Website Brief. A Template That Will Make Work Comfortable
Thanks to the site builders, freelancers can now quickly create websites with professional design and smooth work. Tools such as template libraries, eCommerce integration, and intuitive editor are available. Builders have no alternatives if we are talking about fast and cost-efficient development.
However, mutual understanding with your customers is the most crucial part of website creation. No technology will replace it. And it is essential to brief or to get all the information required for starting the work on the client’s website.
In this article, together with the Weblium website builder, you will learn the basics of the perfect brief and will get tips to keep all brief details in mind.
Contents
What Is a Website Design Brief?
A website design brief is a document or a list with all the project details, such as features of the business, audience portrait, demanded website features, style and branding requirements, budget, and terms.
The Main Elements Of A Brief: 13 Questions Impossible To Avoid
We made a website design brief template for you. It is universal. You can add or exclude extra questions, change the structure, or rewrite it using your style requirements. After that, you can choose a proper formatting style, such as an online form or a table. Read more about getting website briefs in the following paragraph of the article.

1. The goal of the website
- Do you have a website now? What are the best and the worst points of it?
- What is the final goal of your website (e.g., direct sales, information about the company, or a showcase)?
- If you have extra goals, include them.
To help the client, you can attach the list of reasons and aims of website creation, which will also be helpful if your client has a website. Your web design brief might include the following:
- Improvement of the website’s logical structure;
- Attracting more customers;
- Implementation of modern design trends;
- Increasing brand recognition;
- Advertising of a new product or service;
- Increasing the number of sales;
- Informing;
- Rebranding or redesigning the previous website;
- SEO optimization of the website and getting rid of mistakes.
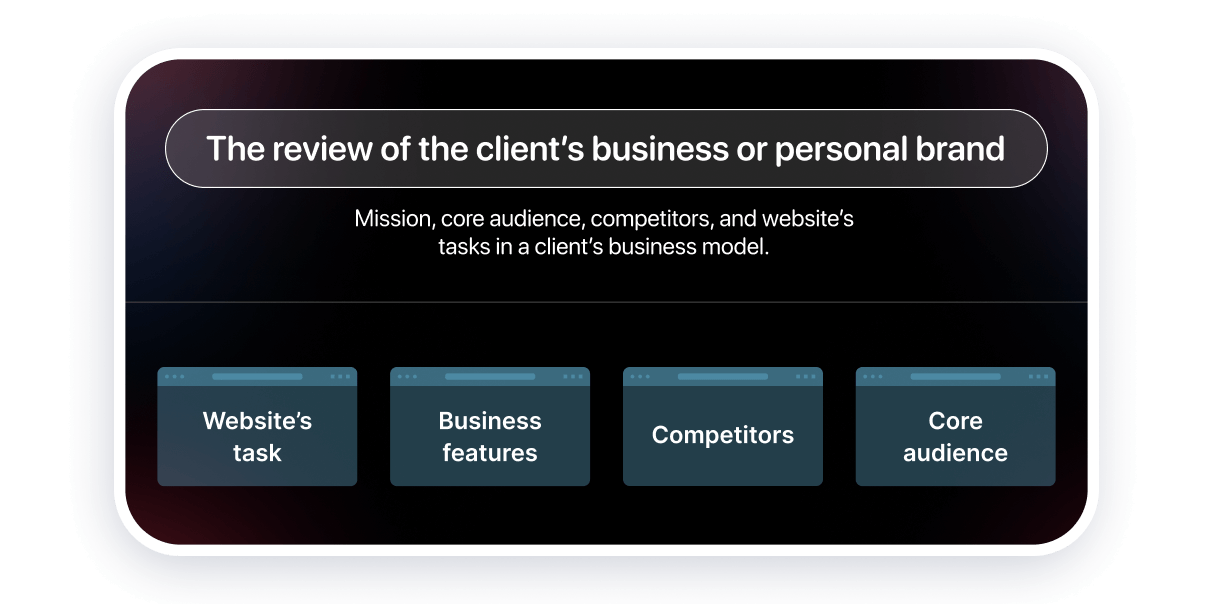
2. Business features
- Include the main feature of the business niche you are working on. What factors determine the competition in a niche?
- Include growth points that your business might have in the future.
3. Competitors
- Include information about your competitors. What are the advantages of their product? What makes you unique compared to them?
- Show the websites of your competitors that you like. Describe what points you like and dislike the most. Your website design document example should contain this information.
- What are the capabilities of your competitors that you would like to see on your website?
4. Core audience
- Determine the demographics and characteristics of your core audience, including age, gender, geographic location, and interests.
- If you have the portrait of your perfect customer, feel free to give more details about it. It would be a beneficial part of website briefing template.
- Describe the demands and motivations of your core audience, and give how your website will solve those needs.

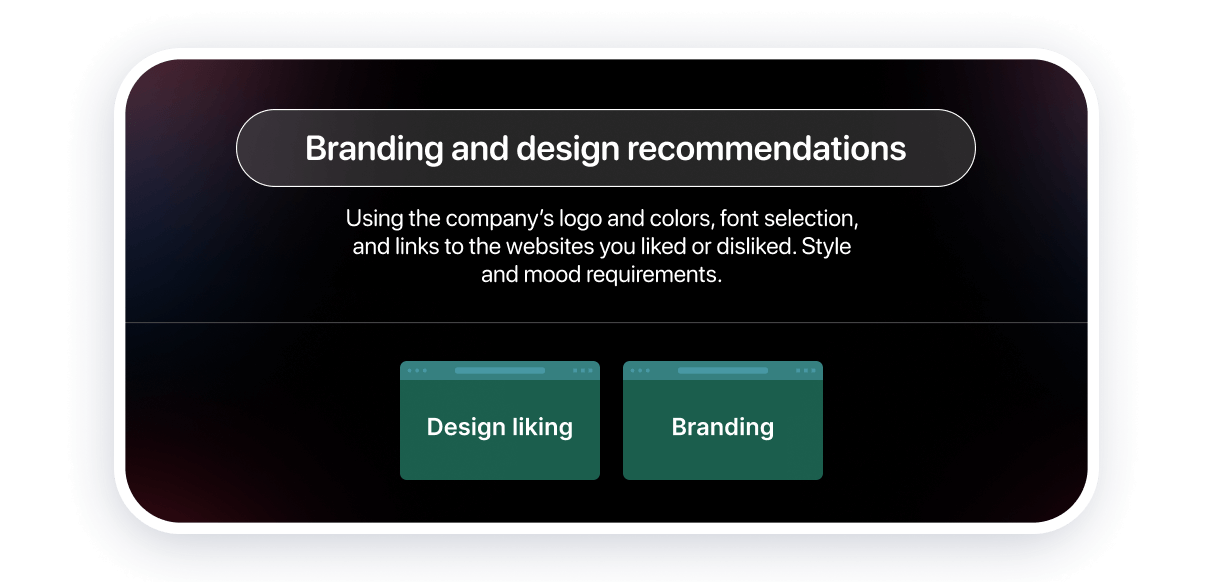
5. Design preferences
- Include colors, fonts, or types of images that must be on a website.
- Show detailed examples of websites or design solutions you like and dislike the most. Explain why.
- What mood should your website cause? Complete a list of emotions.
As a tip for a customer, you can add an emotion map. The client will choose what is vital for his site and what is not. A website creative brief template will be more beneficial with the following information:
- Strict corporate style;
- Bright and recognizable design;
- Positive and cheerful design;
- Design full of images;
- Dynamic website with animations and video background;
- A static website without animations and distracting parts;
- Minimalistic design;
- Design that highlights functions.
6. Branding
- Do you have a brand book? If yes, upload it. Is it relevant? Is it crucial to comply with the requirements? Include all information about your brand book in a website brief template.
- Do you have any ideas about how the website should represent the uniqueness of the brand and its key messages? Explain how.

7. Content
- Do you have a copywriter who can prepare text content for a website? In your website creative brief, include minor information on who can find content for your website.
- Is it possible to use on your website information from your previous articles?
- Mention whether we can take photos, illustrations, and videos from paid stocks, or do we have to use only free ones? If you have photos that must be on a website, send them.
8. Capabilities
- List all the capabilities your website must have. Will your website contain only one language, or must it be multilingual?
- Does your website need pre-made integrations or third-party widgets? What is the most important for you?
- Does your website require feedback forms, pop-ups, news subscriptions, Store blocks, files to download, or an FAQ section?
- Do you need a blog? Maybe you need to add a feed of articles? Or do you need to place a link to the header or footer of the website?
Weblium has additional integrations. You can offer these features to your client for an extra charge. Include the following proposals into your creative brief for website:
- CRM: Snov.io, OWOX BI;
- Mass mailing: Mailchimp, SendPulse, AWeber;
- Chats and calls: LiveChat, Tawk.to, Binotel;
- Analytics: Google Tab Manager, Facebook Pixel, Hotjar.

9. Navigation and website map
- Complete a road map for your user (e.g., he needs to get full information about us or how to get to the main action faster).
- What pages are essential? Which of them will be unique, and which will have the same template with varying content?
Example: About us (unique), Team (unique), the service page “Express Course”, the service page “Intensive” (typical, with the same structure as the “Express Course”, but with different content).
10. The homepage
- The appearance of the homepage. Will it be minimalistic or detailed?
- What functions do you need to implement on the homepage (e.g., transition to the store, sending forms, or detailed description of goods)?
- What do you need to place on the homepage of the website?

11. Budget and deadlines
- Estimate the budget and deadlines for your project (include all stages that need to be completed before a certain deadline);
- Will you need support after launching your website? What type of support will you need? How long will it take?
12. Work approval
- Find responsible employees for the approval of each part of your project. Include their contacts and positions.
- Include the number of editing steps you want to see. Mention the steps that will require feedback.
13. Launching the website
- Would you like to receive a website ready to be launched, or do you want the one already launched?
- Will your site contain SEO? When will you be ready to give all content elements for SEO optimization?
- Do you have the domain for your website, or do you need to buy it? What should your domain be if you have to buy it?
How To Get A Brief From A Client?
There are different ways to make up a website design creative brief, which depend on the specialty of the project, the client’s liking, and your approach to the work.
- For a neat business card website, it would be enough to have a brief with several Google Docs pages and a folder with your content. You can make a supporting document and table for a multipage website with unique pages.
- Some clients love video calls or active email chatting, while others love filling tables and online forms or particularly describing the task in docs.
- Don’t forget about yourself. The world of freelance has a lot of space for everyone. Introverts who want to accept email letters only and loud designers who claim personal arrangements as the best part of the job will find their place in their niche. If you think it might be uncomfortable to work in the rhythm of your client, you are free to reject the project.
But no matter how you get information, you need to have enough data to understand the project’s goals. And remember to always have a documentation base for any arrangements. If there are some misunderstandings, it will be much easier to see who is right.
You can make a professional brief using one of the following ways:
- Online forms;
- Custom form page (you can create one with Weblium);
- Short queries;
- Emails and text files in them;
- Tables;
- Mental map services;
- A contract with attachments;
- Project management services, such as Trello and Asana.
The Steps Of Website Development. Turning A Brief Into A Website
Every website experiences a lot of development stages. There are no ways to change or walk over them. While creating a website briefing, you should evaluate it as a roadmap.

Before you start website creation, it is important to get information from your client about the marketing goals of the site. This step can include information about the core audience, the idea of the platform, communication style, and technical demands (e.g., the website has to contain light content to keep efficiency on a high level).
If the client didn’t give all the necessary information, you can suggest your research and strategy services.

By using a site builder, you will quickly spread the content into blocks and will have a nice design scheme in the draft. To make the job quicker, you should find a template that will be similar to the one you need using the Weblium library. You will be able to quickly adapt this template according to your customer’s demands.
When the draft is ready, send it to your client for approval. If everything is OK, add links to the navigation elements and content. In this step, you will be able to see whether text, photos, videos, and CTA elements are properly combined.

When the design and drafts of several pages are ready, you can start adding content to your website and create designs for the remaining pages. You can also integrate essential eCommerce tools to make your website fully functional.
Now, it is time to get feedback from your customers, if the brief has such a state. After that, make the final design, and start testing and adapting the website to make it available via different devices and resolutions.
If you create the website with Weblium, you will still find some work for yourself. But the amount of work will reduce significantly, due to the fact that Weblium drafts are flexible, while mobile sync is created automatically. However, you can additionally change the appearance of blocks in the mobile version and create or disable separate blocks for the mobile version of your website.

After completing your website and testing it, you can publish it. You have to connect a domain and optimize your websites for working with search engines. After launching your website, you can promote it amongst your core audience to get more traffic.
Depending on the client’s demands, you can offer constant maintenance, such as adding new content, problem-solving, design updates, and new functions. In a proper technical brief example, you can find such a part.
You know everything about the brief, so it is time to create a website
Weblium is a website builder that makes the work of web designers easier. With our help, you can get feedback from your customers immediately, by using the comment section in the builder. Join the platform to become a part of a community of effective designers.