Best Church Websites: 10 Great Design Examples of 2025
In this article, you will find a lot of useful tips on how to create a truly useful and effective church website. The Weblium team will tell you all the nuances, whether you are creating a website using a ready-made church template or making changes to the existing site.
Church Website Templates For Free 🙂
Digital technologies change not only the material side of our life but also the spiritual one, so today we will talk about the beautiful church websites.
More and more people first visit the site and then come to the church itself. Sites for churches have long been no wonder but a powerful tool for communicating with the floc and attracting new visitors. According to statistics:
- 17 million non-regular churchgoers check out church websites and social media every year.
- 80% of new visitors will visit a church’s website before attending in person.
- 64% of churchgoers say their church’s website encourages participation.
The Weblium team is ready to share with you tips on how to make the most informative and beautiful website, how to attract the congregation and what people expect to see on the church website. Using our new-generation website builder, you can choose a free template and customize it for your church.
Working on each template, our designers conduct niche research, make an analysis of the top websites, the most effective solutions for content, features, and colors. Designers create prototypes, and then UX-specialists draw cool full-screen templates that fully meet the characteristics of the niche. Here are some of the features of site building in the context of church sites.
Contents
Things Every Church Website Must Have
- Prominently displayed location and directions – users need to know where your church is located and how to visit it.
- Media of past sermons – The main “weapon” of any church is the sermon. Show people how it goes with you.
- Easy spot for donations – give people an easy way to donate money for a good cause.
- Large, beautiful images and videos – In the modern world, any person pays attention to visual content first of all. It should be large, attractive, matching in color and style.
- Information for both new and existing church members – logically, these are two different groups of visitors. Therefore, each of them must find relevant information on your site.
Putting it all together may seem like a daunting task, but if you look at the ready-made examples of church sites, it will be much easier for you. In any case, start with the structure, then think over the overall style, and then you can go into details.
Best Church Websites
We have collected 10 inspiring examples of designed church sites, each of which has its own original features. Consider them before creating your own website or making changes to an existing one.
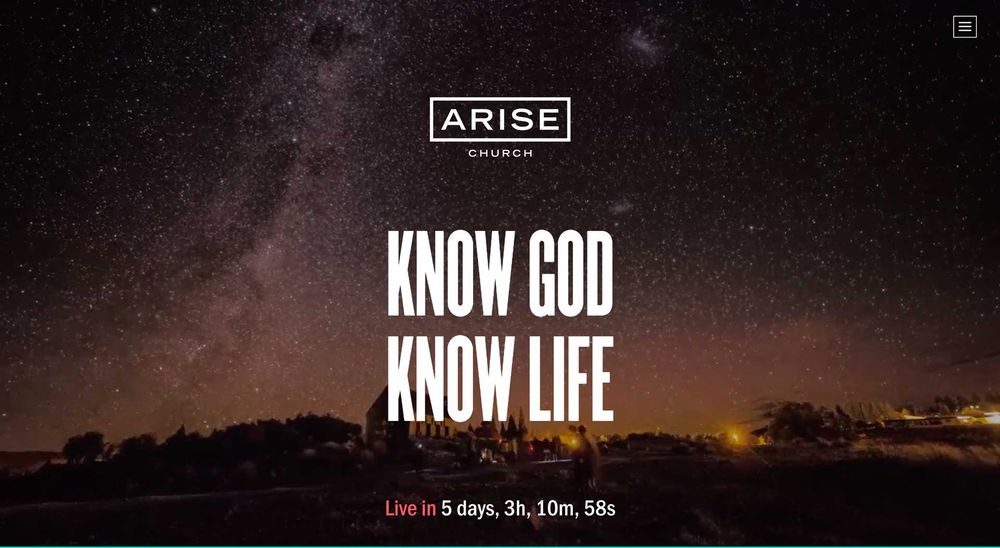
Arise – church website example

Visit the website: https://arisechurch.com/
On the first screen, we see a strong tagline and the countdown to their next service. Next, we see all the locations of this Christian church within New Zealand, the faces of the pastors, the powerful call to action, and the button for donations. If you don’t like scrolling, or you want to find more information, you can use the hamburger menu from the very top.
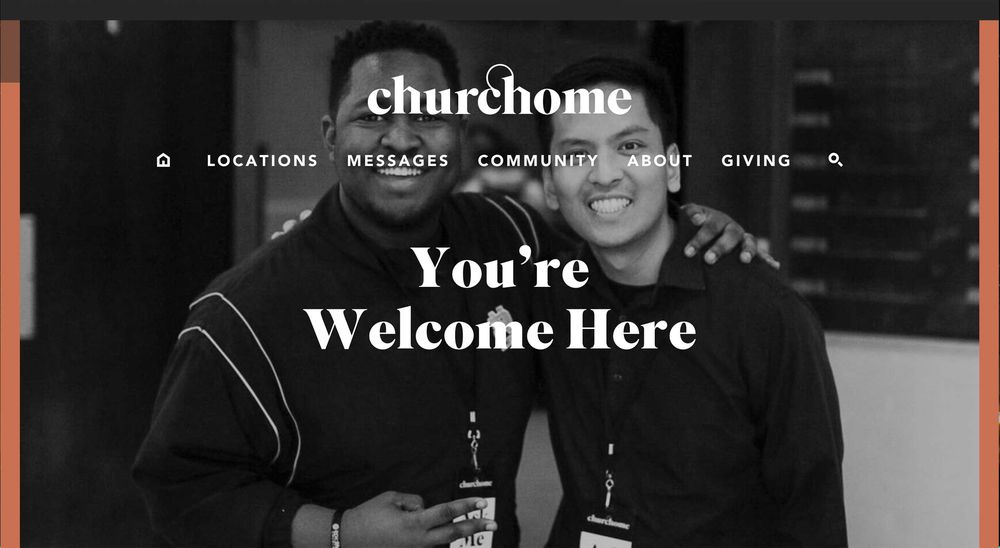
Churchome website

Visit the website: https://churchome.org/
This stylish black and white website focuses on media. The tagline is very powerful and finds a response in the hearts of the congregation. The site is easy to navigate, find locations, and read about the existing community and upcoming events. The main CTA is to download a new application. All additional information and menu items are placed in the footer, so as not to interfere with the holistic perception of the site.
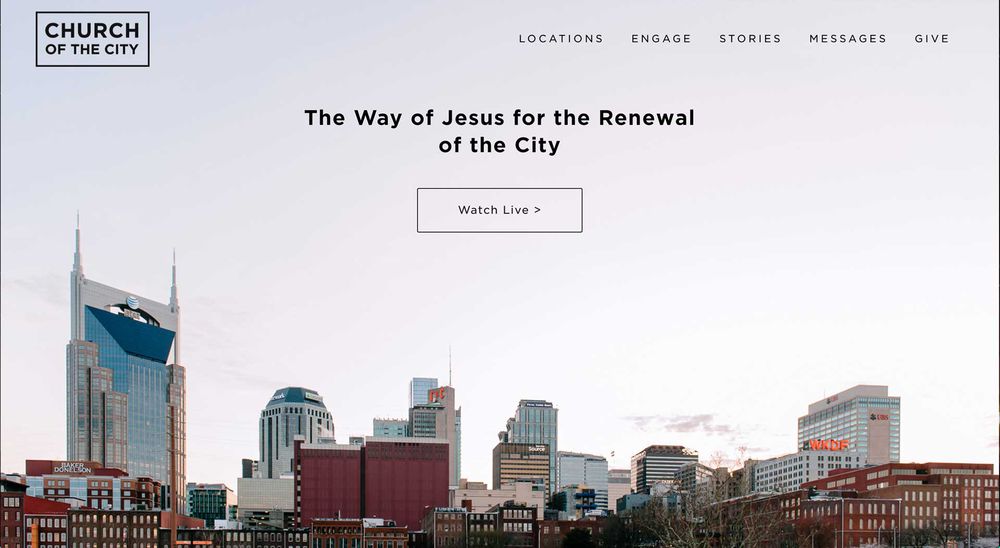
Church of the City

Visit the website: https://churchofthecity.com/
The original approach to the web design, where we see only one screen with a beautiful photo and a tagline for the new ones. At the top, there is a stylish main menu with locations and various pages for the community. A nice font that is easy to read is selected for this stylish site.
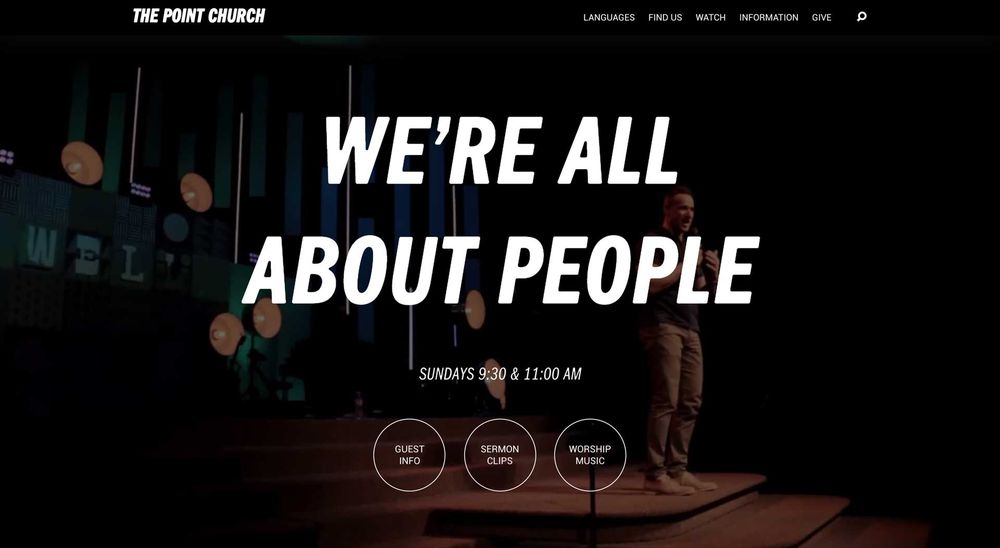
The Point Church

Visit the website: https://thepoint.church/
The advantage of this site is a bright, “summer” design. Already on the second screen, we see a detailed map with the location of the church. You can also get detailed directions on how to get there. This wins the users’ favor at once, as already at this stage it becomes clear whether this church is right for you. A very large font looks fresh and modern.
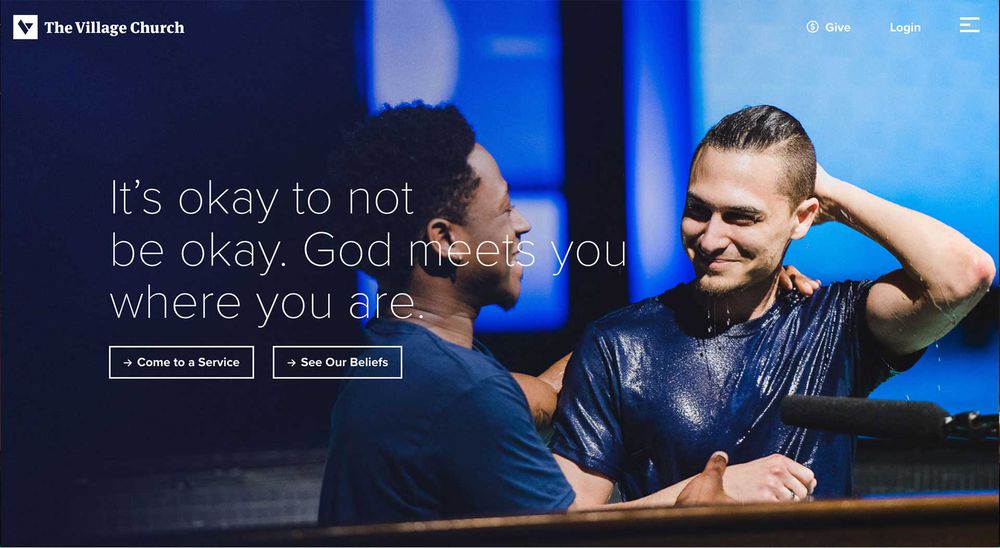
The Village Church

Visit the website: https://www.thevillagechurch.net/
This website uses simple, clean lines and blocks, the original zig-zag pattern. Thus, users concentrate on one message and one image at a time. From the first photo on the cover to the menu items, everything is done in the same style and pleasant blue color that many users associate with peace of mind and confidence.
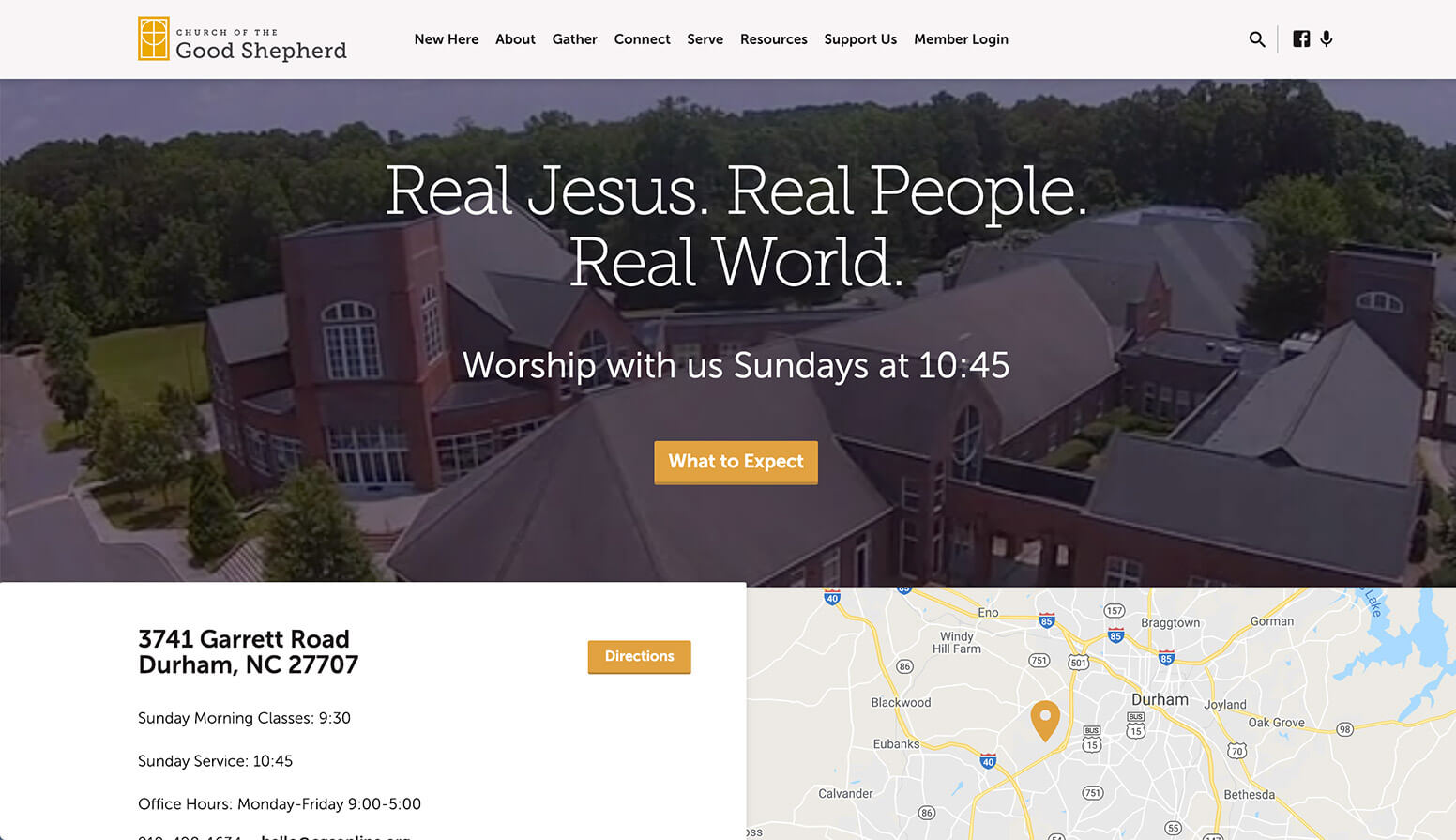
Church of the Good Shepherd – great church website example

Visit the website: https://cgsonline.org/
This is a good example of how to place a video on the home page. They have a very powerful tagline, which emphasizes that everything that surrounds us is real. The “What to expect” button also looks good and fully meets the request of the person who came to this site for the first time. Also, on the home page, you can find the location of the church and a beautifully designed schedule of events.
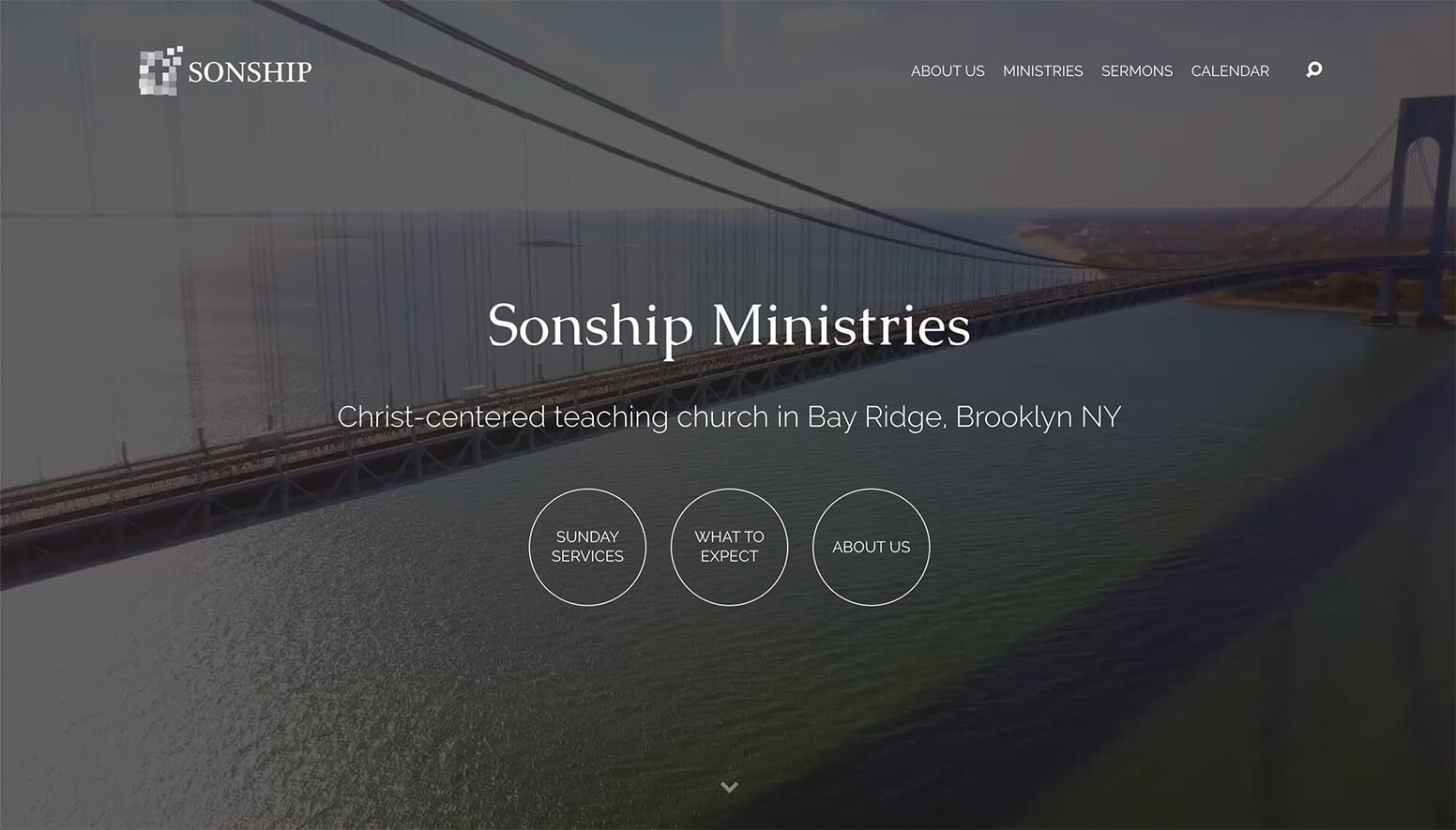
Sonship Bay Ridge – best church website example

Visit the website: https://sonshipbayridge.church/
A stylish minimalist site begins with an inspiring short video from a drone over the Brooklyn Bridge. Everything that may interest the novice and parishioner, is on the main page. The buttons are presented in unobtrusive translucent circles. The page with a calendar, where all scheduled events are marked is extremely nice and important.
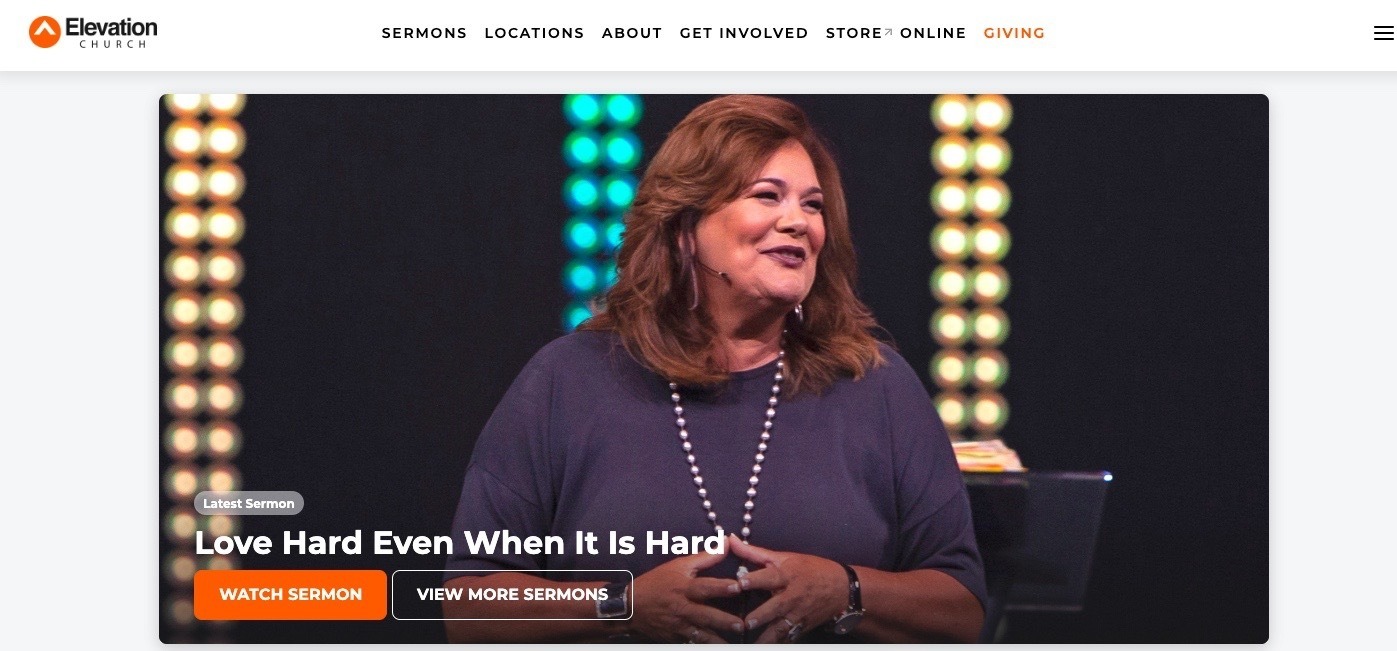
Elevation Church

Visit the website: https://elevationchurch.org/
This is a very bright, original and simple site at the same time. It is aimed at the youth first of all. There are many juicy, beautiful photos of the community, which makes you want to join. The menu that appears when you click on the hamburger is styled with round icons, looks fresh and original.
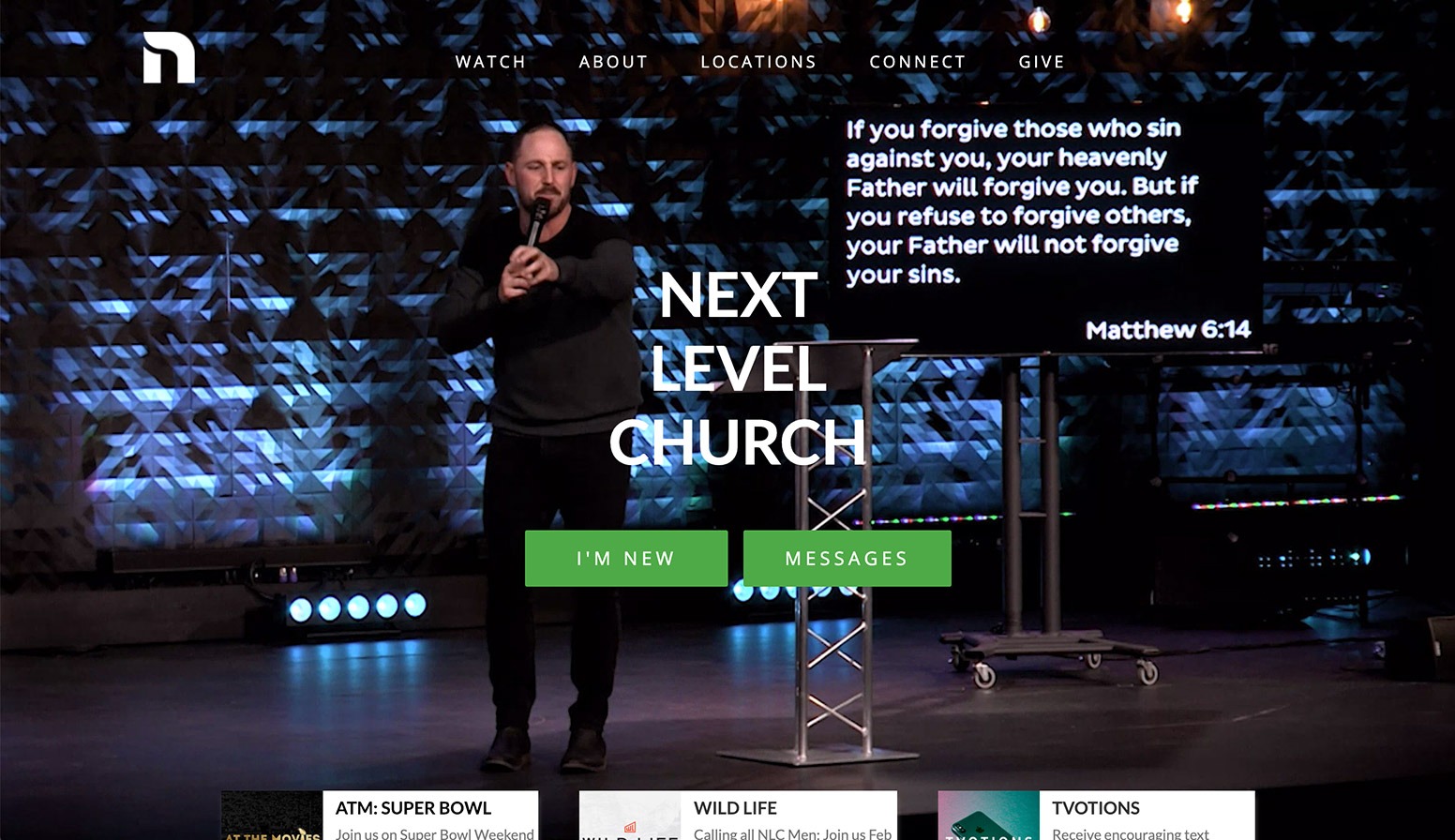
Next Level Church

Visit the website: https://nextlevel.church/
This site focuses on the bright video cuttings. Next, we are offered to choose the most convenient location and subscribe to updates. This concludes the main page of the site, and all the sub-pages are on the cover and footer. Also from the cover, you can go to the page for the new ones or see the latest sermons.
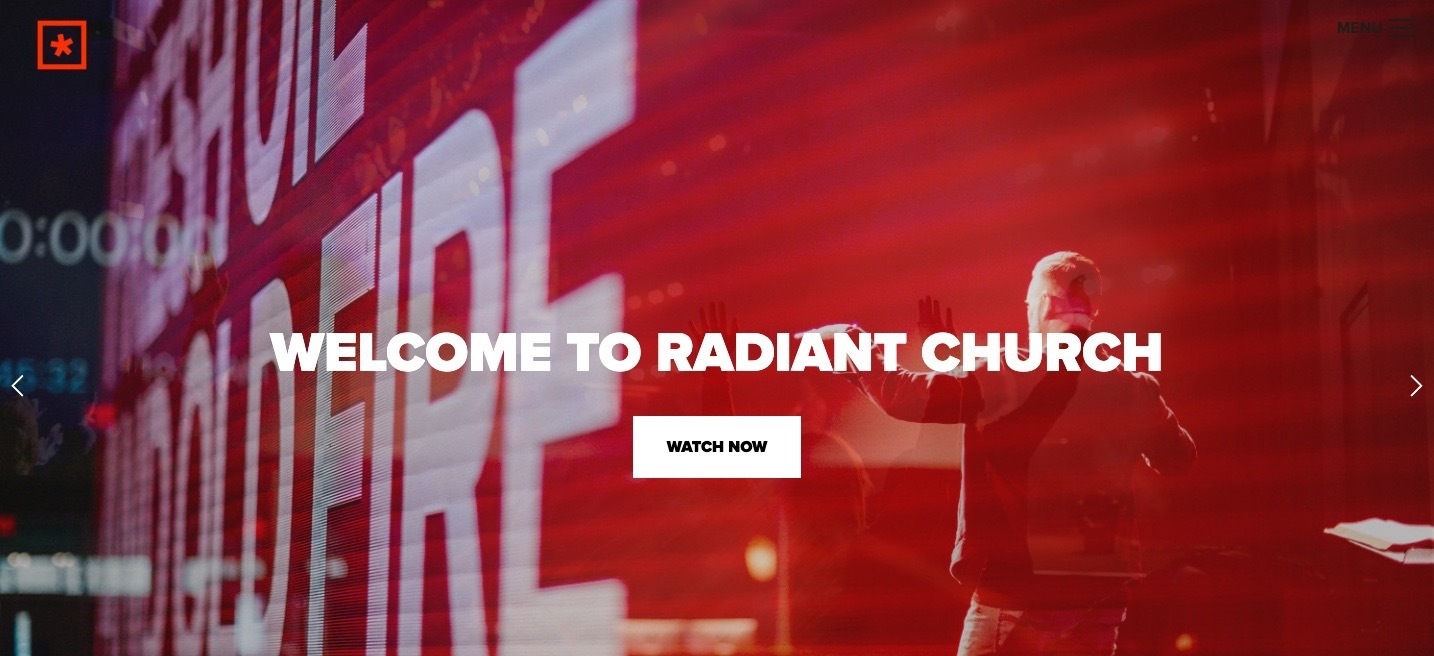
Radiant Church

Visit the website: https://www.radiant.church/
We like the slider on the cover with bright, beautiful professional photos. On the first screen, we are offered to go to the section with sermon records. In fact, the entire church site is built on visual content, and it works great.
How to create a church website?
#1. Don’t put too much information on the main page.
It needs only graphics and text to explain at a glance who you are and what is there on other pages of the site. The home page acts as a front door, not the final stop. It is not the pastor’s welcome letter – the site is not the same as a printed brochure.
#2. Avoid Christian graphics (open Bibles, stained glass windows, pigeons, candles).
Many unbelievers don’t like this. Don’t add hymns or melodies that are played automatically when you open the page – this is annoying. If your church needs donations, feel free to talk about it, but be careful – a couple of stylish Donate buttons will be enough.
#3. People love other people – show your parishioners on the home page.
The church is primarily about people, not buildings. The welcome picture can express and say much more than a multitude of words, and clarify the meaning of the text. Also, a good solution would be the image of nature, the cosmos, but definitely not buildings.
#4. Check that each page has the same appearance, with navigation in one place.
Pages lacking unity in style will confuse users. The question will arise whether they have jumped to another site. The navigation menu should appear on all pages in one place, and not to force people to return to the home page to get to another one.
#5. Links, menu items and buttons are clearly defined in the active (hover) and passive state.
Links and buttons that do nothing when you hover over them are dead. People need visual cues. In addition, think long and hard before introducing link styles far from standard ones. The blue underlined link is understood by most people. Do not underline the text that is not a link – it leads to delusions.
#6. Use colors correctly. Understand how to choose a color scheme, how colors relate to each other and what mood they are associated with.
Contact the designers for advice or use a ready-made template. Most of us don’t have an eye for good looking color schemes. Conflicting or inappropriate colors will interfere with the site’s message and alienate attracted visitors.
#7. Do not use patterned graphic backgrounds behind the text.
With few exceptions, black text on a white background or inversion of these colors is considered optimal. The solid background is better.
#8. Use a responsive church website design.
The content of the site should naturally change and fit together, at any screen resolution, and the font size should be adjusted for the convenience of the user. More and more people are currently using mobile devices to find information. Monitor extensions are growing, so prepare your site for Retina screens.
#9. Your site should not be unnecessarily large or complex.
If you do not have the finances or employees to maintain a large site, it is better to make an attractive one-page site. You can also make a website consisting of several informative pages. If you need a large website, then consider the option of creating a website by a group of churches of a city or region.
#10. Point out simple, understandable messages.
People love simplicity. They want to immediately find all the useful information and decide for themselves whether they want to join your community. Therefore, give them one but powerful tagline.
Does your church really need a website?
Definitely, yes. A church website is a powerful tool for communicating with existing members and attracting new ones. With the help of the site, each church can keep in touch with its visitors, receive financial assistance, and report on important events.
Where you can create your church website?
There are many opportunities to get a beautiful and functional website for your church. You can contact a web development agency, you can hire a freelancer. However, in the latter case, you will need more than one freelancer, but several at once – separately for development, for design, and possibly for text content. Still, you can do everything by yourself – it will be much easier and cheaper.
Using the Weblium site builder, you can take a ready-made template as a basis and modify it in accordance with the features of your church. You can also create a totally new site on this platform by composing it from adjustable drag-and-drop blocks.
Conclusion
When creating a church website from scratch or making changes to an existing website, do not forget about modern design trends and user-friendliness. Visiting your site, a person wants to find all the necessary information: who you are, how are you different from other churches, where you can be found. Also, feel free to leave the possibility of donations on the site. Use simple messages, strong CTA and avoid traditional church symbols.