
Geometric Background in Web Design: the Latest Trend
Why limit yourself to a white background and boring blocks? Give new life to the design of your website – use geometric background and show all the shapes of your brand identity!
Geometry in web design has always been relevant and fashionable. And this year is all about the perfectly imperfect organic shapes trend.
Circles, triangles, and spinning squares, used in geometric shapes background and throughout the website draw visitor’s attention and communicate subtle messages about your brand. Unique geometric pattern designs break up the websites’ visual uniformity and add a stunning, pop-art look to any Web project!
In this article, we’ll answer all the questions you have recently asked yourself:
- what are geometric backgrounds, patterns, and shapes?
- what psychological meaning do the popular geometric shapes have?
- what are the most important advantages of geometric texture background, shapes, and patterns?
- how you can use geometric patterns and shapes to create a killing web design?
- as a bonus, we will show you some jaw-dropping geometry elements website examples!
Let’s go!
Contents
Geometric background
The geometric background consists of separate geometric shapes or uses a specific geometric pattern (geometric background pattern).
The elements of a geometric design play a clear functional role: creating an exceptional design and attracting attention – both to the design itself and to a certain part of the site, encouraging the visitor to take the required actions.
Geometric patterns
The geometric pattern is a set of geometric shapes repeating in a certain order that makes up a unique pattern. Attractive texture vector brings vibrancy and life to your website design, or, vise versa, soften it with elegance and style.
Geometric patterns are highly flexible, visually effective and very functional. They can be either used as an abstract background image or as the main decorative element that immediately draws the attention.

Geometric shapes design
Geometric shapes are figures or areas that have boundaries and are made by combining various curves, points, and lines.
Geometric shapes are popular as the elements of web design, navigation elements, framing components, or just a way to attract users to certain parts of a page.

Now, having defined the basic concepts, we will take a closer look at geometric backgrounds, and patterns & shapes, of which they may consist.
What types of websites look best with geometric shapes?
Well, the abstract geometric shape works perfectly for any website, including:
- personal blogs;
- business portfolio websites;
- eCommerce sites;
- artist websites;
- corporate sites;
- community sites, etc.
Designing a geometric background for your website, you can use endless combinations of geometric shapes or patterns, which allow you to create an absolutely unique design for any niche website!
However, when choosing patterns, keep in mind that different shapes have different psychological effects!
Psychology of geometric shapes
According to Envato, each geometric shape has its meaning and affects our mind and reactions in a specific way:
#1. Square and rectangular shapes symbolize trust and stability.
They are indispensable when you need to focus the visitor’s attention on the company’s reliability. They are the basis of any design, blocks, and various website design elements.
#2. Circles, ovals, and ellipses represent security and infinity.
The visitor primarily focuses on the circle – therefore, put the most important information or calls to action in it. Round shapes are perfect for designing the background, menu, navigation links, to design illustrations and photographs.
#3. Triangle is associated with progress and direction.
Our eyes automatically move up the triangle or in the direction of an acute angle. You can use them in creating improvised pointers that draw attention to the key information (for example, try using it in the site’s header to draw the attention to your «get an inquiry» CTA).
#4. Polygons: pentagons, hexagons & octagons stand for cooperation between individuals, creativity, wisdom, infinity, health & wealth.
Using polygons instead of an ordinary rectangle or square gives your graphic a different feel!
Try inserting text inside these shapes or cutting out your images as geometric shapes, or use them as the pieces of a large composition, or use them to organize the information. You can even break these shapes into smaller shape-pieces to create a kind of progression.
Now, we gonna list the main advantages of geometric background, shapes, and patterns.
13 advantages of geometric background, shapes, and patterns
So, geometric shapes:
- create semantic content and conciseness;
- are universal (suitable for creating logos, corporate identity, mobile applications, etc.);
- build an original, holistic composition in the design;
- allow to build communication on dynamics, movement;
- create a feeling of balance and symmetry, making a site easier to follow;
- allow you to experiment while designing your content;
- organize a space in which each element fits within one another or specific order;
- can be used as the element in the foreground or as a background vector;
- create consistency and repetition within the design, which helps visitors to quickly make specific associations with the website elements;
- perfectly work by themselves or in combination with one another, and they can also be filled, outlined, or colored in endless ways;
- work well with the minimalist style;
- support the basic structure of a website;
- help you to work within the right amount of space.
Now we will share with you some proven tips on how you can apply geometry on your site (and show you how it looks)!
12 Perfect ways to use geometric patterns in your designs
1. Creating images with patterns.
Simple shapes can be quite attractive on their own, but images created from various shapes can work even better!

2. Playing with asymmetry.
Not everything in the world is symmetrical, and sometimes, asymmetry in web design creates an outstanding effect.

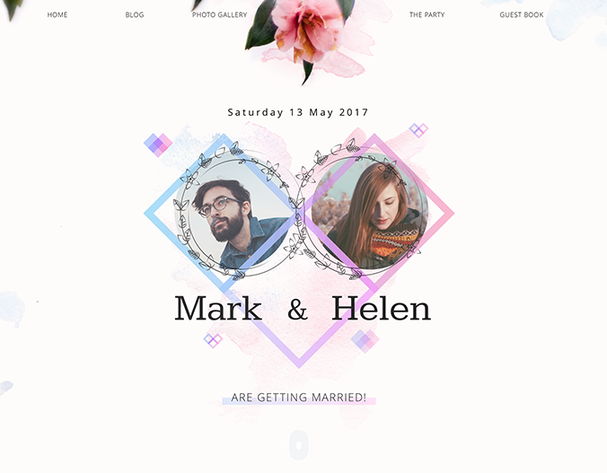
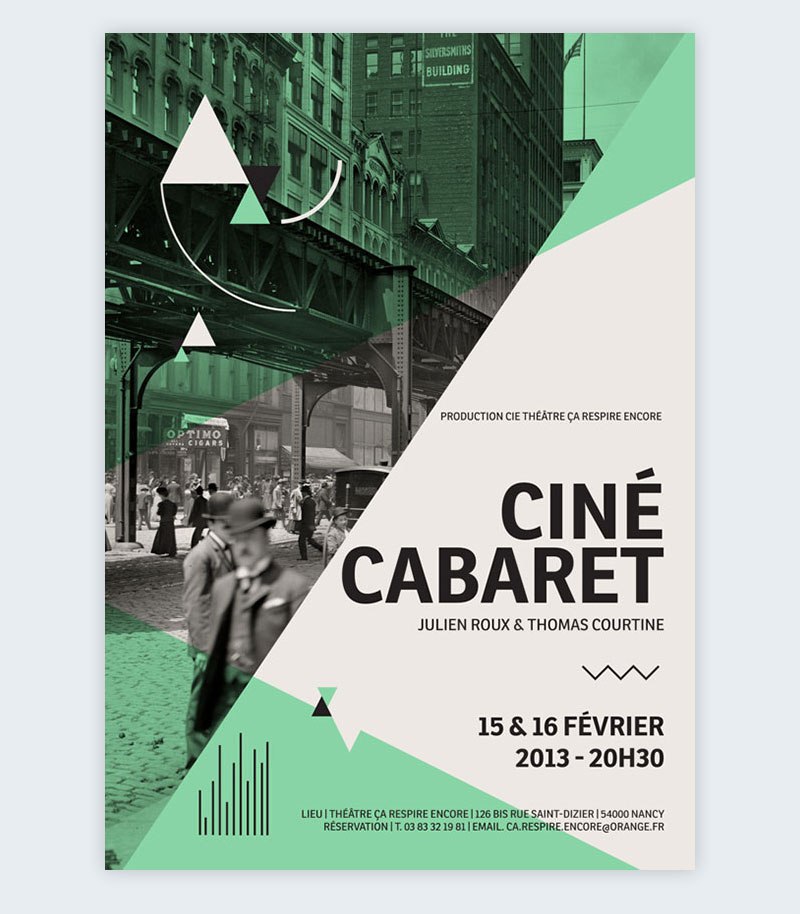
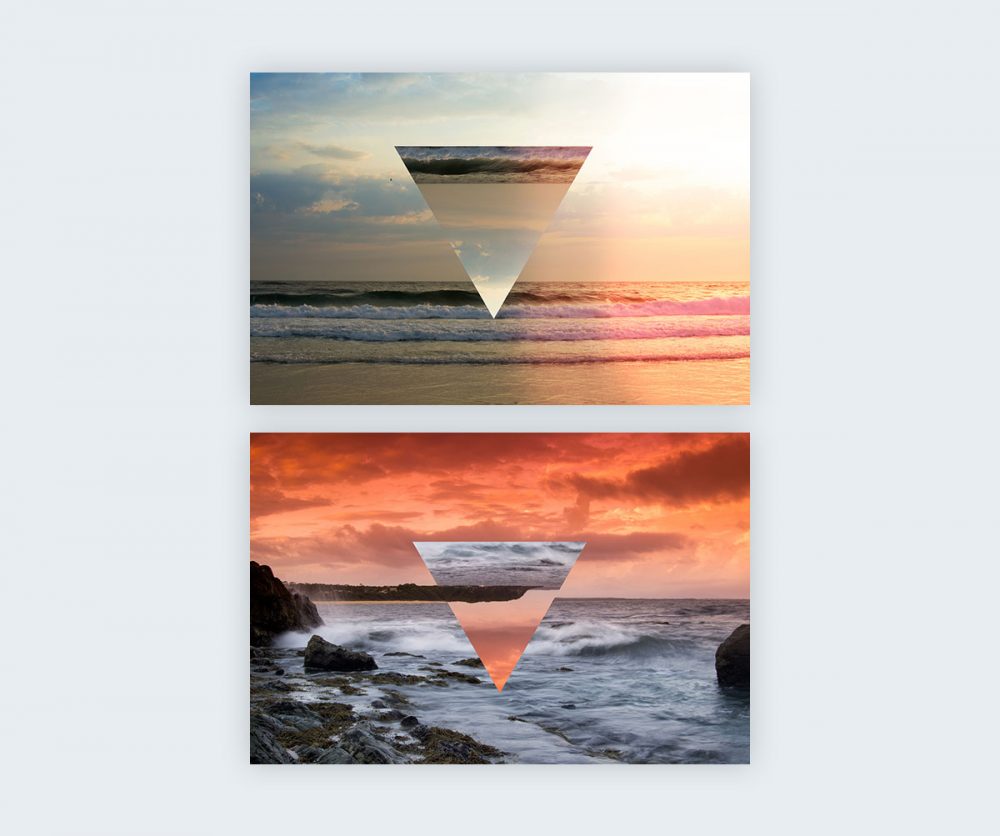
3. Combining patterns with photos.
Sometimes, geometric patterns are a perfect way to spice up your ordinary photographs. Try pasting photos into geometric shapes. The college you’ll get can give the photos more personality!
4. Experimenting with lighting and shadows.
Using shadows and glares makes shapes look more interesting, and sometimes – even to create them.

5. Combining shapes in unordinary ways.
The way geometric shapes combine creates fascinating effects.
6. Creating patterns using the font.
Go beyond creative – use typeface to build patterns!

7. Making a collage using shapes.
Try to create a collage of various bright shapes that will immediately draw the visitors’ attention.
8. Using diagonals.
They are the perfect guide for the visitor’s eye, supporting your organized website design.
9. Creating isometric patterns (or fake 3D patterns), that can create catchy images!

10. Building new patterns within the other ones.
If «quite good» is not enough for you, then try using geometric patterns inside other patterns that can give you cool results!
11. Playing with symmetry.
While asymmetry creates a smoother, freer look, symmetry can help you to form something extra elegant!

12. Using shapes to modify images.
For example, flipping a part of the image with the help of geometric shapes creates an unusual effect!

8 Outstanding geometric backgrounds examples
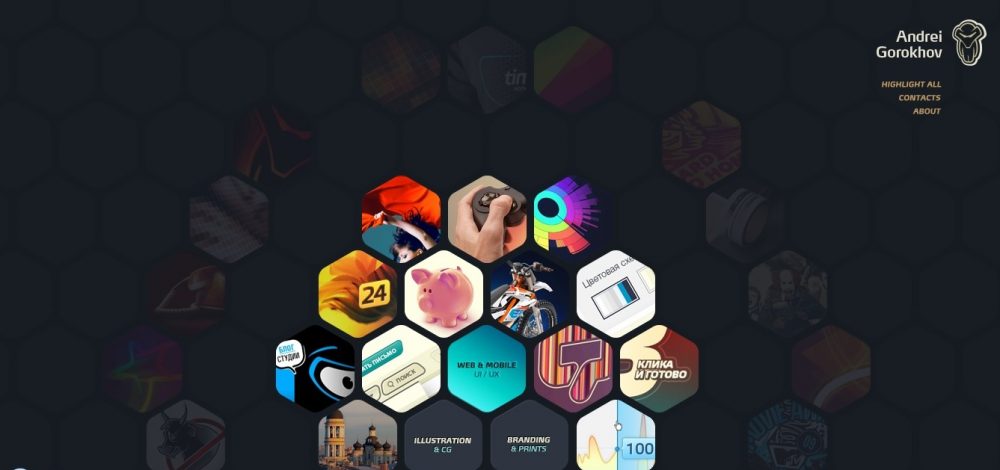
#1. Andrei Gorokhov (colorful geometric background website)

website: http://gorohov.name/
The portfolio of the UX designer’s is all composed of hexagons! They not only look amazing but have a certain functional purpose, representing the work of an artist.
The works he wants to show first are full-colored, the secondary ones are shaded.
This is a cool way to use the same geometric element across the entire site!
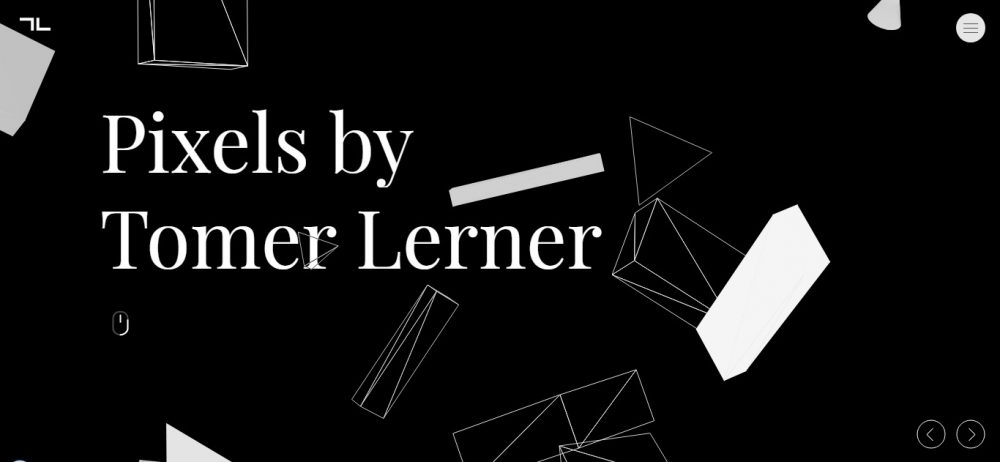
#2. Pixels website: black and white geometric patterns example

website: http://tomerlerner.com/
The homepage of the award-winning designer, front-end developer and animator is literally swamped with a wide variety of geometric 3D shapes. Just hover your mouse – and they begin to dance against a dark background!
All website sections (and even the site menu!) are designed in geometry style, emphasizing the uniform style of the site.
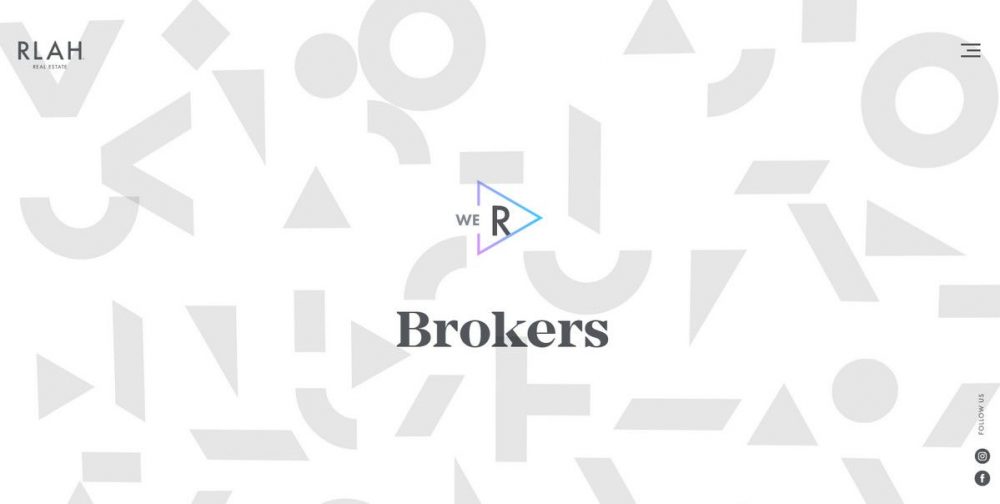
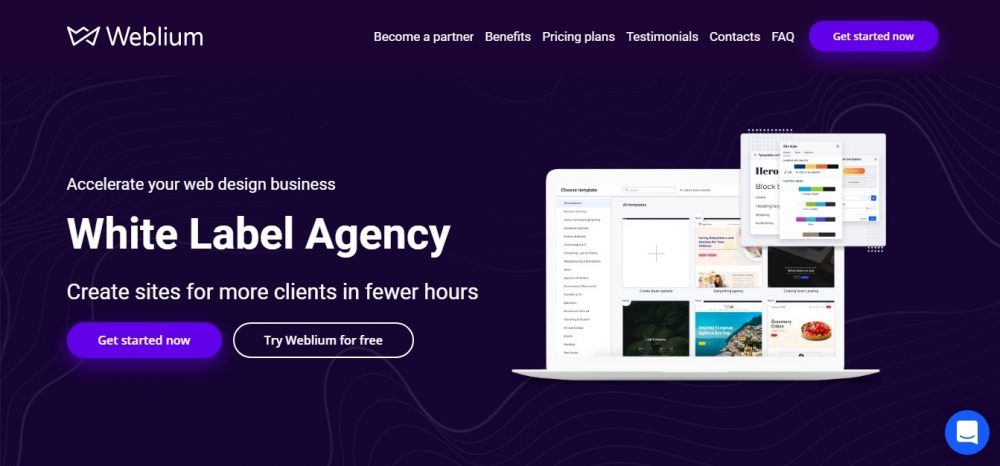
#3. White label agency website: blue geometric background, (free Weblium template)

The blue geometric background of the agency’s website is decorated with geometric curved lines. This is a good example of using the simplest geometric shapes to create an attractive minimalistic background for a site.
Blocks of white color perfectly dilute the blue ones, making it easier to perceive the image.
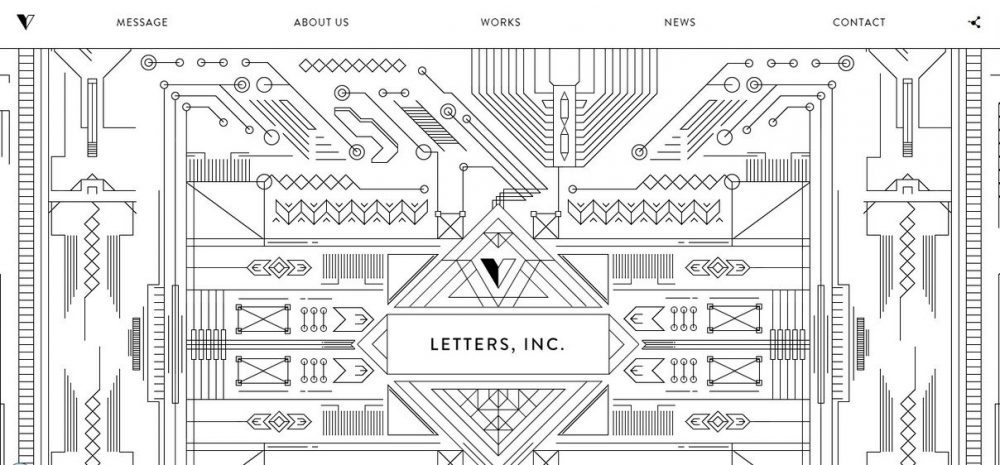
#4. Letters (white geometric background)

Modern designers are so keen on creating complex shapes and vibrant colors that they forget how interesting the simple geometric lines can be! They allow you to create a unique intricate pattern, that somewhat looks like a microcircuit.
Also, there is a special “switch the color” button for the lovers of dark background!
Naturally, when scrolling, patterns are animated, as if they live on their own.
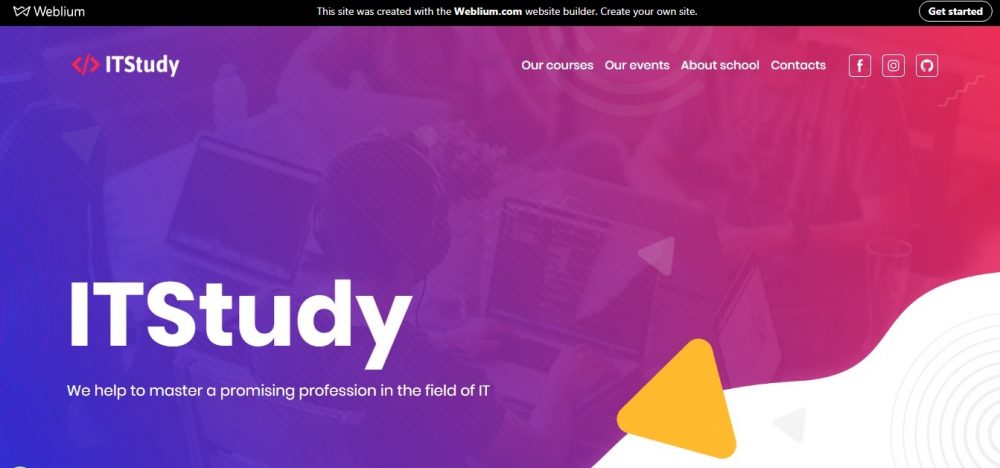
#5. IT Study (free Weblium template)

The design of the IT school website uses curves and popular geometric shapes – a triangle, circles, rectangles, and quadrangles. Here, we see how the popular technique of information segmentation using curves can be implied. The colorful gradient of the site blocks shaded by a clean white background looks just impressive!
#6. Peppermint website: simple geometric background

website: http://wybieramyklienta.pl/en
The website’s loading screen presents an animated loading bar against a minimalist geometric background. Then, you see a lot of pentagons with information and animated images appearing on the page.
Do you remember what we have said about the triangles? Take a look at the «go up» button!
The whole site looks very simple and the information is very easy to perceive.
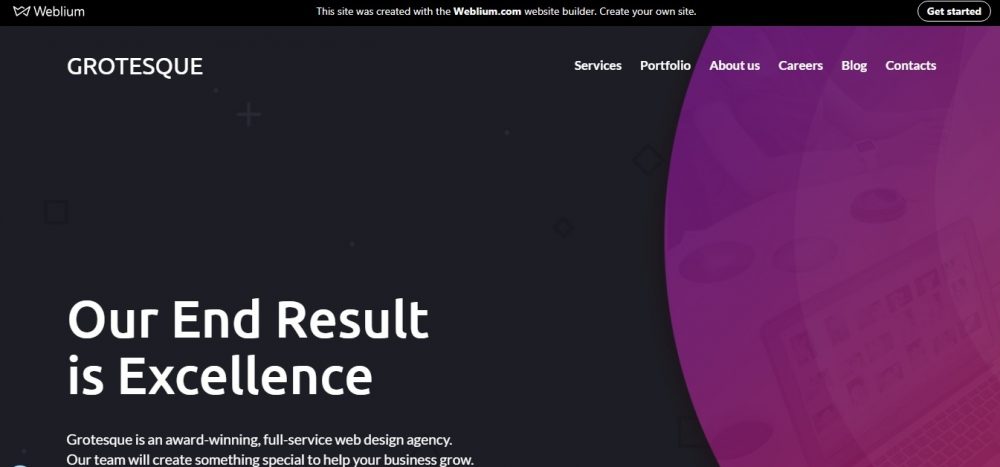
#7. Grotesque web design agency (free Weblium template)

The agency’s website design resembles a starry sky: a huge circle looks like a planet, and tetragons, small circles, triangles and crosses perfectly match the dark background.
Some of these geometric shapes are placed in the foreground: they have a larger size and a brighter color that matches the color of the nearby blocks.
#8. Hack Wired website: pink geometric background

website: https://hack.wired.jp/
This pink design website has a lot of geometric elements!
The main one is an animated figure in the background that is constantly changing its shape.
There are other interesting geometrical elements in the background: a fragment of the pattern, consisting of small circles, the stripes and the squares.
Also, you can find geometric elements in the foreground: it’s the design of the hamburger menu button, rhombuses of the side menu, the website logo. It is a very creative and modern-looking design for the «Creative Hack Award» website!
Summary
The visitor instantly (consciously and unconsciously) recognizes the familiar geometric shapes in your website design. The symbolic meaning of the figures always conveys an important message to the user, and sometimes tells more about your brand than the best copy in the world can do.
Are you ready to create a cool website that keeps up with the latest trend? Then create your website today for free – use Weblium, the 5th generation website builder!



![How to Create a Website Step by Step [Guide]](https://weblium.com/blog/wp-content/uploads/2018/02/How-to-Create-a-Website-Step-by-Step-Guide.jpg)
Thanks.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your article gave me a lot of inspiration, I hope you can explain your point of view in more detail, because I have some doubts, thank you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you.