
How to Create a Medical Practice Website
We specialize in developing templates for various niches, from entertainment and CVs to financial consultations and much more. This time, we decided to tell more about medical websites – to share some tips on creating an effective site, show some examples of the best medical websites designs, and a short guide on how to create your medical website with Weblium.
Contents
Why does a hospital need a website?
If you think that an official website is not a priority for a hospital, you may change your mind after taking a look at some stats. 66% of internet users search for information about a specific disease, medical problem, and the way to cure it. It means you can use a blog to show your expertise and find potential patients.
47% look for information about doctors online as well. Local searches are very likely to transform into patients as well. Besides, 32% of social media users tend to share ftheir own, family’s or friends’ problems and experiences, often with recommendations. If they share positive feedback with a link to your medical practice website, you get readers converted into your patients. It only takes 1 to 6 reviews for 68% to form an opinion about you.
Medical practice websites examples
So how exactly does a perfect site looks like? Here are five examples for you to check out, analyze, and maybe use for finding some medical web design inspiration.
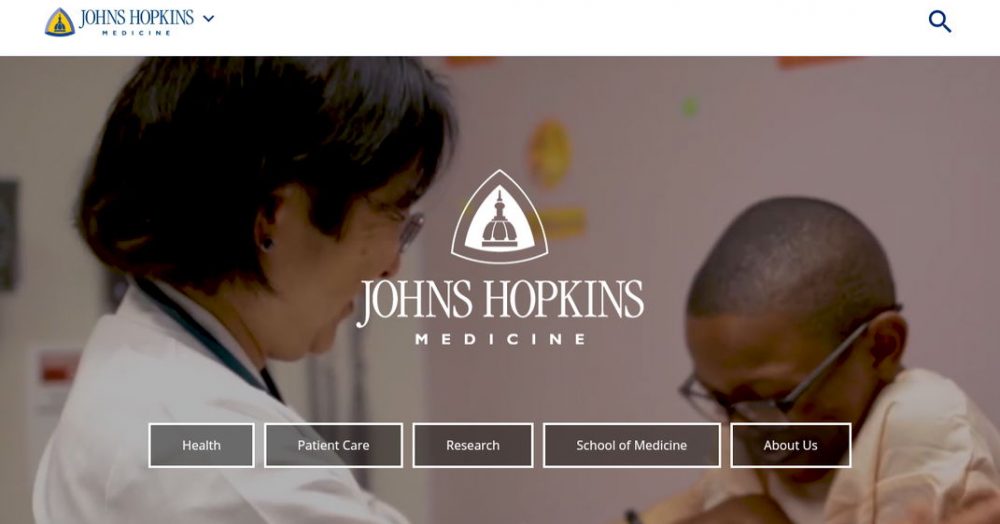
#1. Johns Hopkins Medicine

website: https://www.hopkinsmedicine.org/
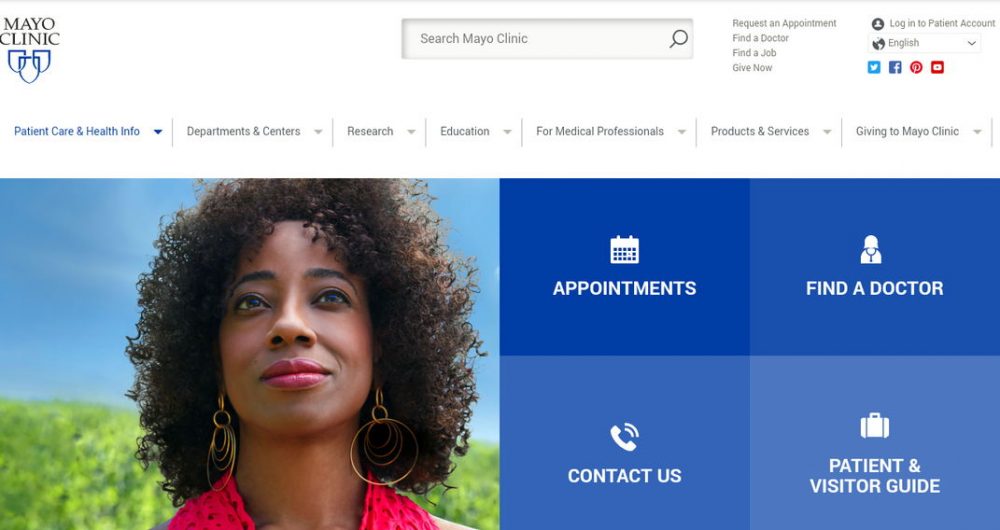
#2. Mayo Clinic

website: https://www.mayoclinic.org/
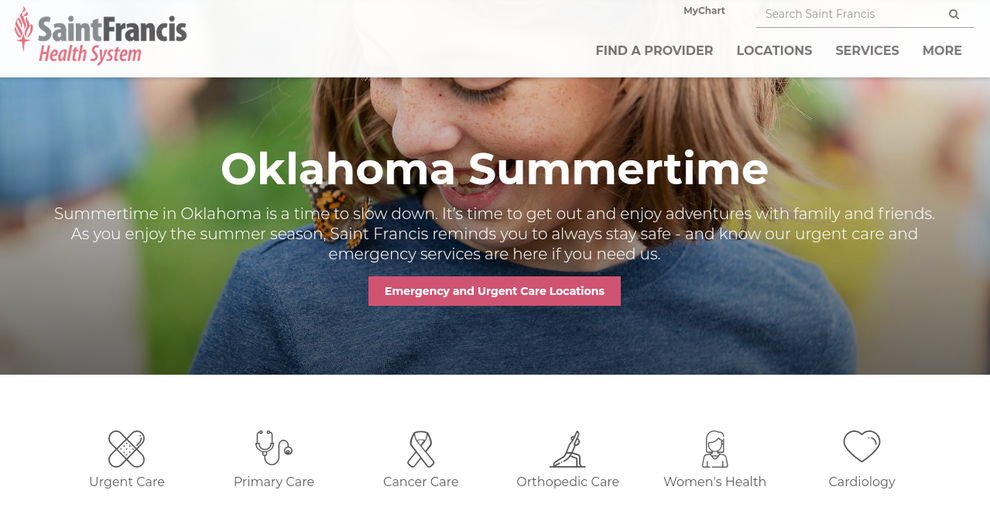
#3. Saint Francis Health System

website: https://www.saintfrancis.com/
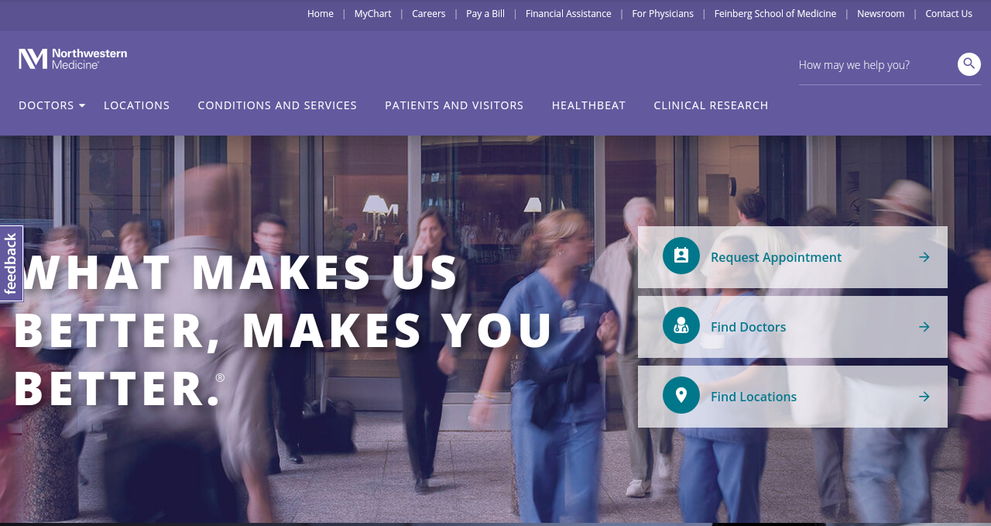
#4. Northwestern Medicine great medical website

website: https://www.nm.org/
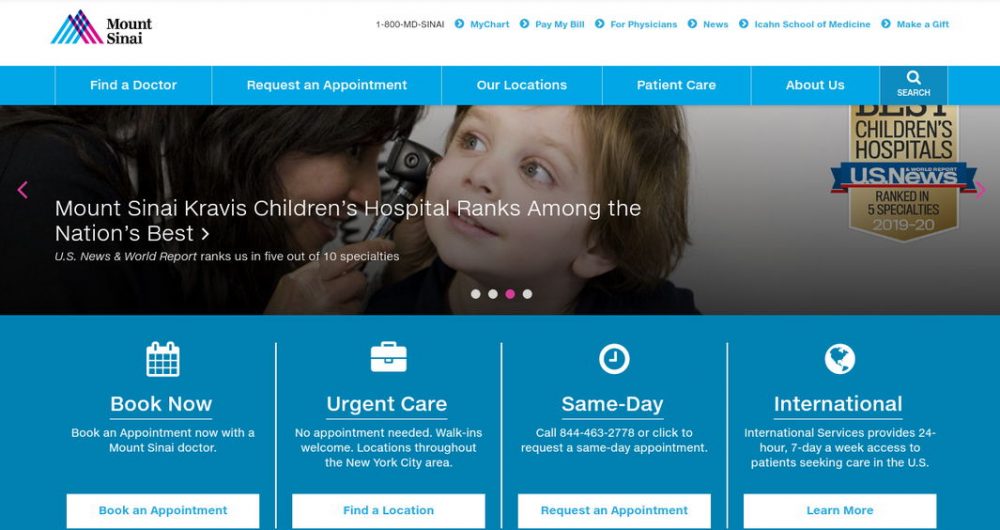
#5. Mount Sinai – medical website example

website: https://www.mountsinai.org/
How to create a medical practice website?
The easiest and the smartest way is to use one of the website builders for medical websites. Good news: Weblium has got an amazing doctor/dentist/medical website you’ll like. All you need to is follow the simple directions our team prepared for you.
Step 1. Setup the platform
You can create the website for free here. But if you want to set up your own domain, just upgrade your subscription.
To launch a website in general (if to say about other website building methods), you need to buy a domain name, choose a proper hosting option, and to purchase an SSL certificate to show that your site is secure. You can take care of each of these things separately or do it all in one click on Weblium.
Step 2. Login
Nothing new here: use your email address to create an account or authorize in one click via Google or Facebook.
Step 3. Decide on a template
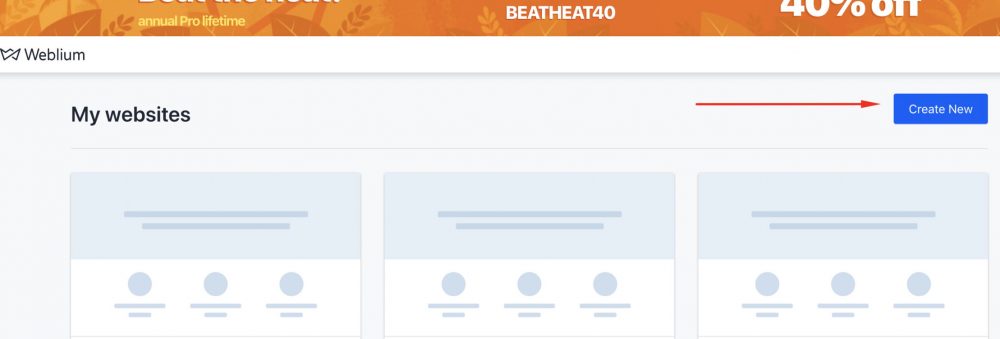
- Click “Create New”
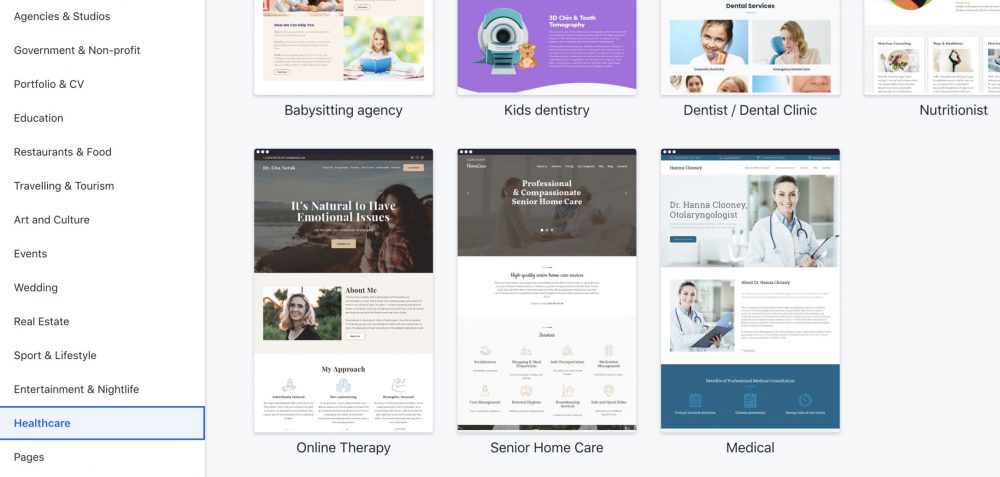
- Choose a website template: https://dentist.weblium.site/, https://medical.weblium.site etc
Choose a template that suits your idea the best. You can preview each medical practice website before choosing so you’ll be aware of what you get.


Step 4. Personalize it
Replace the information provided in the template as an example with yours. For this, you just need to click on a proper field or block and paste your text.
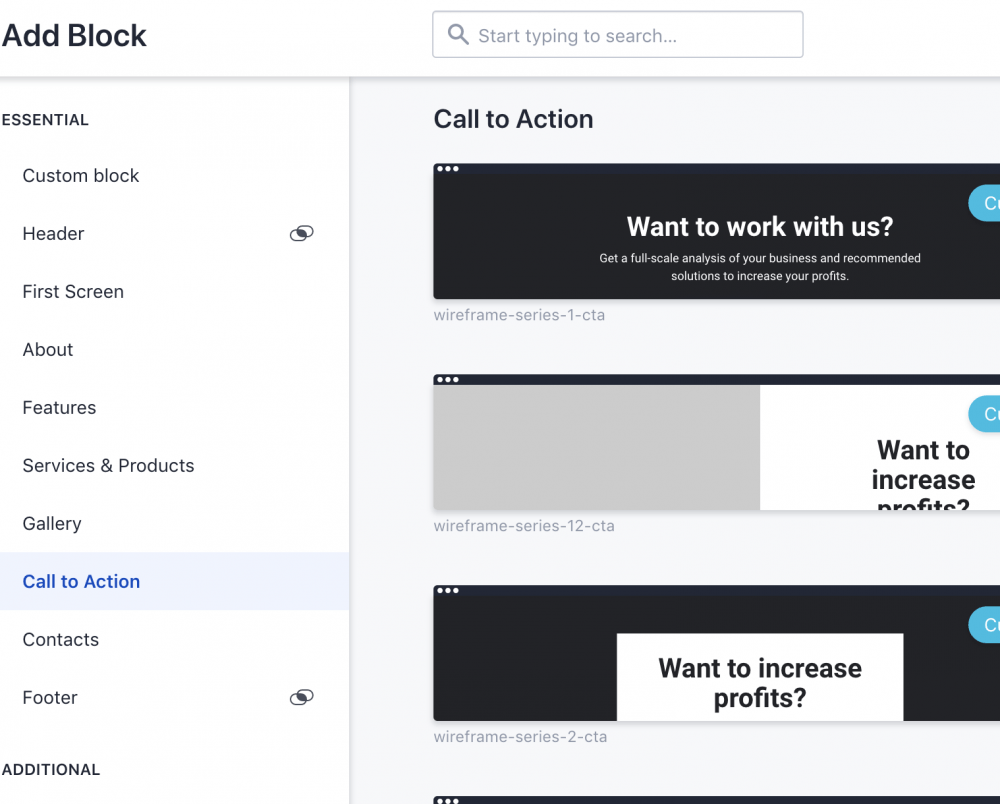
You can add/remove any blocks that you want.

Step 5. Upload images
If you decide to use photos from your clinic, make sure they are in high resolution and fit the chosen template. But if you don’t have any images, no need to worry: Weblium is integrated with a photo stock where you will find anything you need for free 🙂
Step 6. Make your domain name live
You have already bought one, now it’s time to make it active and relocate the site there. You will need to upgrade a user plan on Weblium to use an address without “Weblium” part in it.
Step 7. Setup the website
After your domain is active, you need to do the final check of the things essential for healthcare marketing: to add meta tags for all pages, to setup visibility, and to check SEO settings.
Step 8. Open it for indexation
Open your medical website for the world and wait for potential patients. Google bots will scan it and rank among the search results. Weblium’s templates are perfectly optimized for SEO and crawlers consume them easily.
Common elements for medical websites
Every template you’ll find on Weblium has a unique medical web design or structure. Some elements, however, are common. You can notice the following pages in the majority of them, if not all.
- About page. There is hardly a person ready to trust you their health and life if they have no idea who you are. This is why every doctor website needs to introduce the practice/clinic properly.
- Services. If you decide to provide a brief description of every procedure, don’t forget to add a separate price list. Clients need to know whether they can even afford your services.
- Patient form. An opportunity to get an appointment online simplifies things and brings new patients.
- Doctors. Meeting a team online before meeting them in person is a good way to gain trust.
- Contacts. This is one of the basic pages every company, business, or blogger should have. Provide an address, a phone number, an email, and explain important details.
- Testimonials. Ask patients to leave feedback. You’re doing a great job, no need to be quiet about it. Read more about testimonials here: Best Testimonials Page Examples
Medical website tips
If you are looking for a magic formula to create a health website, you won’t find one – the nuances that make the design effective depend on your image, range of services, work philosophy, and personal aesthetics. But before you move to nuances, pay attention to a couple of helpful tips.
#1. Create simple website navigation
The website should be maximally user-friendly, intuitive, and easy to navigate. People want to find services easy and quickly. If they need time to figure out where to click, they won’t spend much time there and won’t become your patients.
#2. Work on the responsive design
This may sound like an obvious thing but some people still forget to check how the final design looks on different devices. The share of mobile traffic keeps growing, we’ve got used to making research and appointments on the go, so make sure everything works and looks good on laptops, tablets, smartphones, and big desktop computer screens.
#3. Create unique content
It is not necessarily about writing a blog. Your site is not a price list or an address book. A healthcare website design focuses on delivering important information for patients and making the communication simple. There will be at least several descriptive texts and explanations, make them easy to read and don’t plagiarize.
#4. Choose the correct color scheme
There’s probably no need to remind about the psychological influence of the properly chaos colors. Healthcare website design is not a thing you should experiment with. Go with readable fonts, white and blue shades, or some green accents – they look pleasant and calming.
#5. Create an atmosphere of trust
In addition to a proper color palette, it is important to choose images that will describe your clinic as a reliable and trustworthy place. Add the staff section so users can make sure that qualified professionals will take care of them.
#6. Keep it simple
As mentioned before, don’t try to stand out by using the design. Focus on the purpose of the website instead of trends or design services and decide upon the aesthetics based on it. Don’t use decorative elements in case they don’t carry important meanings.
Bottom Line
The question “How do I create a hospital website?” doesn’t seem that complicated anymore, does it?
You open Weblium, pick the most suitable medical practice website design, fill it with your content, and finish with SEO settings. The is no need to worry about the responsive design – each template has been tested on various devices and will look good on all screens. And if you get any questions, our AI website builder has a professional human back up you can always rely on. So no more wasting time, click on “Sign in” and let’s start creating!



