
10 Best Architecture Firm Websites Around the World
Ever wondered what a good architecture website should look like? Well, here’s a good source of inspiration for you. We’ve browsed through lots of influential resources, including Awwwards and Archdaily, to compile a list of the best architecture firm websites from all around the world.
Read on and use the best practices from the industry leaders or break away from the conventions and create something brand-new.
Contents
Best architecture firm websites
Discover the pinnacle of design and functionality with these outstanding architecture firm websites. These websites not only reflect the architectural vision and creativity of their firms but also serve as an inspiration for creating your own captivating online presence. Whether you’re looking for sleek modernism, classic elegance, or innovative interfaces, these top architecture firm websites set the standard for excellence in the industry.
Architecture Firm Website

This architecture firm epitomizes cutting-edge design with a sleek, minimalist approach. The hamburger menu ensures a focused user experience, highlighting the stunning presentation. The homepage greets visitors with a dynamic slideshow of breathtaking architectural works, compelling them to delve deeper. Key information is conveniently located on the main page, while a single click on the “Menu” unveils sections such as Projects, Services, and News.
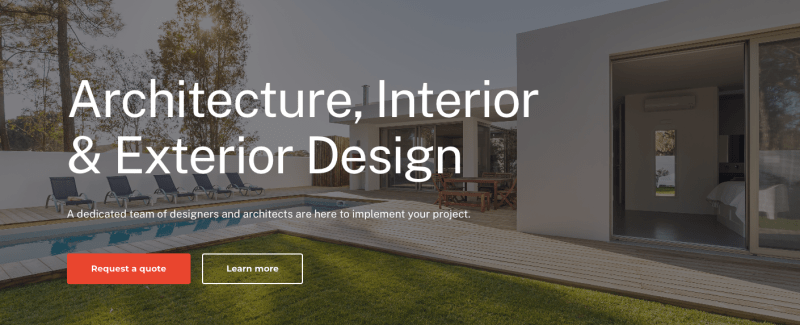
Architect Bureau Website

Minimalistic, stylish, and smart—this architect’s portfolio is more than just a website. It’s a ready-made template crafted with the Weblium site builder, designed for you to customize and make your own.
Featuring a pastel palette accented with red and clean sans-serif fonts, this template makes exploring the architectural portfolio a breeze. The focus on completed projects allows clients to easily visualize the final results. The site also provides approximate pricing for reference and includes a convenient feedback form for interested clients. Want a website like this?
Sergey Makhno Architects, Ukraine

Sergey Makhno architecture firm boasts minimalism at its best. The hamburger menu focuses users’ attention on the presentation. The first slide shows slowly changing eye-catching images, engaging enough to make a user scroll down.
Smooth animation and sound effects are very engaging and add the element of interaction. No wonder that the website was called Site of the Day by Awwwards. The basic information is provided on the main page, while a single click on the “Menu” opens the list of categories, including Projects, Team, and news.
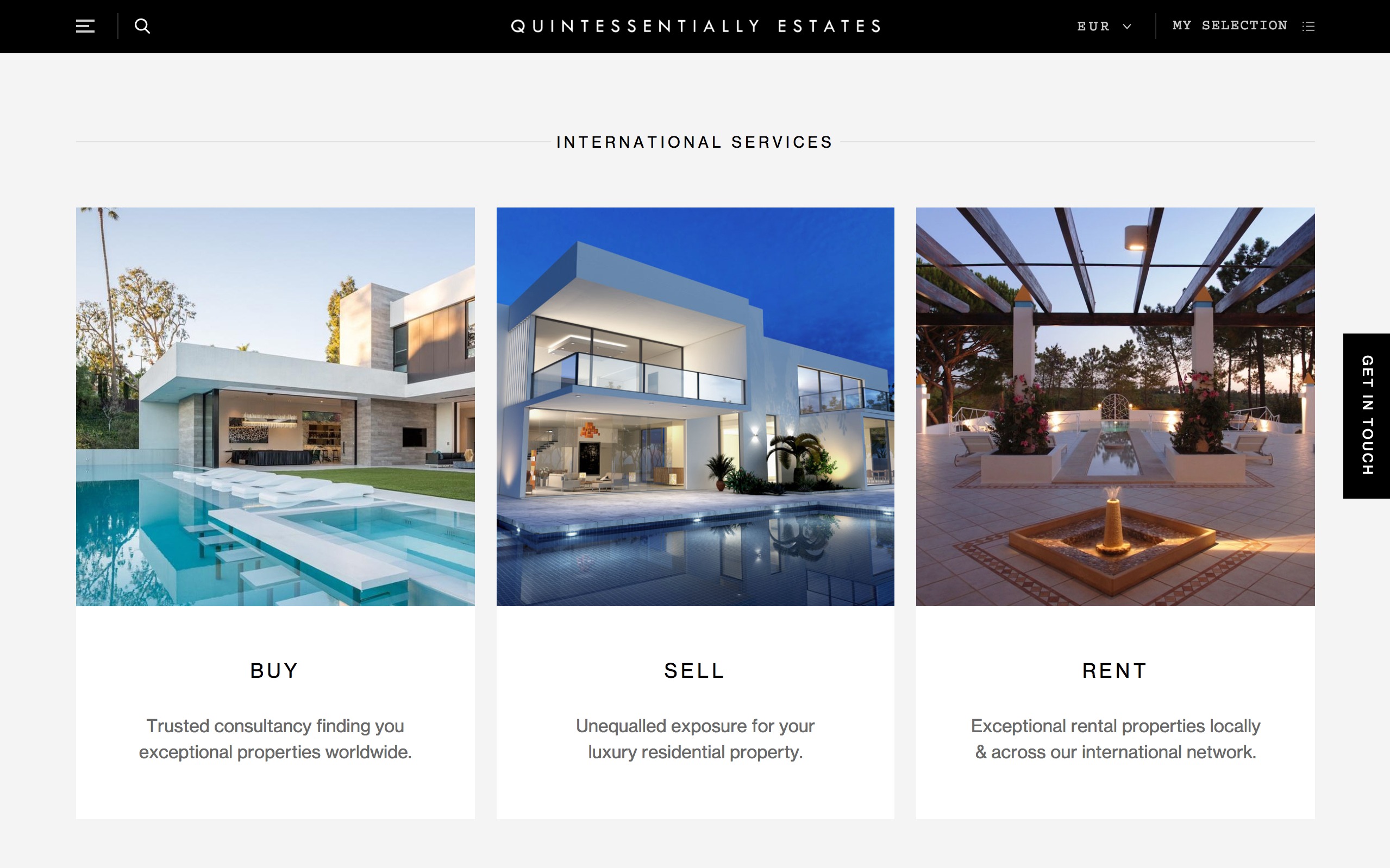
Quintessentially Estates, United Kingdom

Website: https://quintessentiallyestates.com/
A clean and sleek website for the high-class real estate firm. All menus are hidden, while navigation boils down to a minimalist header and a contact button. This allows visitors to focus on the main content.
Below users will find the information about international services and quotes with the company’s values.
Interactive homepage with changing animations reflects an idea of a visitor’s perfect place – the seaside, mountains, a big city, a restaurant, a party with friends. The search form and contact form are placed right there, in the first scroll.
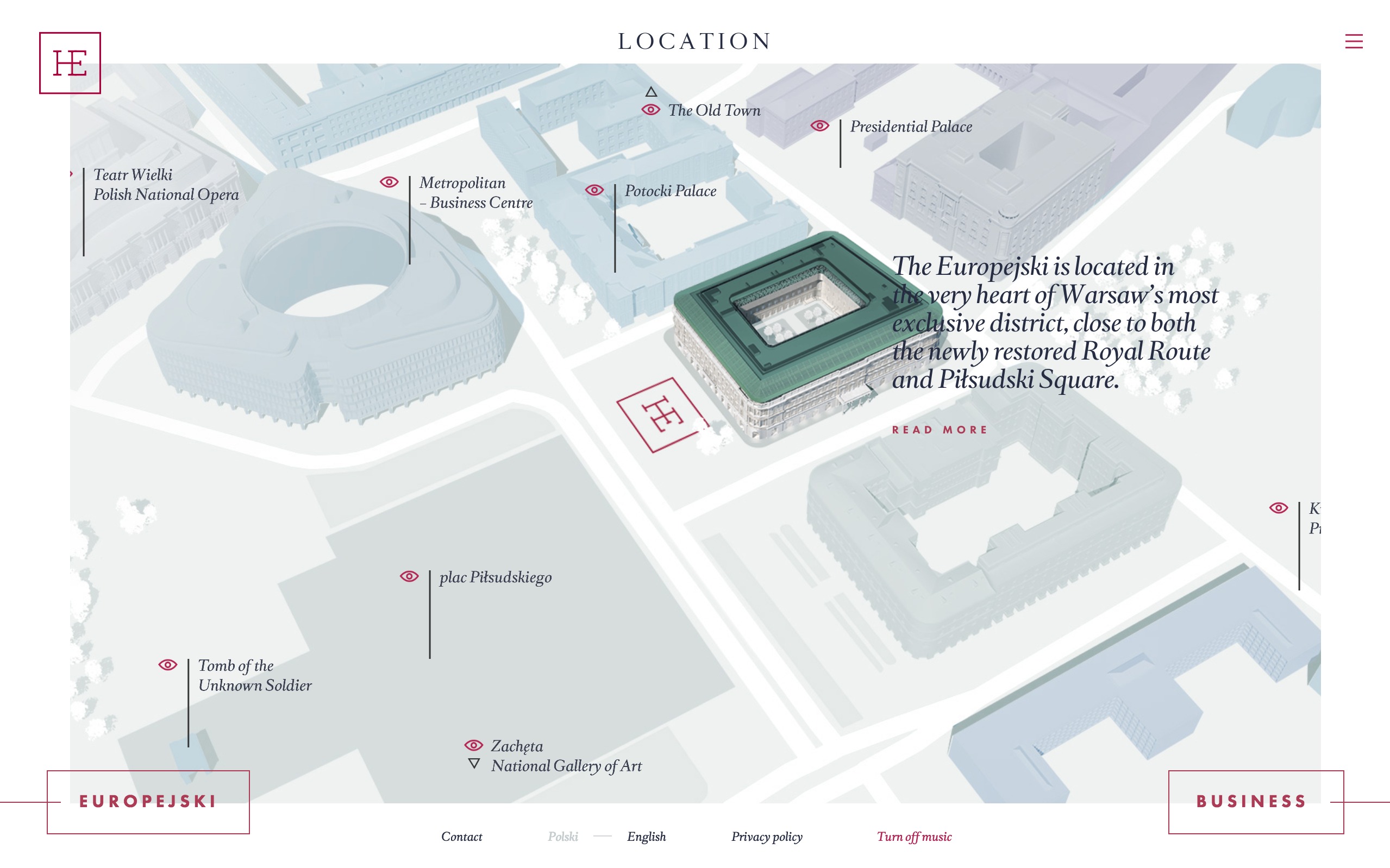
Europejski, Poland

Website:https://www.europejski.pl/
Europejski’s hallmark is the use of bright watercolor animation and parallax effect throughout the website, acting as the main navigation method. To a large extent, this helps the website stand out among similar architecture objects on the web.
It is a beautiful visual story, which starts right after a user enters the website. Users can enjoy the introductory animation or skip it. Website navigation is highly interactive. This may influence usability in a bad way. However, users get used to this quickly and it becomes hard to leave the website.
Al Erkyah City, United Arab Emirates

Website: http://www.alerkyahcity.com/
A play of green on Al Erkyah City residential complex reflects its focus on environmentally friendly architecture and sustainability. The website was named Site of the Day by Awwwards.
The homepage features the company’s logo and a brief presentation. Users can watch the slides that are slowly changing or just watch a video. The Menu is located on the right – a bit unusual but very organic, as well as menu structure which opens on click.
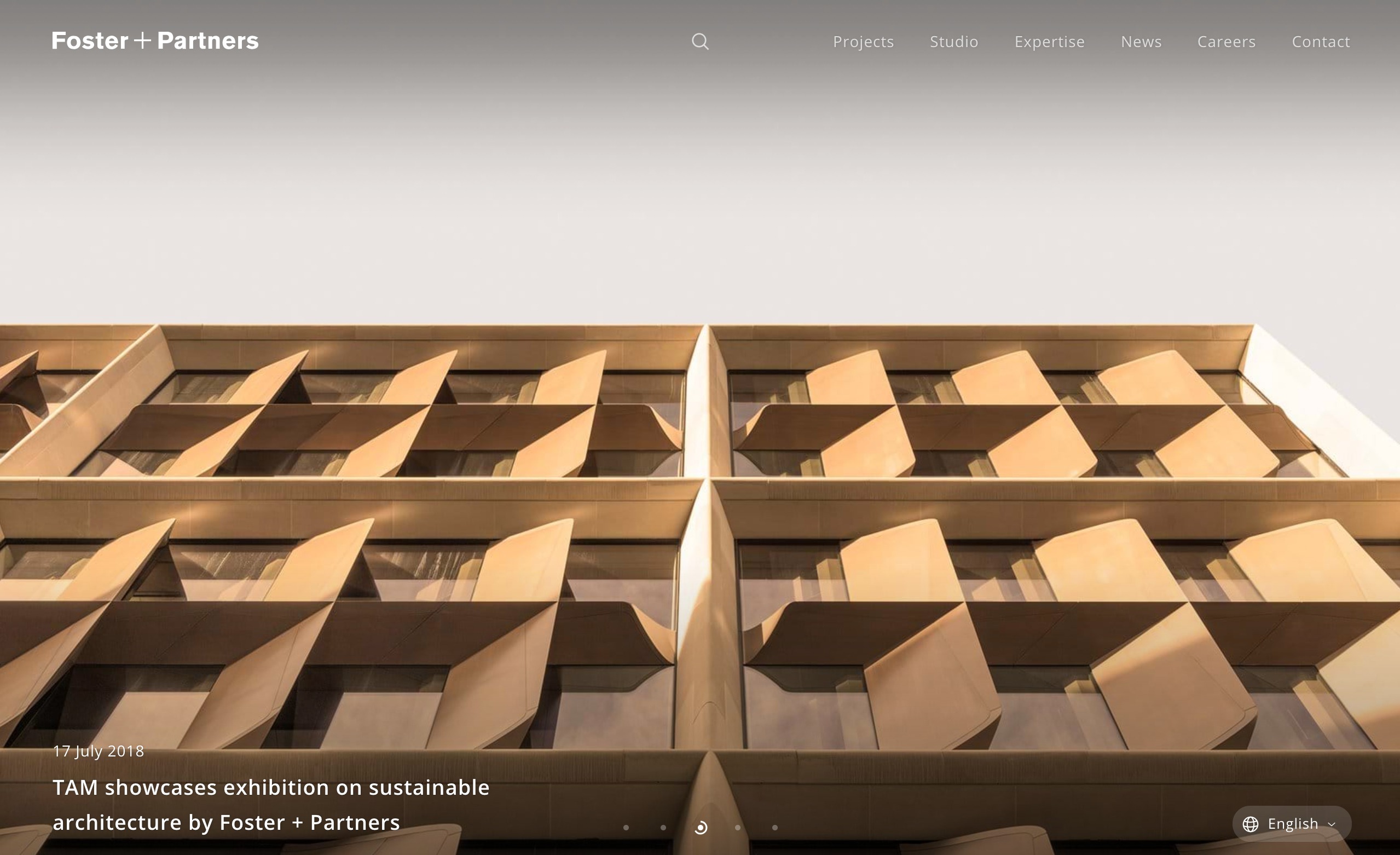
Foster+Partners, United Kingdom

Website: https://www.fosterandpartners.com/
The website puts user-friendliness first, making the website very easy to navigate. In contrast to the sites above, Foster+Partners architecture firm website isn’t cluttered with special effects while keeping the focus on what really matters – the portfolio.
Photos are the core of the website design. They scroll automatically, showing different aspects of the company’s work. The menu is integrated in a discreet manner and gets highlighted when a user points at it.
Effekt, Denmark

Website: https://www.effekt.dk/
Danish design is present everywhere: from this architecture firm website to Effekt’s design solutions themselves. Moreover, the website is well-structured and easy to navigate thanks to a clean grid.
There are only three menu points – news, work, and office, but this is enough to present the company. The homepage also features some projects – the highlights that catch attention immediately.
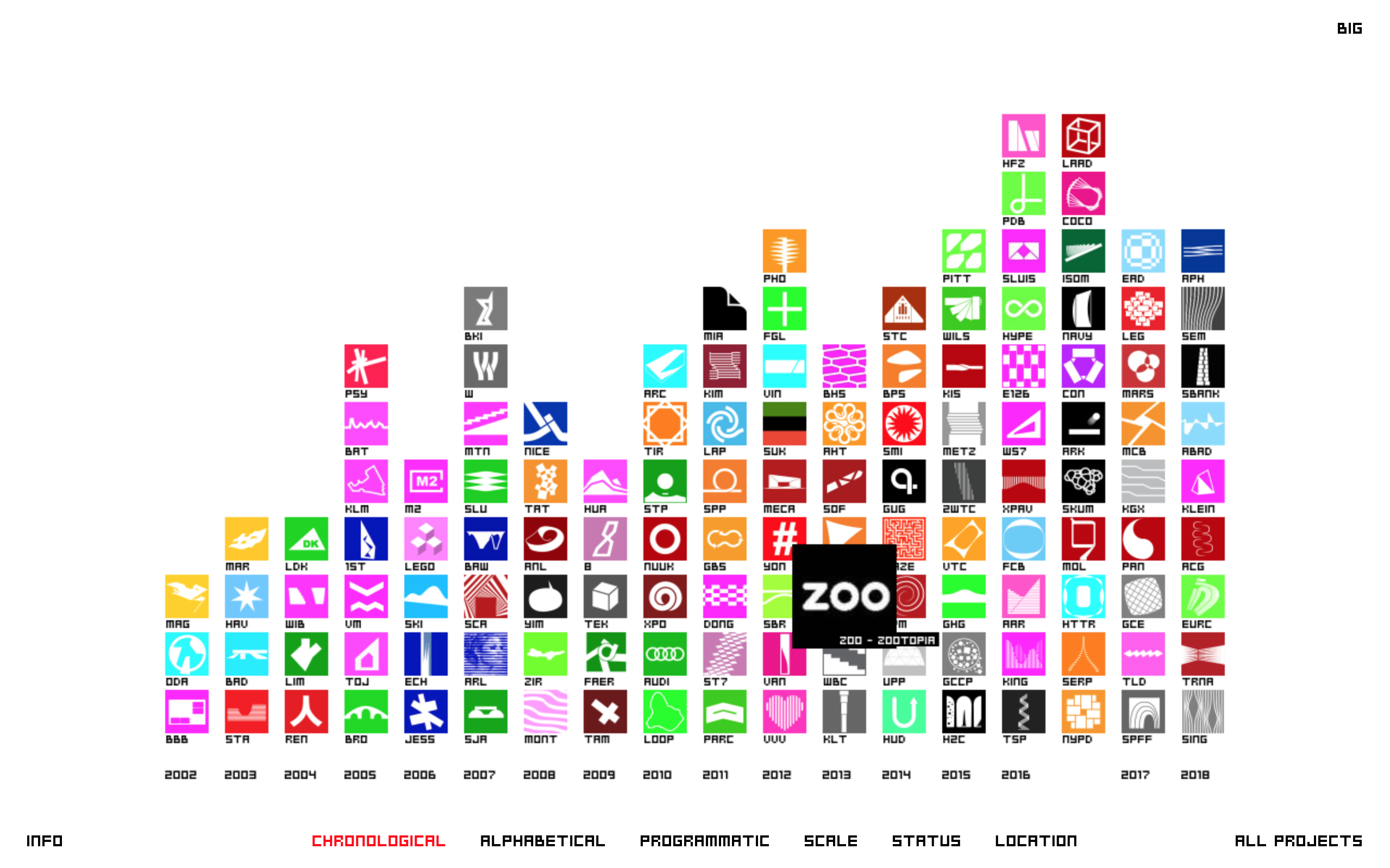
BIG, Denmark

Website: http://big.dk/
Sometimes, creativity comes this far. This solution may seem too experimental, one cannot argue that BIG is truly open-minded when it comes to design. This may be the reason for transforming their site into an abstract portfolio of projects with the elements of pixel graphics.
Now, you see how different two Danish architecture firm websites can look, each equally unique.
Nick Leith Smith, United Kingdom

Website: http://nickleithsmith.com/
Here’s a good example of a portfolio website made for Nick Leith Smith’s architecture firm. With only 4 links in the menu, the website shows exactly what you come for – the works.
A visitor starts from the page showcasing very diverse projects.
Smooth transition between is addictive. After you move further open the website, you will discover the amazing portfolio, even more visually attractive and impressive than the homepage.
Dock, Czech Republic

The Dock’s most notable feature is the sophisticated parallax effect, applying both to texts and visuals. Though impressive, it may leave you feeling a bit dizzy because animations are sometimes too sharp, especially if you scroll the page fast.
All essential information is provided on the homepage. The hamburger menu hides other details, including price lists and galleries. The Menu button is located on the right – unusual and interesting decision, which looks very harmonic.
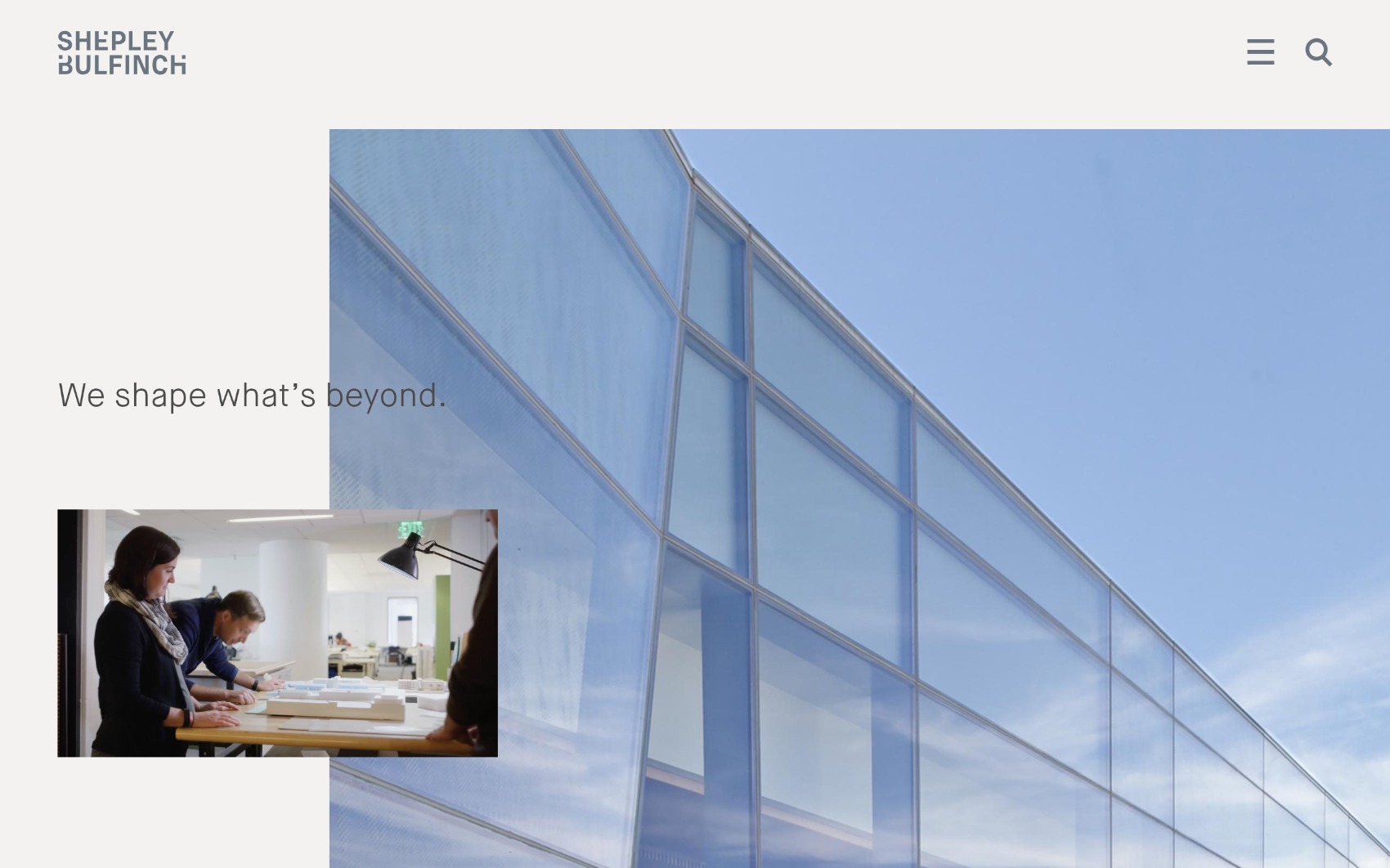
Shepley Bulfinch, USA

Website: https://www.shepleybulfinch.com/
Shepley Bulfinch went for an airy website with the portfolio at its core. Despite the use of parallax and mixed media, the architecture firm website is pretty easy to navigate and avoids distractions, so you can easily find what you’re looking for.
Visitors find themselves in the unique Shepley Bulfinch universe – among the buildings designed by the company, its outstanding projects, and a relaxing office atmosphere. The optimal combination of photo and video content makes the page interactive and interesting for a user.
Just to remind you, Weblium has a special offer where you can get a complete architecture firm website in 3 days at the best price.
You can choose one of the interesting solutions you’ve just discovered or come up with your own innovative design – Weblium is always ready to help you with the boldest ideas, translating them into reality.



