
What Are Tags? Must-Have Website Tags You Need to Know
Contents
What are HTML Tags?
HTML tags are keywords in the website code that describe a site component and define actions your browser should take, such as displaying the contents of a web page in a certain way.
What are meta tags?
These are tags that provide information about a webpage or website. Their output is hidden from users browsing a website, these tags for websites are used by search engines, browsers, and other web services to acquire data about data.
What are tags in general?
A tag can be any single-word descriptor that categorizes an item, including words that are hyphenated or connected with an underscore.
When talking about tags, we might also be referring to keywords that are related to any kind of search. For example, it could be:
- A tag cloud, which is a collection of keywords that describe the textual contents of a web page or site, like the topic(s) the content relates to; these keywords are logically arranged and can be used for search or navigation.
- Youtube tags, which are keywords and phrases that describe a Youtube video to help viewers understand what it is about; they influence the video’s rank in Youtube’s search engine.
- WordPress tags, which are narrow topics that you can add to posts to categorize them with related topics.
What are website tags used for?
There are numerous HTML tags that help structure websites and display content in browsers, but they aren’t just for front-end developers to work their magic. It’s so often that people use font size and bold formatting to highlight headings and subheadings in a text. For a search engine bot, that doesn’t say anything about the structure, while tags do.
Structuring the page with tags helps highlight important stuff like headers and quotations. Web pages and blog posts, user-behavior research shows that 55% of people would spend mere seconds, 15 or even less, to skim through the content. Not on reading but to judge whether it’s worth their time. Using tags helps indicate what parts of the text should stand out from the rest.
Aside from that, website tags help you:
- increase traffic to your website;
- enhance visibility in site and images searches;
- increase data accuracy.
List of the main HTML Tags and their meanings
Most HTML tags consist of two parts: opening and closing. For example, the tag that declares an HTML document is <html>, and its closing tag looks like this — </html>. Everything that’s in between these two tags is the document itself.
As with everything, there are exceptions to the rule. Some tags don’t need a closing part, such as <img>. But in this case, the information about the tag will be inside it, not between two parts, like so:

As promised, if you’re not a developer, there are only a select few tags you have to know about to help you improve the efficiency of what you post. Here we have a list of HTML tags you need to know to make sure your website structure is on fleek and improve your ranking in search engines.
What is Title Tag?
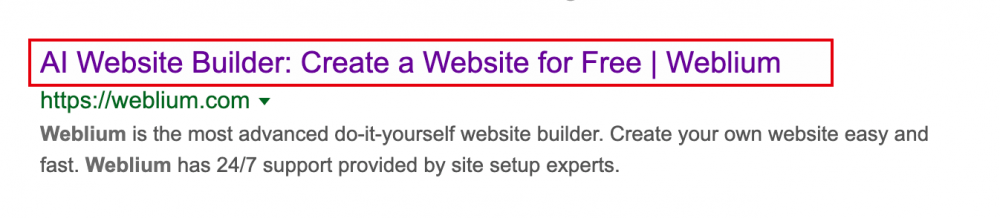
The title describes the contents of a particular web page or the whole site. To make it show up in search engine results, we use the title tag. In the HTML document it looks like this:
![]()
While Google search results look like this:

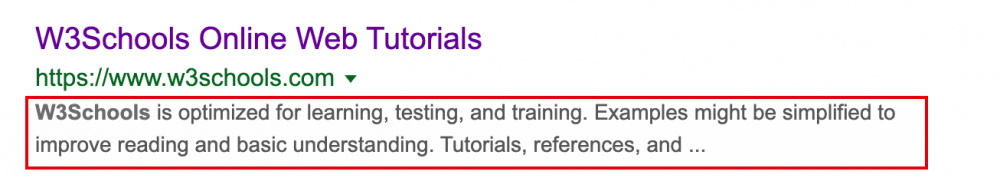
What is the Description Tag?
The description is another tag that shows up in search engine results and, from the SEO point of view, should provide a short summary of the page’s contents. Like in this example:

This is your chance to hook the audience and make them want to visit your site. It’s good practice to use the primary keyword in the description, as well as the title.
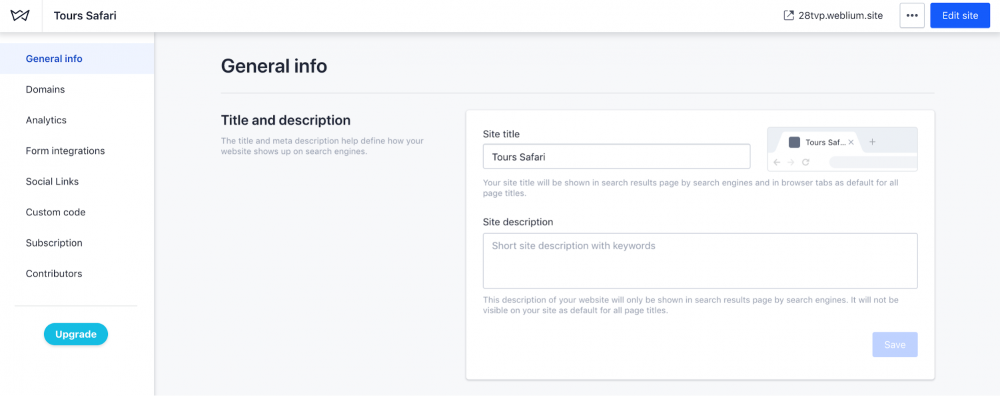
In Weblium, you don’t need to learn where in the HTML code you should add the title and description tags:

What are H1 and H2 Tags?
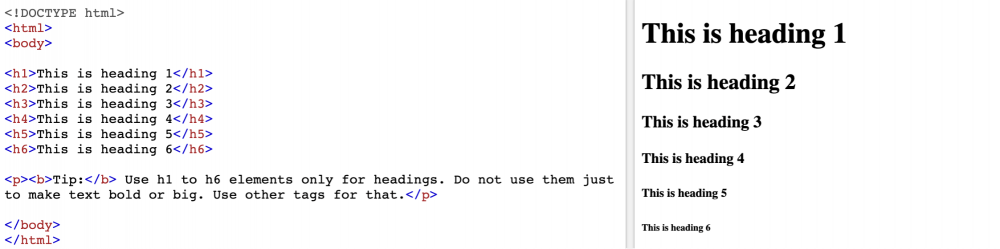
Headers are great for making your content more digestible. For the content, you put up on your site, use header tags. There are six levels of headers, with the font size shrinking as the numbers go up, but the most commonly used are h1 through to h4. They should be consistent if your text title is in h1, then its subheading should be h2.

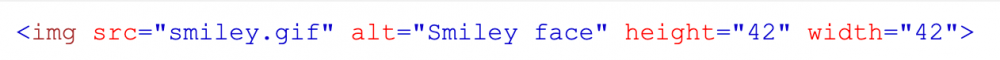
What is an Alt Tag?
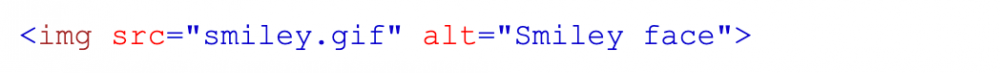
Internet users love visual content; Google — loves alt tags 🙂 The alt attribute shows the search engine bots what is displayed on the picture. For you, that means more exposure during image searches.
In an HTML document the code looks like this:

What are Canonical Tags?
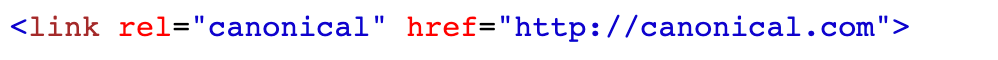
Since one website can be accessed through a variety of URLs, canonical tags tell Google which exact name it should rank. For example,
Can all lead to the same website, and if you choose the first one as your primary site name, the HTML tag will look like this:

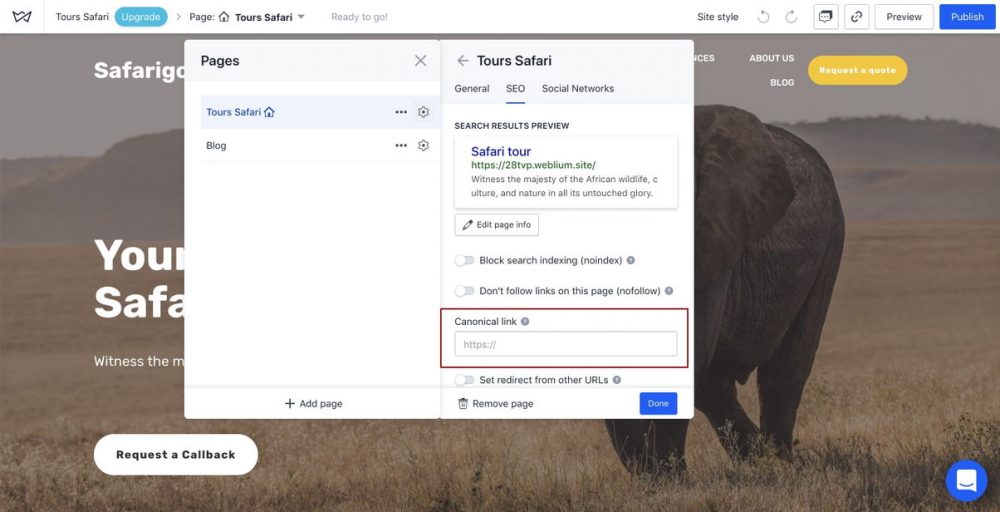
In a site builder, you can add a link to the canonical URL via the admin panel:

What are Nofollow Tags?
While canonical tags tell the search engine what to rank, nofollow tags tell it which links shouldn’t have credit. Otherwise, the links will increase another domain’s authority when the goal is to increase yours.
![]()
Wrap Up
As you can see, website content efficiency has become a game of tag. Using the right HTML tags for structuring your web pages and blog posts help improve your search engine ranking and visibility. And it helps encourage visitors to stay on your site for more than 15 seconds.
Although it’s good to know some HTML when you work in the digital space, you can easily add tags using a site builder editor and you don’t need any special knowledge for that.
Sign up for Weblium and try out templates that are tailored with the right tags.



