Best Museum Websites: Top 10 Examples
Today, everyone and everything has a website. Only your grandma hasn’t got one, but she is OK having a FaceBook account.
Have you seen those cool sites that museums make for themselves?!
«But why does a museum need a website?”, you may ask. And we’ll explain that:
- museum websites popularize the brand of museum or art gallery to interest visitors and get them to pay a visit;
- the site allows you to upload photos of masterpieces for free access, create 360-degree museum tours, publish video announcements and broadcasts of art museums exhibitions, subject conferences, and special programs.
What should a good museum site look like? Museum or art gallery website design (they are subject to the same design trends) should be unique, interesting, interactive (preferably). It should inspire and bring aesthetic pleasure to the user.
In this post you will find:
- 10 best museum websites (including award-winning ones);
- recommendations on how to create your museum website in a better way.
Let’s get started!
Create your own website with our template for free 🙂
Contents
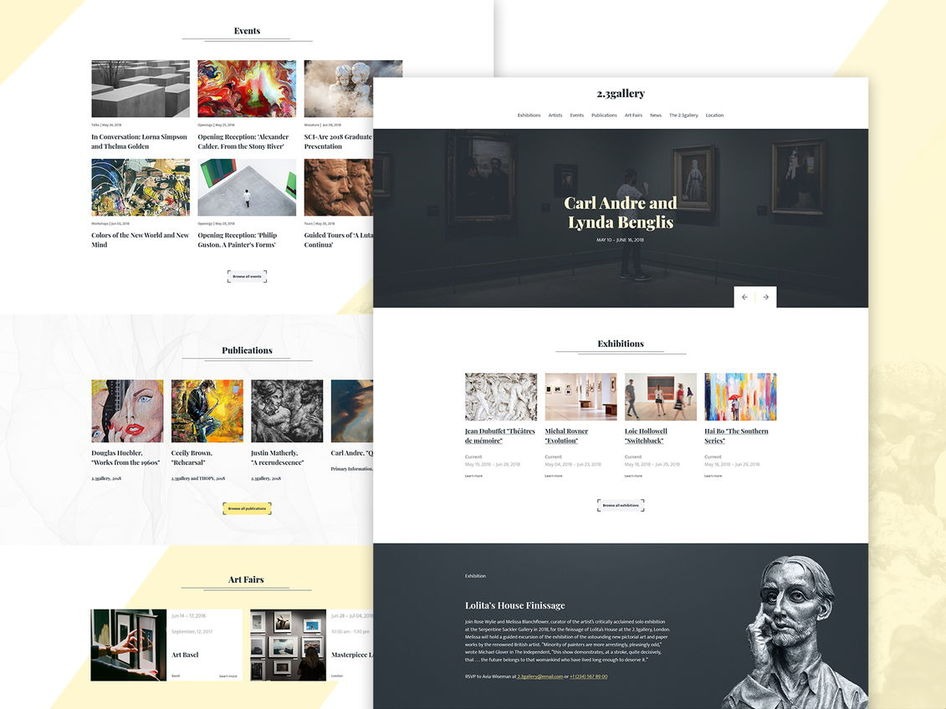
Best museum website design examples
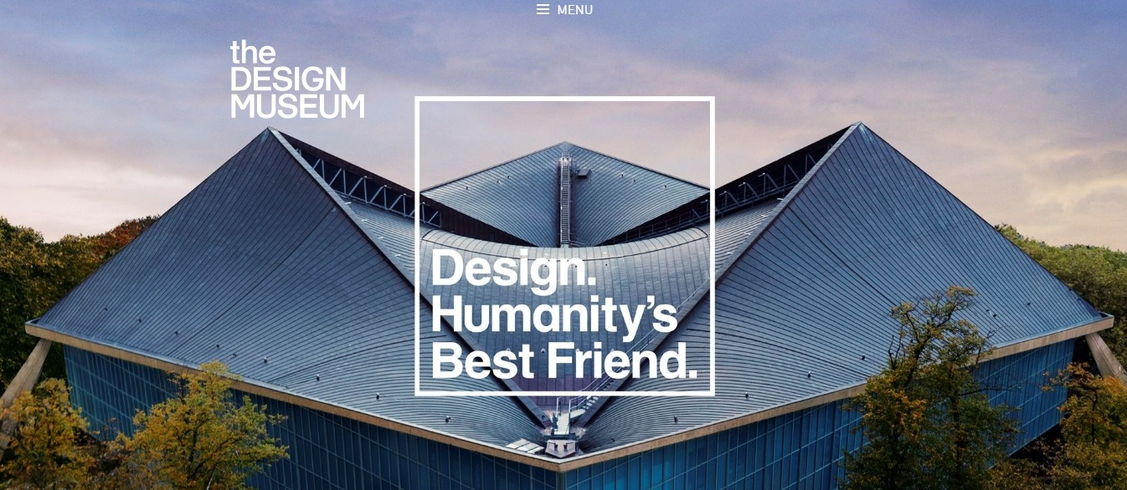
#1. Design museum, Webby awards winner, «Best Navigation/Structure» category

Visit the website: https://designmuseum.org/#
Webby Awards winner design looks very bright and trendy! In the header, you are greeted by a photograph of the exterior of the museum, which looks like a work of art itself. Above, you will find an amazingly compact site menu.
Scroll down a little and you will find the announcements of the most important exhibitions, made in the form of large bright photos. Below you will find the schedule of the museum, the “Book tickets”, “Plan your visit”, “Sign up for updates”, “Become a member”, “Work at this museum” buttons and calendar of events.
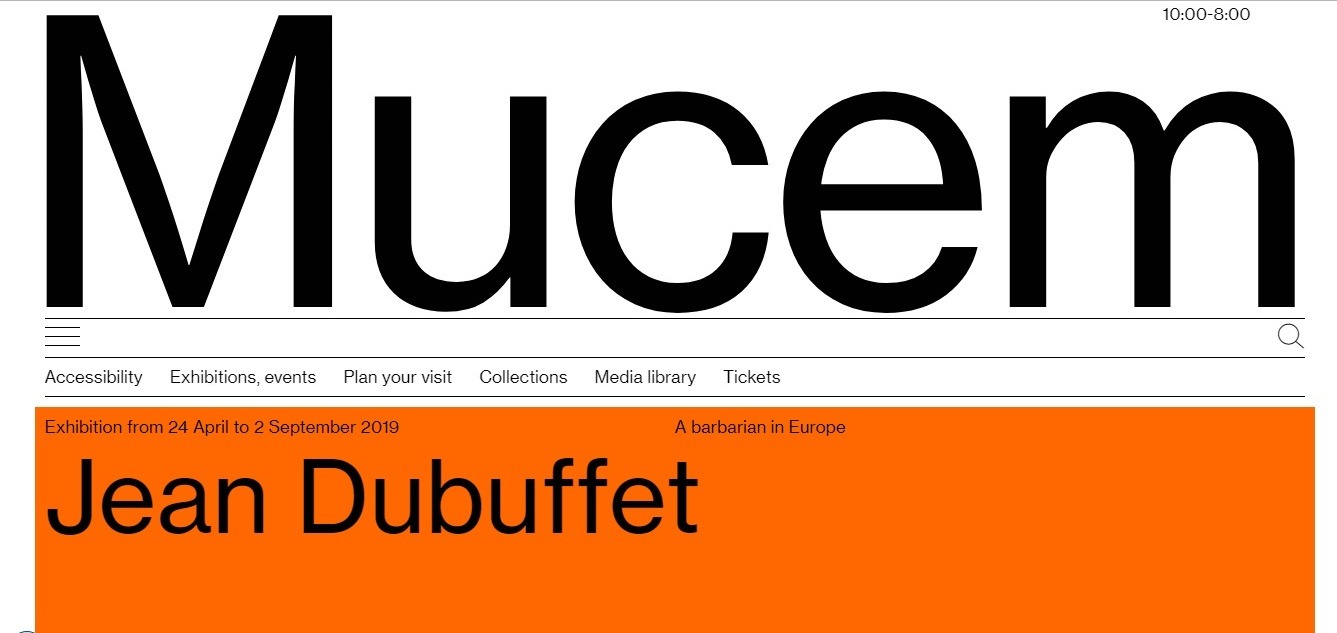
#2. Mucem – best museum website design

Visit the website: http://www.mucem.org/en
This is one of the most interesting art museum websites with an attractive flat design. The developers focused on the simplicity of information, but the design still attracts attention with its singularity.
Start scrolling and the huge inscription in the site header will become smaller, you will see the site menu (here there is a hamburger menu, and the classic one). Next, you will find the multi-colored blocks with announcements of the most interesting events of the museum.
Next to the footer, just below the news, you will see options for different categories of site visitors (interestingly, there are quite a lot of them out there!), social networks buttons, links to sections with the press reviews, government contracts, work and training, “Friends of Mucem ” and other links.
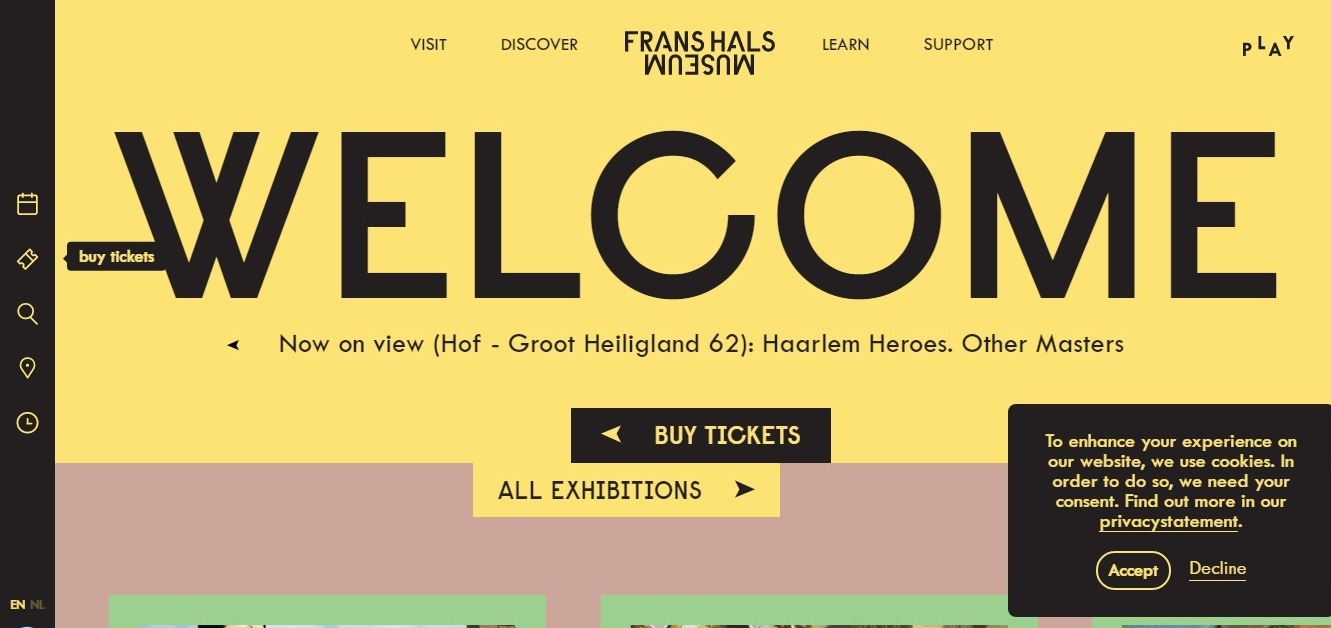
#3. Frans Hals museum, Awwwards winner

Visit the website: https://www.franshalsmuseum.nl/en/
Visit this Awwwards winner, and you won’t regret it!
On the first page, you will be greeted by a big “Welcome” inscription, above which there is a concise exit menu of the site, and below it, you will find the “Buy Tickets” and “All exhibitions» buttons. There is a laconic menu on the left the offers to explore the calendar, use the search, view location, buy tickets and see the museum’s schedule.
In general, the site navigation is thought out ingeniously: you can find everything you need before you start scrolling! Footer design resembles a kind of a retro style.
Interactive museum websites have more chances to attract and retain visitors than many others.
On the site of Frans Hals museum, you can even kill some free time playing one of three simple games available: “Art Roulette”, “Gif Me Frans” and “Meet Your Artist”.
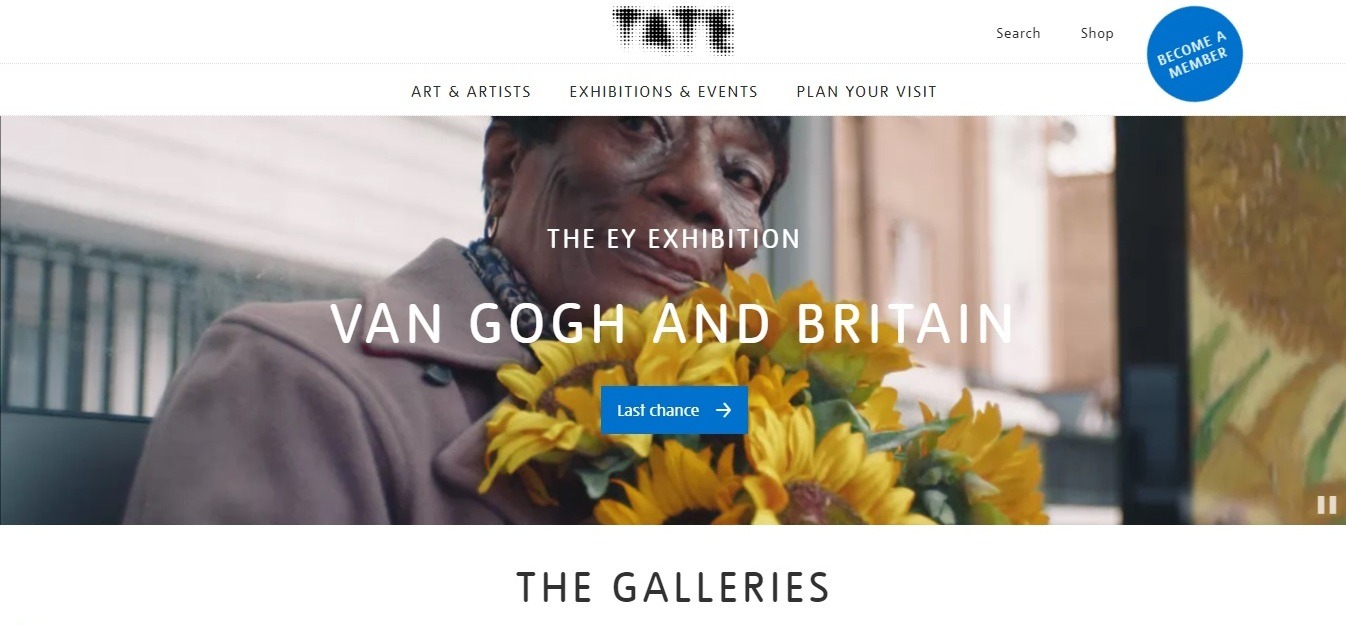
#4. Tate

Visit the website: https://www.tate.org.uk/
The site header shows you a video clip with the latest exhibition currently available.
Scroll further – and you will find sections with galleries, exhibitions, and events, collectible art objects with detailed information on each subject, a block with an offer to visit the exhibition as a member with the subscribe form and the link to the online store.
A large amount of white space makes the website design look attractive and modern, while the blue buttons perfectly fit the overall color scheme.
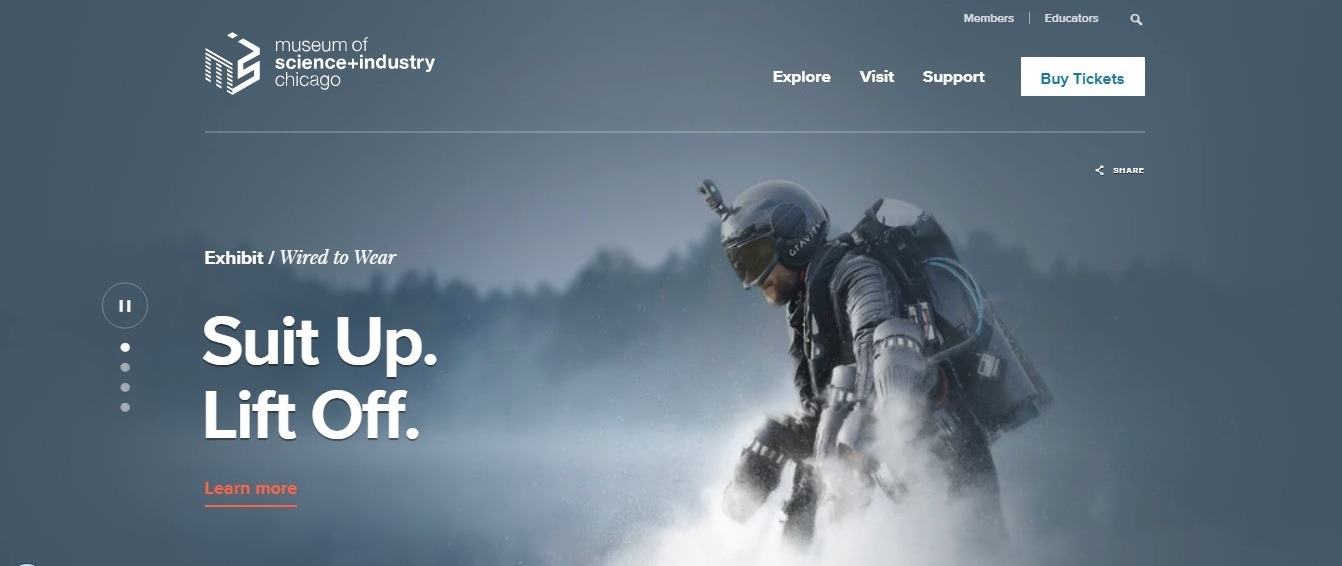
#5. The Museum Of Science And Industry Of Chicago, Awwwards nominee

Visit the website: https://www.msichicago.org/
One of the best museum websites in terms of pleasing and modern design, Awwwards nominee immediately attracts attention with high-quality images, catchy texts, and intuitive navigation.
The site header allows you to find the main things that visitors are looking for: a simple and clear classic menu, a switchable banner, the «Learn more» and «Plan your visit» buttons, a concise menu with social networks buttons.
The site also has a very valid, informative footer.
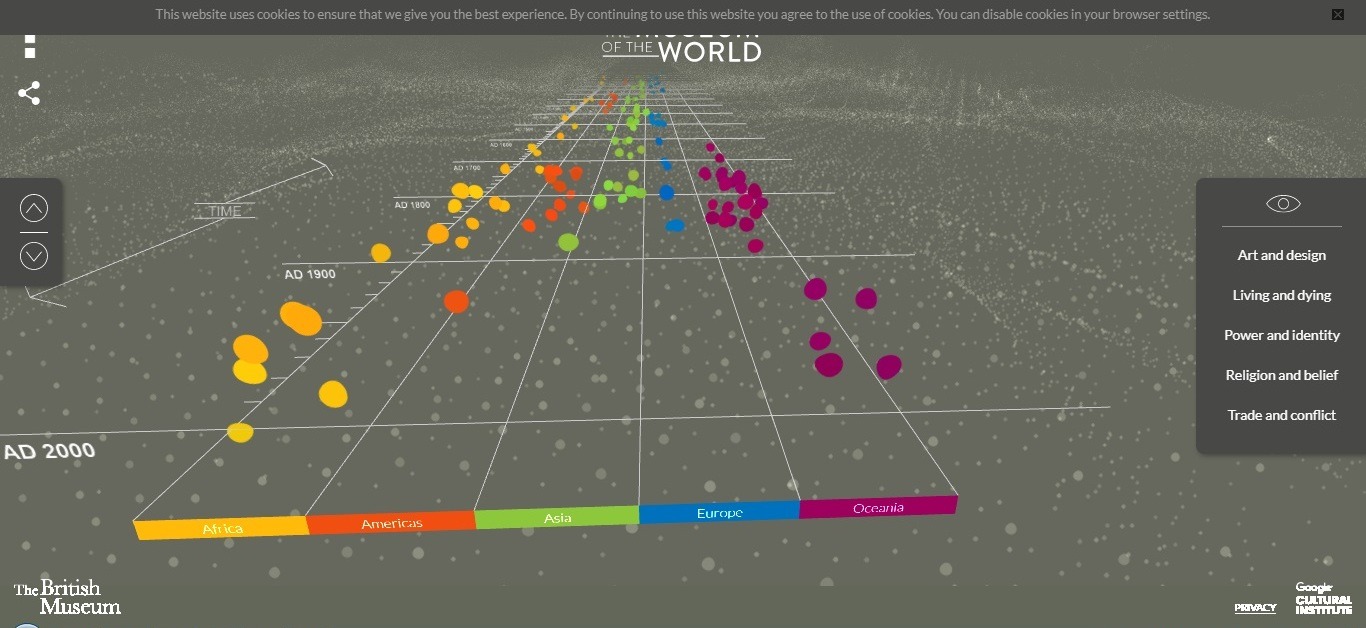
#6. Museum of the World, Awwwards nominee

Visit the website: https://britishmuseum.withgoogle.com/
Another Awwwards nominee and one of the best history museum websites intrigues with its animation: you can move the mouse cursor on an improvised map to choose time and place in the history. On the right, there are several options by which you can filter the search categories.
When you select a point on the map, you will see a pop-up window with a preview, where you can go to the event/artwork page, etc.
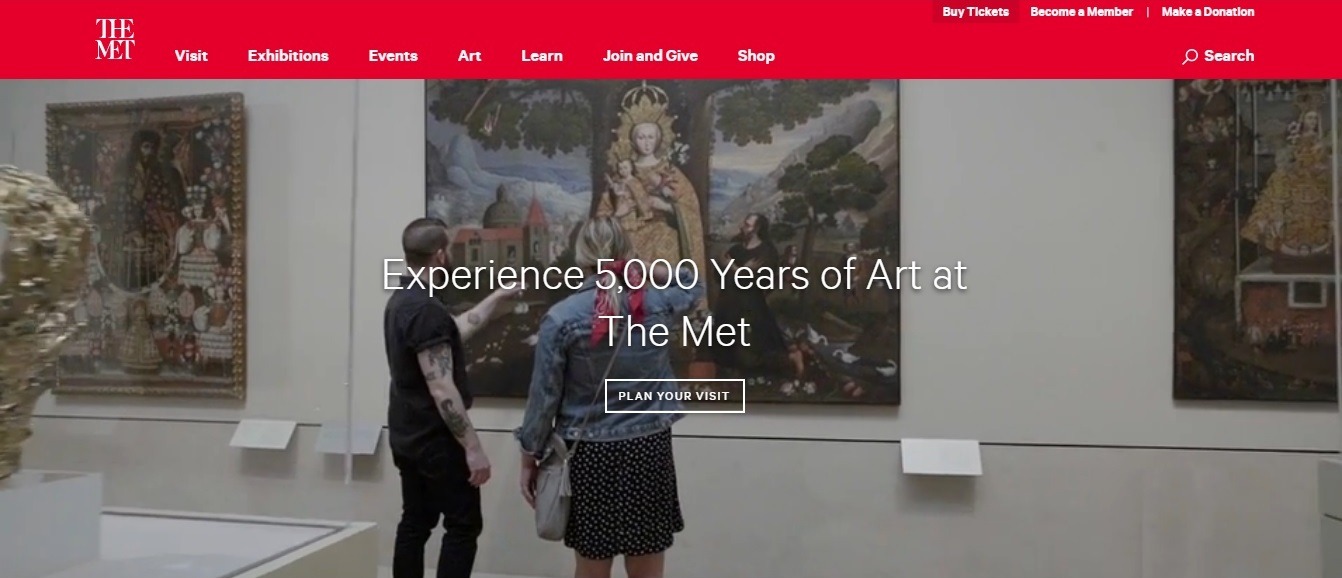
#7. Metropolitan best museum of art

Visit the website: https://www.metmuseum.org/
The Metropolitan Museum of Art website is beautiful, informative, and we would even say that it looks “mature”. The site has a very nice web design!
The first thing that attracts attention is the banner with the video with the “Plan your visit” button. You will find CTAs in each block of the main page in the best traditions of effective web design.
Below, which makes sense, there is a section called “What’s on”, a block with locations, a primer block of the museum, links to interviews with artists, a calendar of events, as well as a block with many opportunities to explore the museum – audio guide, “Kids and families”, “Educators” and others.
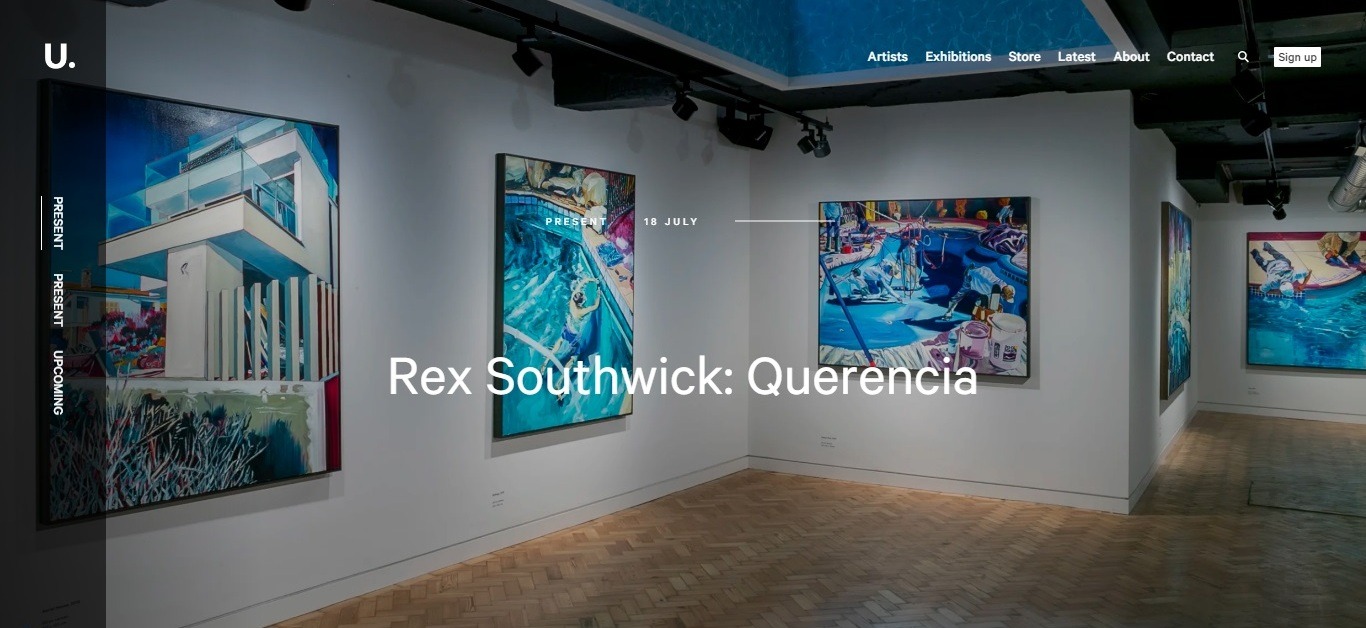
#8. Unit London, CSS design awards nominee

Visit the website: https://theunitldn.com/
First of all, the site has a very cool loading screen with switching words that are related to the activity of the art-gallery.
The developers have made a pretty smart move: hover your mouse and start scrolling – and you will see the high-quality images with the most important news and exhibitions of the gallery.
Above, on the right, there is a concise menu of the site, and on the left, you will find the categories of exhibitions, placed in chronological order.
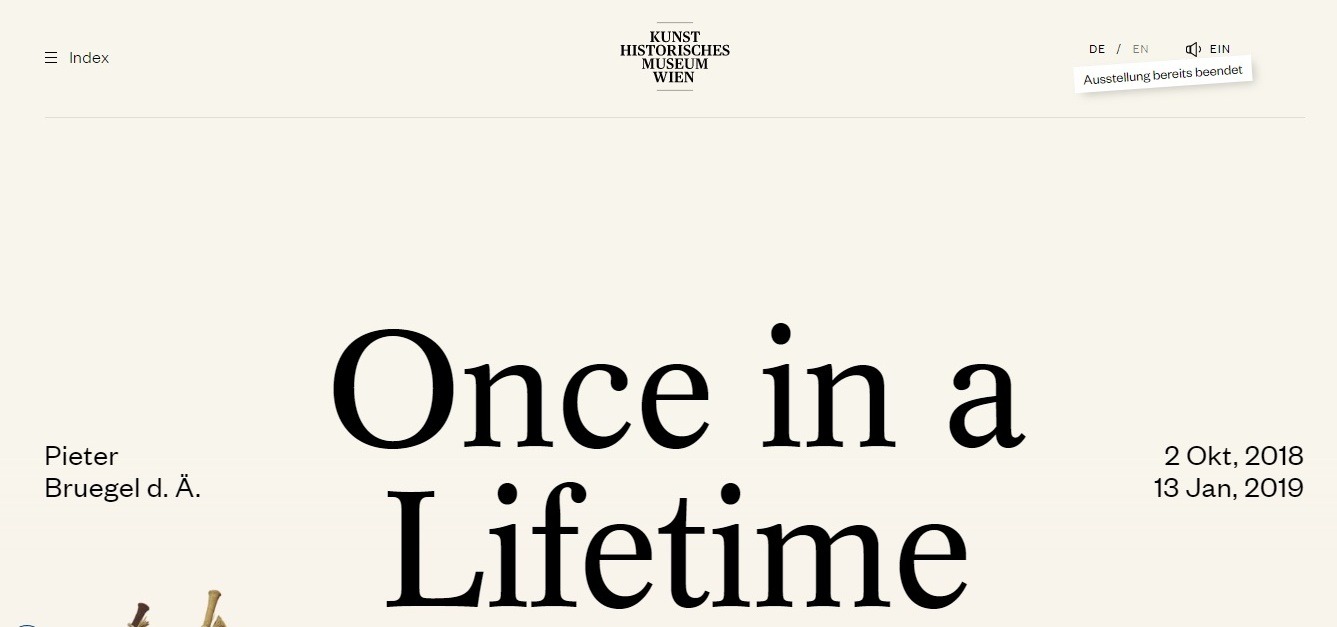
#9. Bruegel – Once in a Lifetime, CSS design awards nominee

Visit the website: https://www.bruegel2018.at/
Meet the CSS Awards-nominee site and one of the most interesting art museum websites devoted to the exhibition of works by the Dutch painter and graphic artist, the most famous and significant of the artists who bore this name.
The bottom part of the white banner in the header of the site is the animated (animated) painting of the artist, there is even a sound here! At the top left, there is a drop-down menu with links to all the interesting information about the artist.
Further, scrolls are available stylish blocks with information about the exhibition to read before paying a visit.
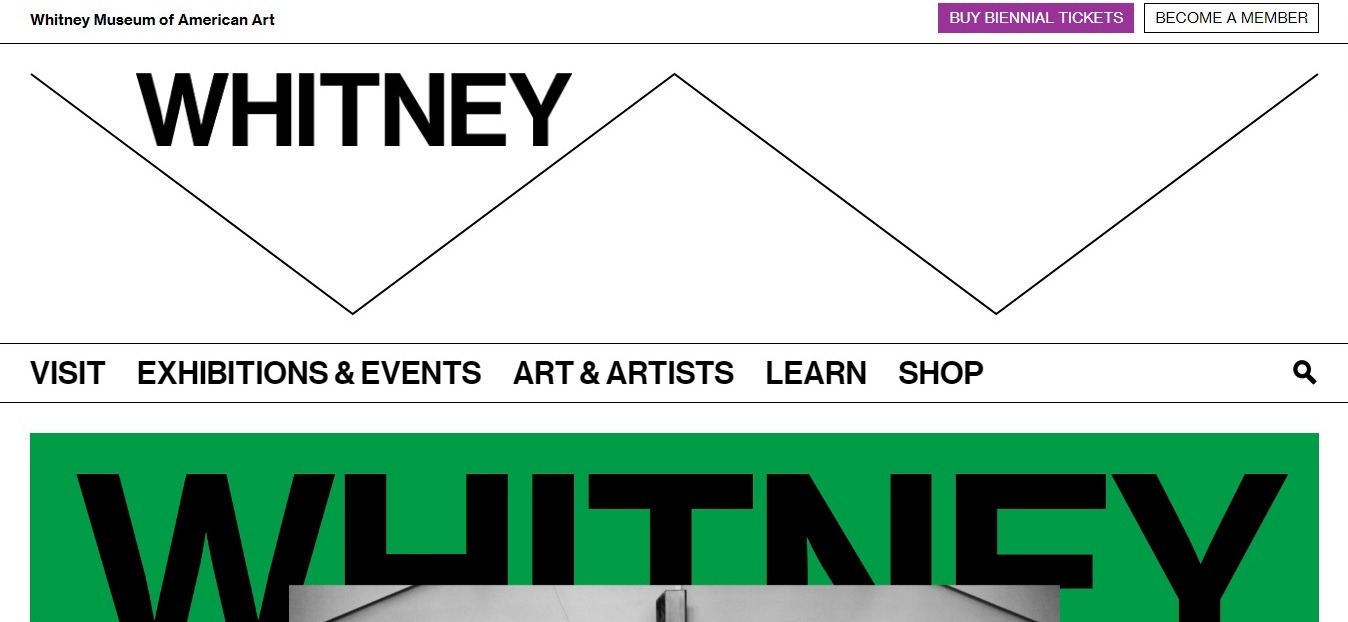
#10. Whitney Museum of American art museum websites

Visit the website: https://whitney.org/
One of the main features of this site is large, readable fonts and animated design elements. Everything on the site is very simple and clear – all the necessary functions and CTAs are available by scrolling: ticket purchase, membership, news and subscription form.
How to create a museum website
Do you want to create a unique museum of art or art gallery website? Then you should choose the way to do it!
But choose wisely, because the wrong choice will affect the amount of time spent, money and the quality of the final result!
So:
Path #1: Hire a freelancer. It will be perfect if you will manage to find a guy who will be involved both in programming and web design.
Pros:
- Communicating your vision to one person is easier.
Cons:
- High price.
- Long development process.
- The quality may be low.
Path #2: Use the most popular WordPress CMS + hire a freelancer to customize the theme and implement the basic SEO settings.
Pros:
- You do not pay for programming services and web site design development services.
Cons:
- you get all the disadvantages of WordPress – a small set of basic features, poor website load time, a huge number of poorly made themes and extensions with errors, themes with a limited set of functions, etc.
Read more about: How Much Does It Cost to Create a Website?
Path #3: Use one of the popular site builders. If you go this way, you just have to choose the museum website template you like the most and make the website yourself, and it will look just like you always wanted!
Pros:
- Simplicity.
- High level of customization (you can make your website design unique).
- No need to have special programming and web design skills.
- It’s quick.
- There are free plans that will let you create and publish a website absolutely for free.
- The solution is already set up and ready to use!
Cons:
- You can only get third-level domain names for free.
- If you choose free templates, the site builder’s ads may be displayed on your site.
- Limited functionality that can be extended for a fee with the help of additional plug-ins, scripts, and extra offers.
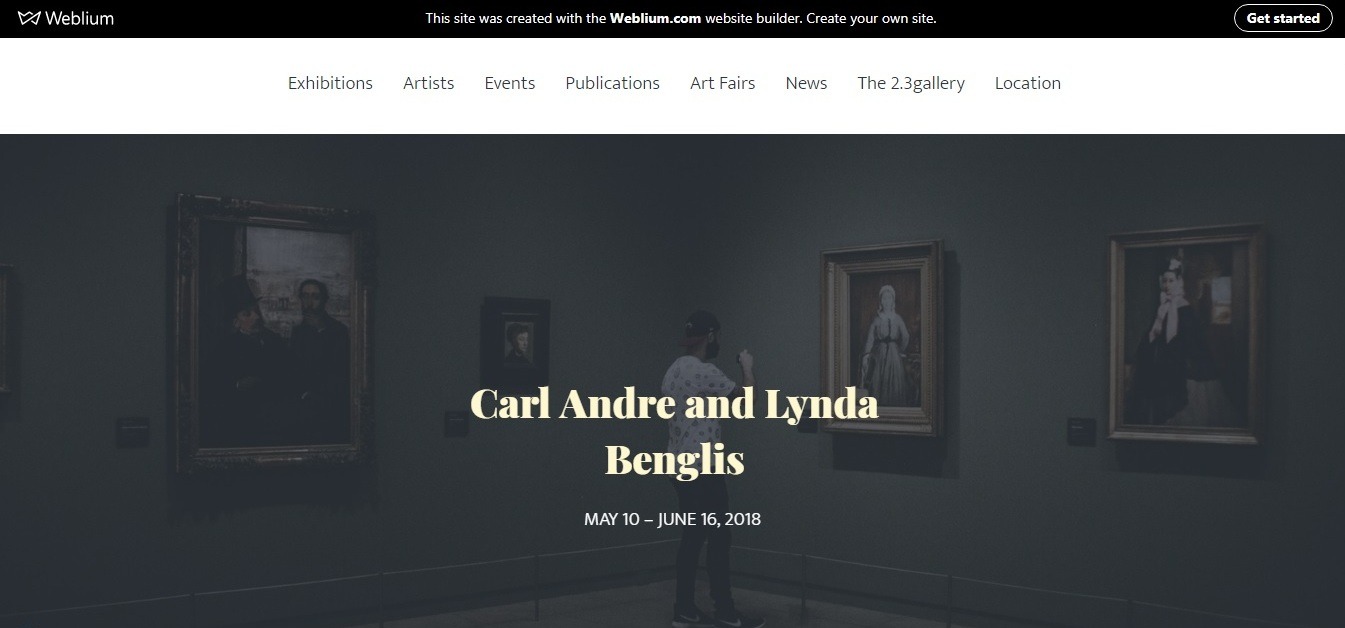
Museum (Art Gallery) Website Templates
It is worth noting that the disadvantages of site builders mentioned above are average drawbacks, and there may be many more advantages – like, for example, the progressive, young Weblium AI site builder, which has already been awarded several awards.
Weblium offers an intuitive editor that even a child can handle, and the site builder’s AI will help with everything else. Weblium also offers a free plan with very nice bonus offers.
And if you will need something more than that, you can get additional benefits for as little as $10.5 per month, which is by far the most democratic price compared to most site builders market offers!

Create your own, unique museum site with Weblium today – and tomorrow your site will generate leads!