision, or make a totally new site from blocks that are easy to customize.
In this article, we will look at what website templates are ideal for under construction pages, show the most original examples of under construction templates, and give some tips on how not to lose customers while your site is not ready or in a maintenance mode.
Contents
Website Under Construction: Goals
To create a really effective page under construction, you need to understand what purpose you are currently pursuing:
- Retaining the audience of the site during its inaccessibility. Users react negatively to the situation when clicking on a link, they see some kind of error, not understanding the reasons for its occurrence. This makes users leaving the website forever.
- Advertising project that is prepared to be launched OR is still not released. Through a “Website under construction” message, you can tell future potential customers that your site will be available soon. You can specify a project overview, publish forecasts, provide links to communities, suggest subscribing to a project launch notification, and provide contact information.

3. Collecting contact information from users to send them personalized offers, news, and of course to notify when the site finally starts or the product will be available.
The following methods are recommended for increasing the output:
- Make the page as simple as possible. But at the same time, eliminate the feeling of abandonment by filling the page with informational content useful for the visitor.
- Place your logo and write shortly about the company’s activities.
- Don’t forget to provide contact details, as well as provide links to profiles in social networks. In this case, accounts in social media must be filled with fresh information where you probably post updated information.
- Include a subscription form and make a call, prompting visitors to subscribe, for example, “Gifts to the first 100 subscribers”, etc.
- All of these activities will allow the site to WORK, despite the fact that it is still in development.
How to Build an Under Construction Page
A good coming soon template gives visitors maximum information and makes them want to return to the site again when it is finally ready. Nowadays, few people remember that a few months ago they visited a site that was not yet ready. Therefore, in order for a person to have at least a ghostly chance to remember you and come back when your site is ready, you should make a bright, memorable page and ask for the client’s personal data to tell him (or her) that it is time to return. A Coming Soon site in your field of creativity, so there are virtually no limitations in terms of design, but we will try to streamline all existing hacks.
Under Construction Page Basic Elements
No matter if you use HTML templates, WordPress templates or site builders, try to make the website under construction image original. Although the appearance of the site depends only on your imagination, there are still some basic elements that must be on the Under Construction website templates:
Text message
Of course, you can just write “Our website is under construction” but the more original you give this information, the more chances that a person will remember your site. Also, there should be brief information about the company on the page – even if the site is not ready yet, you should tell the user who you are and what you offer.
Give some information about the type of site. This doesn’t mean you have to tell everything in the most detailed way; on the contrary, keep some interesting information. For example:

Nice design and fresh ideas
If you already have a logo, initial design, color scheme or a chosen font, then use them on your page to create a style that customers will remember. A recognizable style will put your site a step higher than that of your competitors and the main thing is that it will not take more time and effort. Even such a simple thing as using a specific font or color scheme can make your site more recognizable to future visitors. When your full site eventually runs, visitors will feel more confident.
From the point of view of the visual component, the more original your website looks, the better. Still, don’t make the site too complicated. For example, you can use image sliders with some text on them. Try to make this single page as original as possible to attract the user’s attention and be remembered. You can also browse cases of the best website design for your inspiration to create a stylish under construction page from scratch or by using ready-made blocks.
Progress
Users love to see progress, it can be displayed as a counter of days before the opening of the full version of the site, or the progress bar, which will show the readiness. All this makes sense, if you are already close to completion – if you plan to finish the site in a year, the progress bar close to 0% readiness can only scare away.
Subscription/Contact form
Allowing visitors to subscribe to the newsletter by e-mail to notify them about the launch of the project can be a good tool for promotion. If this is not done, then by the time the site is launched, some visitors may forget about it. Of course, the regularity of the mailing depends entirely on you. Some sites send only one notice on the launch day. Others make regular mailings that tell about the progress of work.
You can try to make some fuss around the launch of your site, then send newsletters, and it will help to create confidence in the site and make its name recognizable. If you send notifications every week or two, your customers will most likely not forget about you.
In addition, there are several alternatives to the usual mailing. One of them is to launch a blog that will inform visitors about your progress. This method is most applicable to the web or mobile applications, the progress of work on which can be described in a blog. Another nice way is to use Twitter or Facebook to attract and inform users. Just make sure that the page has links to your social accounts.
Website Under Construction Examples
As we’ve written above, the more original your page is, the more chances it has to hold the user’s attention. Weblium team has great experience in the recent site-building trends and has prepared some examples of how you can quickly, but very nice design this page:
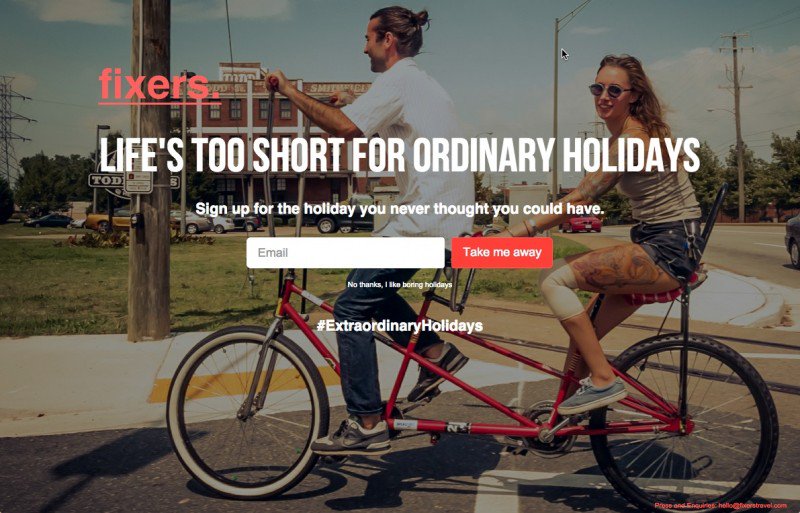
1. Fixers under construction example

The Coming Soon page can also be used for communication with users, as the Fixers service does, which helps plan a trip for young travelers. A bright background image, understandable message, the ability to leave a request and a hashtag, by which you can find the startup in social networks – so the company stays in touch with its audience.
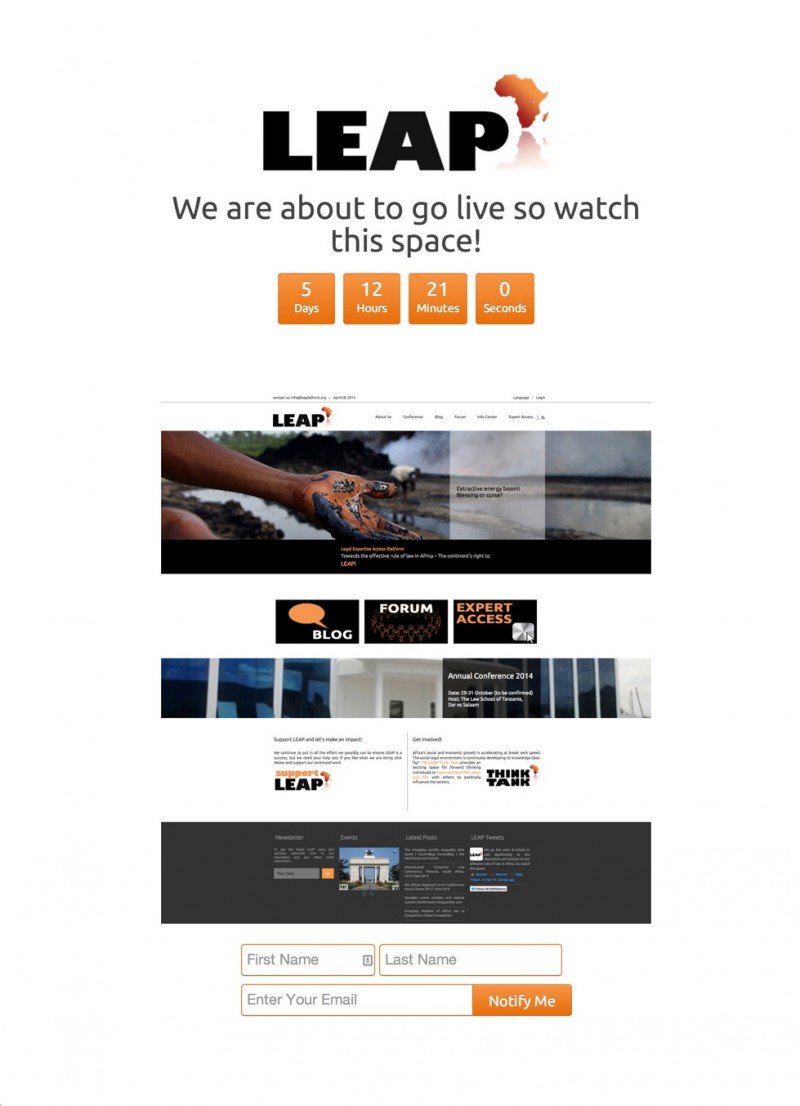
2. LEAP under construction page example

In this case, the company immediately offers to get acquainted with how the future site will look like, in what events they participate in. You can also go to the blog and read the latest company news.
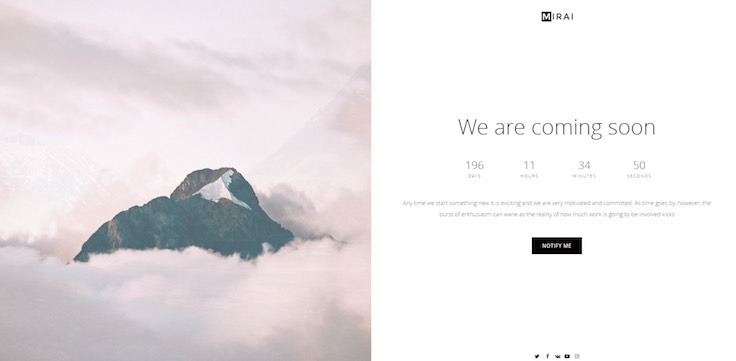
3. Mirai under construction template
A simple, lightweight design with an unobtrusive countdown gives a pleasant feeling. This template is made tastefully, and immediately gives an understanding of when the site will be launched, and also gives brief information about the company.
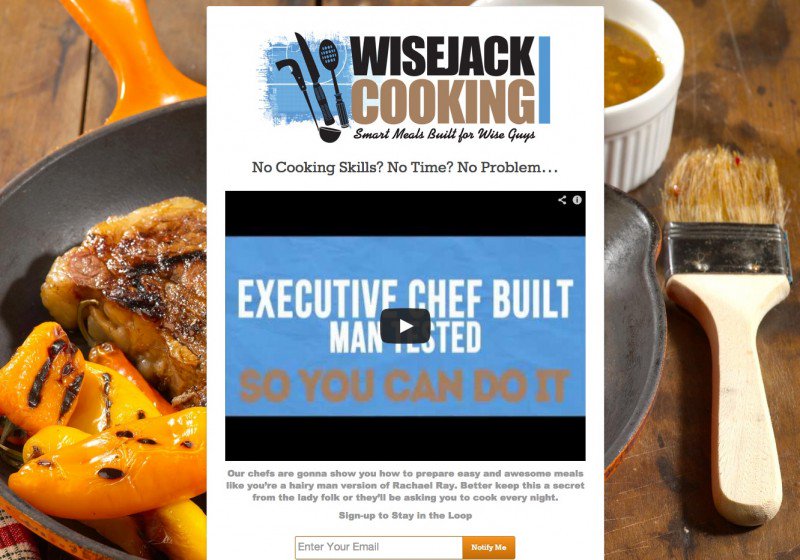
4. WiseJack Cooking

A proper approach for a company that provides any services. In a video, you can always tell more about yourself and your services, and it is not necessary to hire a whole team of video production for this. Also in the example, we see a contact form, in which the client can leave the Email and find out when the site is fully launched.
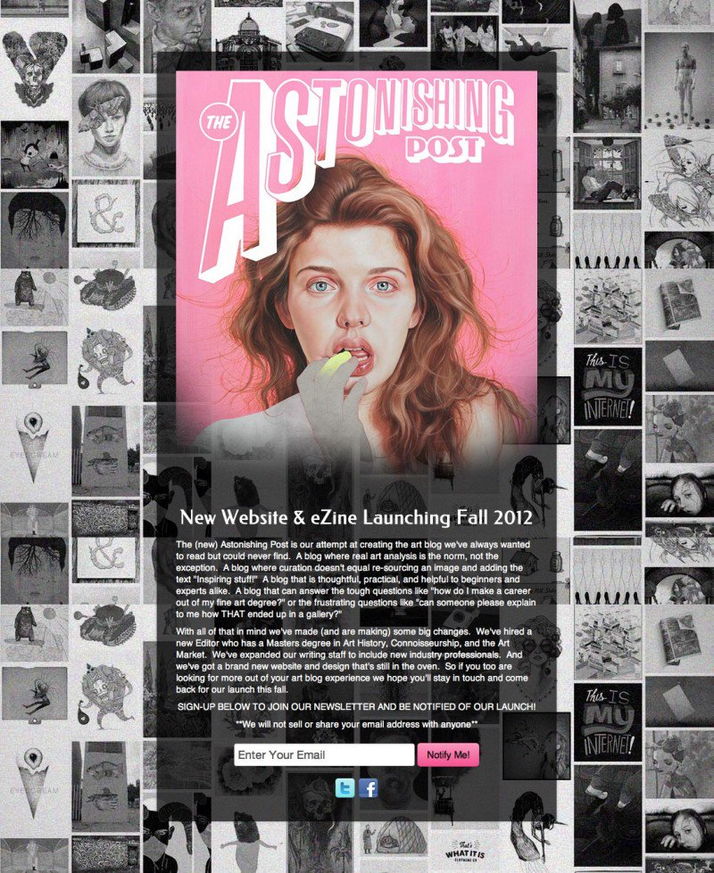
5. The Astonishing Post under construction example

If you really want to talk about yourself, do not hesitate to leave many lines of text – in some cases, it is very appropriate. For example, if this site will belong to the newspaper, writer, educational project. Bright graphics are originally combined with the most simple, plain text font.
Summary
We hope that we have convinced you to create an unusual and bright Under Construction page while you are working on a full-fledged website. No need to hang the usual, boring “website under construction” banner – it will attract anyone. It’s all up to you: hire a team of designers and developers or go in a less costly and more creative way by creating a website yourself on the basis of ready-made blocks in a convenient website builder.
Still, creating a website on your own takes some time. In order not to lose potential customers and gradually increase the awareness of your brand, you can beautifully make a Coming Soon page and collect customers’ data, subscribe them to your news, invite them to your social media, and even receive orders.
This allows you not only to save money but also to show your creativity and make the site exactly the way you want it to be. Spend a few minutes of your time and turn on your creative abilities. With the help of blocks in Weblium site builder which are easy to customize, you can create completely unique pages, while they will look neat and professional.