
What is No-Code Technology, and How Does It Speed Up Website Development?
We are used to thinking that website development is a long and resource-consuming process that requires the involvement of developers. However, you can create your website without programming skills. No-code tools are an ideal solution for this. They are much easier and faster to master than a programming language. So what is no-code, and how can you use it?
Contents
What is no-code?
No-code is a set of tools designed to create websites, apps, chatbots, and games without coding. It’s an innovative approach to web platform development that is easy for people with minimal understanding of code. You can use ready-made blocks and tools to create and customize the functionality of websites, applications, or software.
The no-code technology is similar to LEGO or IKEA furniture: you assemble your website from ready-to-use blocks and get an effective solution without wasting time and resources.

No-code tools simplify the development process and provide an intuitive interface for creating landing pages, blogs, or entire websites. This approach saves you time and makes building web platforms accessible to many users without deep technical knowledge.
Deep development knowledge and coding skills are not required to use no-code platforms. However, basic skills will be handy to modify or adapt the necessary elements.
It may seem like a magic wand that will do everything for you. However, like any other tool, no-code platforms must be mastered. Still, learning how to use an intuitive website builder is much faster than learning a programming language.
How does no-code work?
No-code is a type of coding where you don’t write algorithms yourself. You give a command to the platform, and it does it for you.
You don’t have to hire a designer or create page layouts in Photoshop or Figma. There’s also no need to convert designs to code and program. The templates are ready to use. You can change the content on the site, add or remove pages and single elements. Also, you can buy a domain or use a subdomain offered by the no-code platform.
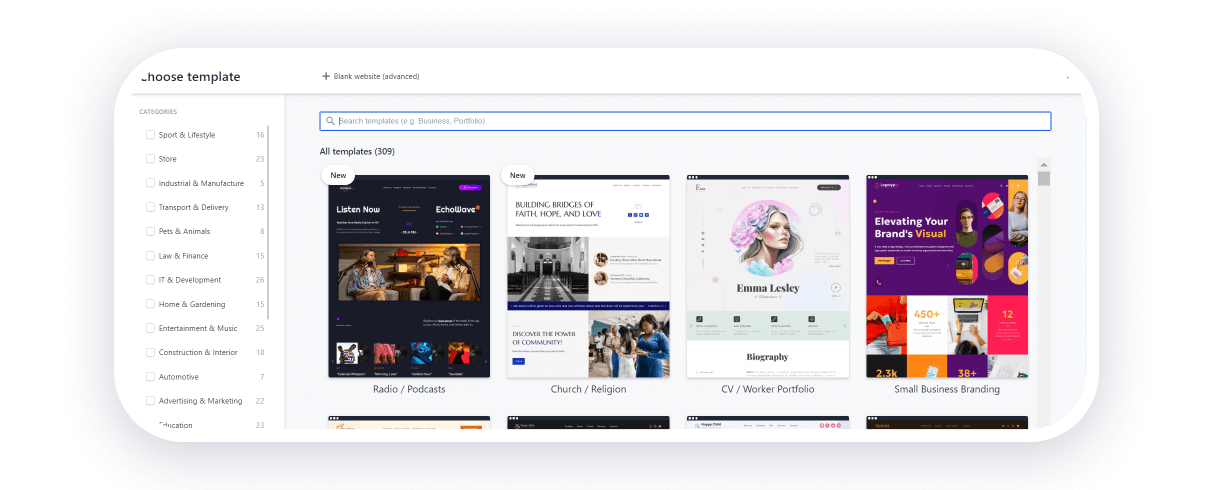
The no-code Weblium platform has 300+ ready-to-go templates for your needs. You can create a landing page with a lead form, a portfolio, a blog, or a website with several pages. The platform also allows you to create several language versions of the site, simplifies SEO optimization, and enables integration with other services.

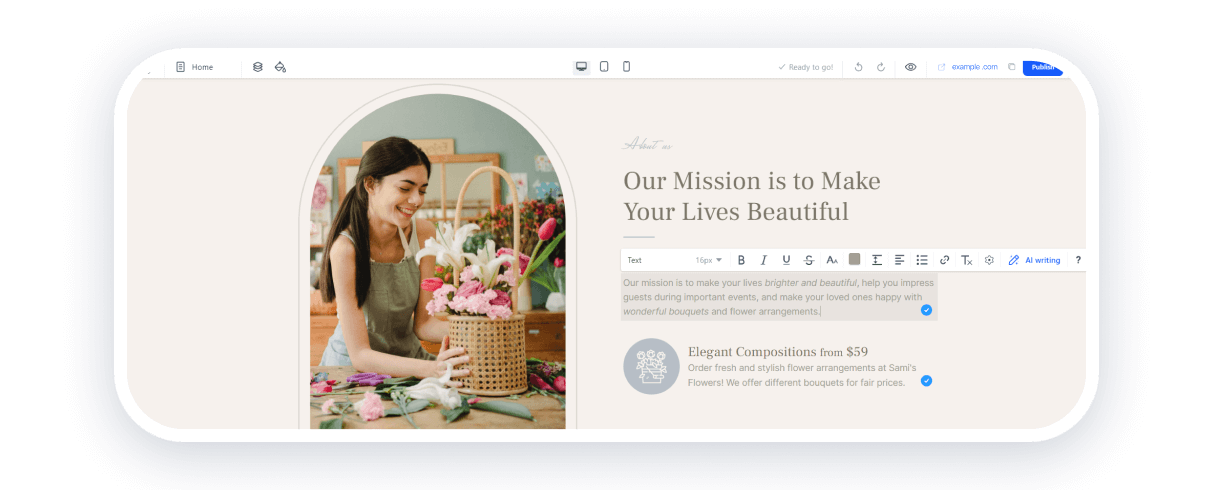
Creating a website with a no-code tool boils down to organizing and editing blocks with images, text, and buttons. You choose their placement and adapt them to your needs.

Another essential point that simplifies the work is automatically adapting the website to the mobile version. You don’t need to create a separate mobile design. The builder will adapt it instantly to different devices.
Is it possible to create an online store on a no-code platform? Yes, no problem. There are e-commerce website templates available in the website builder. You need to choose a design, add your products to the catalog, fill out product cards: add characteristics and photos. You can create product categories, connect analytics tools, payment systems such as Stripe, PayPal, Portmone, etc., and set up delivery methods. After the customer adds products to the cart and places an order, you will receive a notification in the messenger or by email.
What can you do with no-code tools?
Website development is not the only option offered by no-code platforms. They can also be helpful for marketers, designers, project managers, and other IT professionals, in particular:
- to create online stores, landing pages, special projects, newsletters, chatbots, games, etc;
- to test hypotheses with the help of MVPs;
- to create pet projects for the portfolio;
- to conduct A/B testing;
- to automate processes, etc.
Mastering no-coding is a great career start in IT. You can choose the most convenient and functional platform, familiarize yourself with it in a few months, and start working. Over time, you can upgrade your skills, learn HTML and CSS, and increase your expertise and income.
What is the difference between no-code and low-code?
You don’t need to write any code with no-code tools. You create a website using a graphical interface with pre-made templates and blocks. This is a perfect option for people without programming skills.
Low-code technology allows you to build a website in the builder from ready-made blocks and then customize it. You can write code for only some parts of the site. This allows you to add more complex features and modules, improving your site’s user experience. Low-code gives you more flexibility and freedom while not requiring advanced coding skills.
What are the pros and cons of no-code platforms?

Creating a website quickly and without extra costs sounds like an ideal plan. However, you should weigh all the pros and cons of using no-code tools.
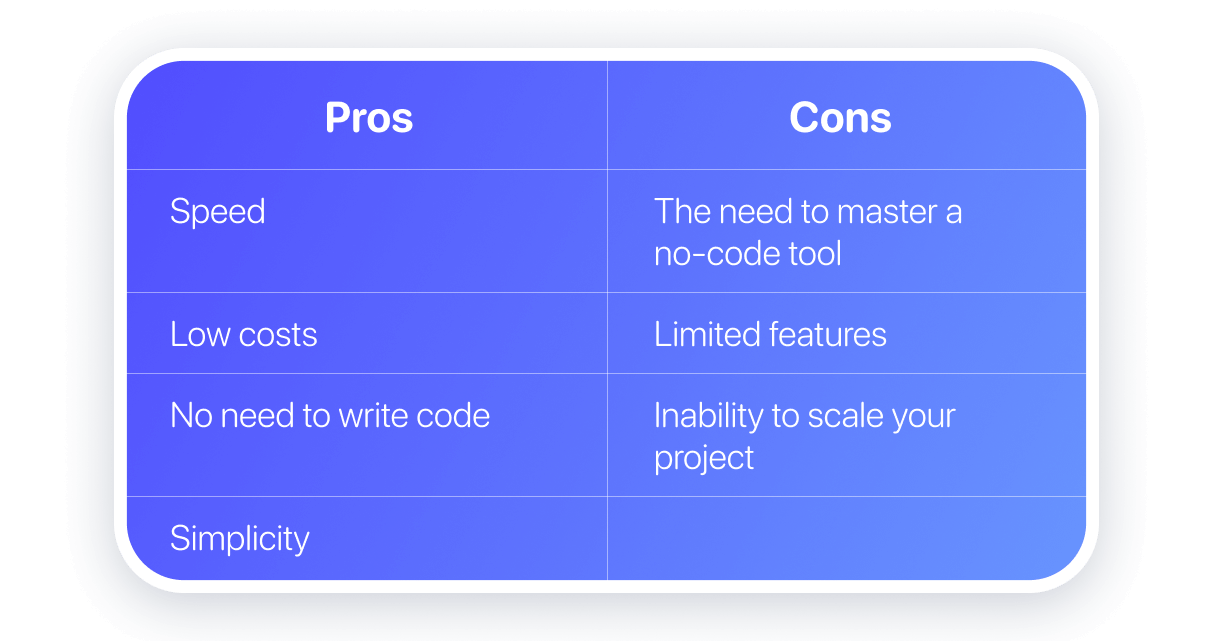
Advantages of no-code:
- Speed. It takes much less time to create a website, even if you consider the time to master the website builder.
- Low costs. There is no need to involve technical specialists and pay them. Anyone can create a website in the builder.
- No need to write code. There is no need to learn a programming language to create a website. Ready-made templates and blocks do not require code creation.
- Simplicity. Website builders have an intuitive interface.
Disadvantages:
- The need to master a no-code tool. You will still have to watch or read tutorials to familiarize yourself with the website builder.
- Limited features. Complex features or additional tools require writing code. You will be limited to the templates and functionality offered by the platform.
- Inability to scale your project. Some no-code solutions may become inefficient for business scaling or provide limited integration with other services.
To summarize, you should consider your goals and needs before picking a tool. No-code platforms are great for quickly launching a project without specific requirements. If you need more flexibility, a unique design, or additional features, you should combine this technology with coding.
What is the future of no-code development?
According to the latest research, the global market for no-code/low-code development platforms is expected to generate $187 billion in revenue by 2030. By 2024, it will cover more than 65% of application development.
85% of people said that no-code tools improve their lives.
96% of respondents who do not use no-code tools intend to use them in the future.
As you can see, the demand for a simplified process of creating websites and software is growing. Therefore, the logical conclusion is to develop and improve the no-code tools’ functionality.
We assume that future versions will provide more flexibility, access to advanced features and more complex algorithms: the use of advanced APIs, analytics, additional opportunities to combine no-code development with programming, and integration of artificial intelligence. With Weblium website builder, you can already use AI-generated texts and images to content your website.
The popularity of no-code technology is growing, so it seems likely that more and more companies will use it in their work. This is an excellent opportunity for newcomers to the IT industry or small business owners to achieve effective results without extra resources. For experienced users with coding skills, combining no-code and custom code is a way to take advantage of all the benefits and enjoy freedom of action simultaneously.